🔥 This is a workshop for learning how to build React Application
******* PLEASE STAR MY REPO TO SUPPORT MY WORK 🙏 ******
Please follow me 🙏 on twitter and github to stay updated with new content
📹 App Demo
I've branched the repo for individual topics.
To see all branches run: git branch --all.
To checkout to individual branch run: git checkout <branch name>. Then check its README.md .
From there on you should be good.
- ❄️ 01-add-react-in-a-min : Create a react app in a minute 🕐 using React Scripts
- 🚀 01-create-react-app : Create a React application using create-react-app
- 📦 01-react-app-parcel : Create a React application using parcel
- 🎁 01-react-app-webpack : Set up React application with using Webpack and Babel
-
🎋 02-component-types : Types of Components : Class & Functional Components
-
💫 02-jsx-examples : Examples of JSX
-
⛄ 02-state-and-props : Examples for Component State and Props
-
🌾 02-hierarchical-components Demo for Parent & Child Component, with state and props.
-
🎌 02-handling-routes Handling routes using @reach/router
-
🌾 02-get-derived-state-from-props Example for Component Lifecycle method: getDerivedStateFromProps, constructor, forceUpdate
-
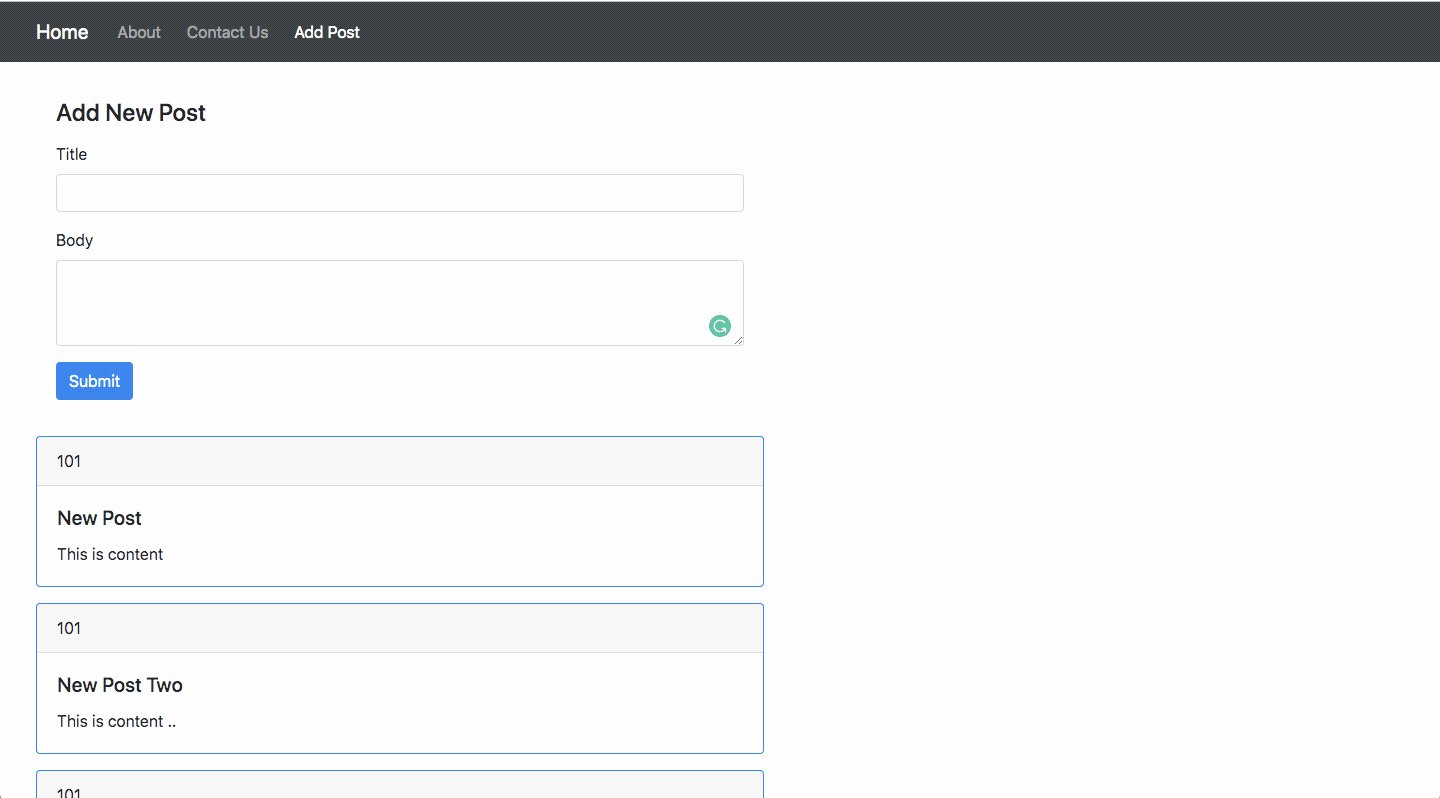
📋 02-handling-forms Handling forms in react
-
📦 03-react-application-example Example for creating React Application with Header Footer Navbar, Display Posts by fetching data from
