Sobre • Funcionalidades • Como executar • Tecnologias • Contribuidores • Autor • Licença
GeoJSON - é um projeto criado para aprendizado e treinamento de desenvolvimento de recursos interativos de mapa.