-
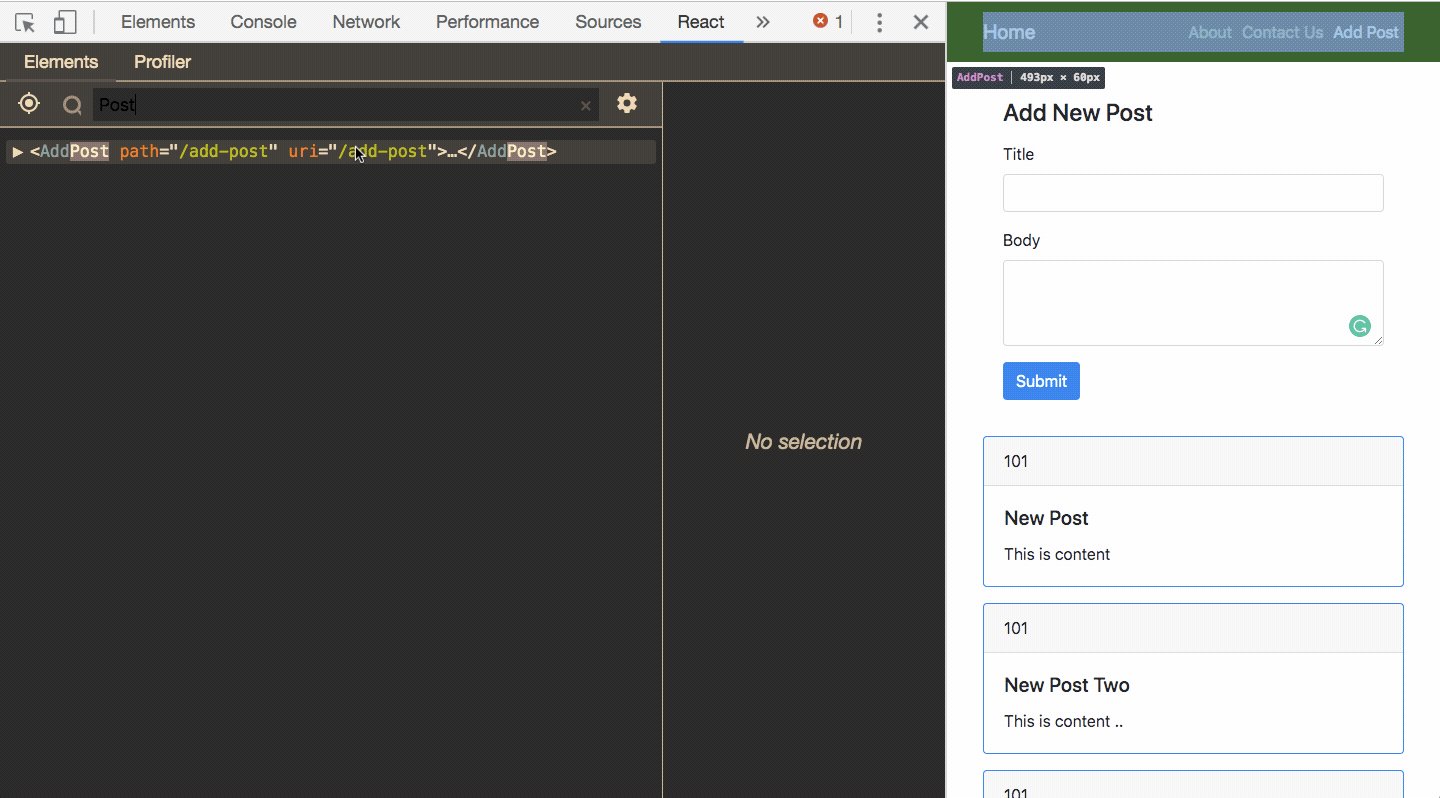
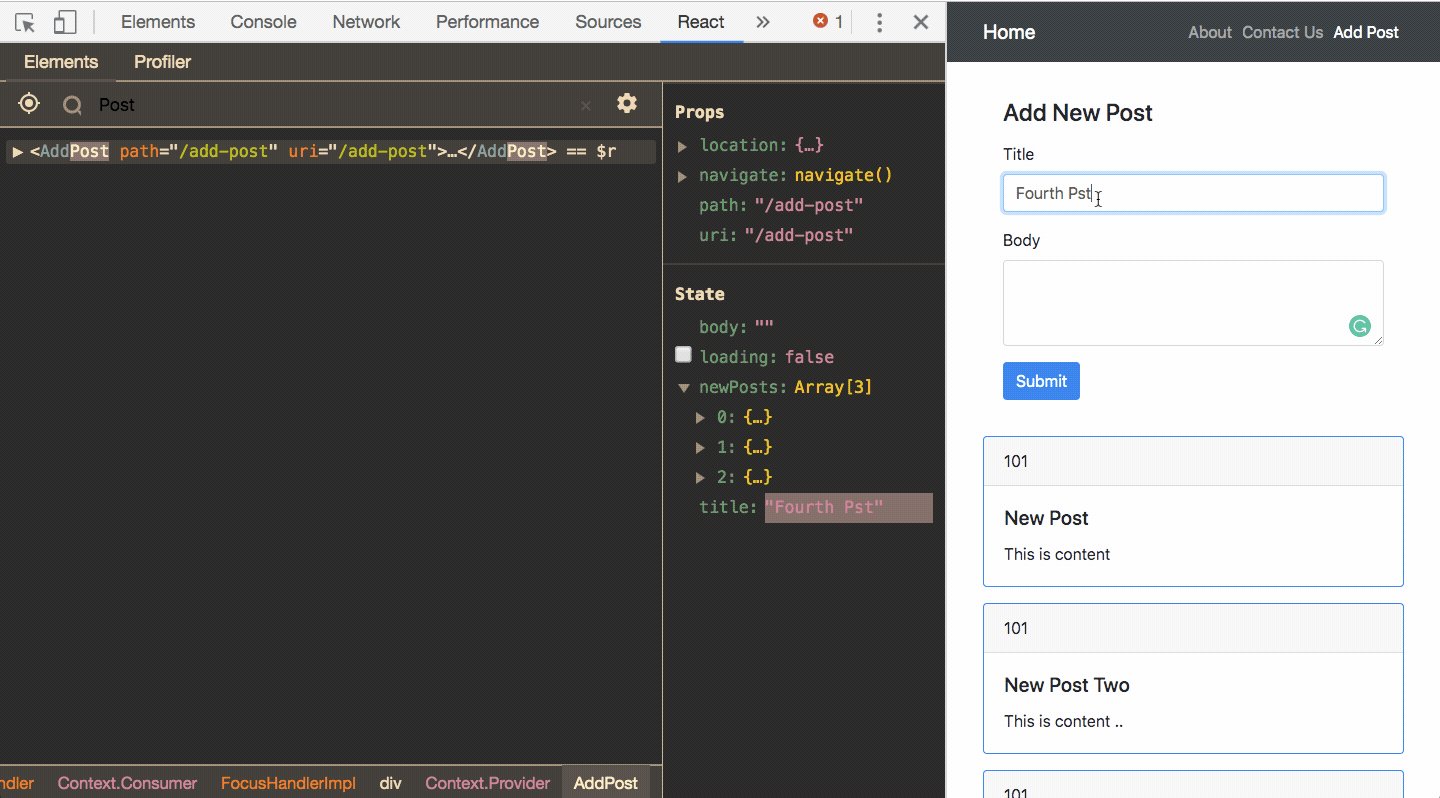
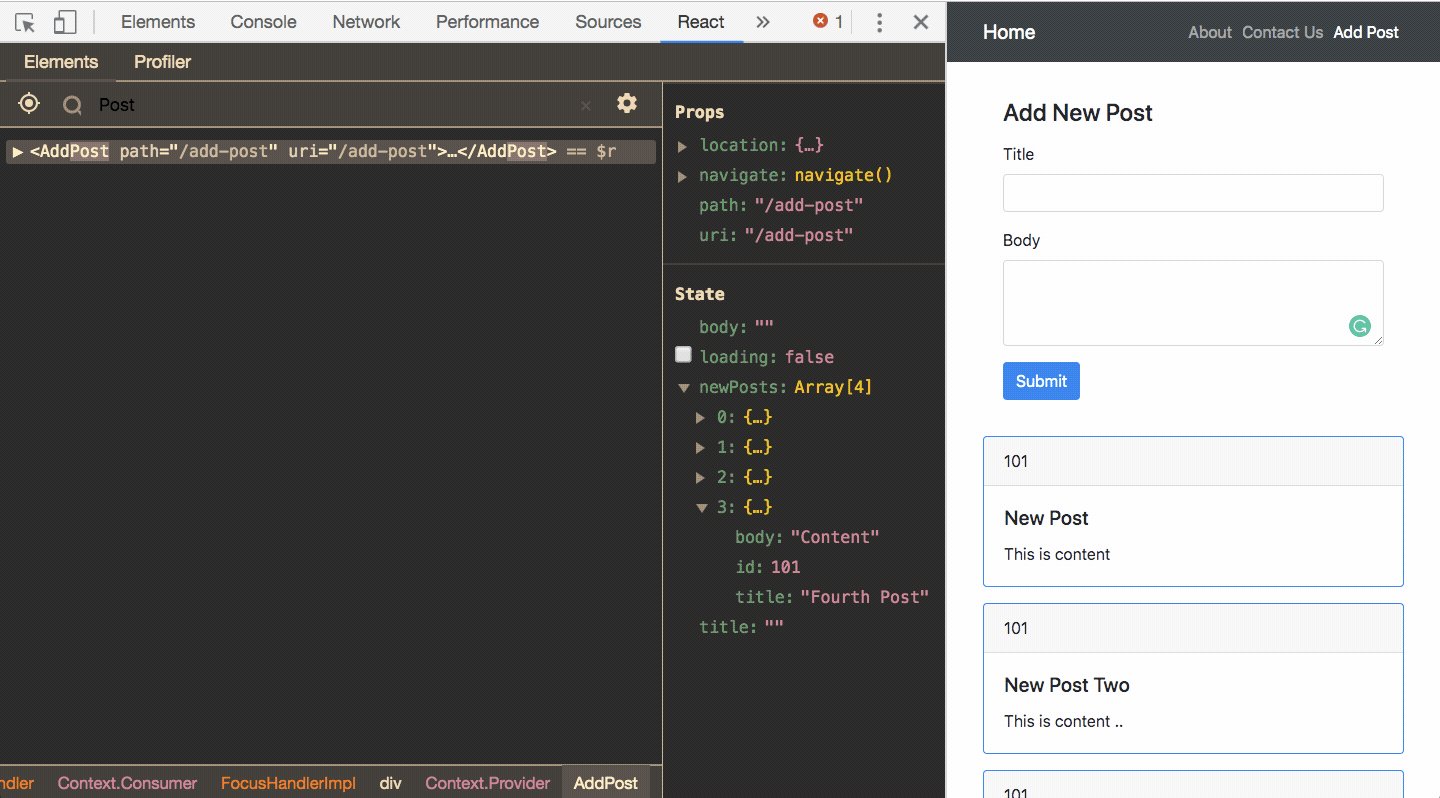
⛄ 03-react-app-example2 Example for Adding New posts using when the form is submitted. and api and Handling forms
-
💫 03-active-links Example for Active links using Reach router.
-
🌲 03-higher-order-component Higher Order Component Example
-
💦 03-pure-component Pure Components Example
-
📝 03-react-memo React memo example
-
➡️ 03-refs React's Refs example
-
🌴 03-context React Context example
- ➡️ react-hooks React Hooks
- 🔎 live-search-react Realtime search on typing using react and axios. Includes pagination( Onchange Input ).
- 📱 mmenu-react-app Mobile menu Sidebar using Burger Menu
- Clone this repo in
git clone https://github.com/imranhsayed/react-workshop cd react-workshopgit checkout branch-namenpm install
You can see the branches and their details listed above.
Please follow the README for individual repositories
devRuns webpack dev server for development ( in watch mode )prodRuns webpack in production mode
- How to pass a parameter in a event handler?
const handleRemoveProductClick = ( event, productId ) => {
console.warn( 'Clicked productId', productId );
};
return(
<button onClick={ ( event ) => handleRemoveProductClick( event, item.productId ) }>Item</button>
)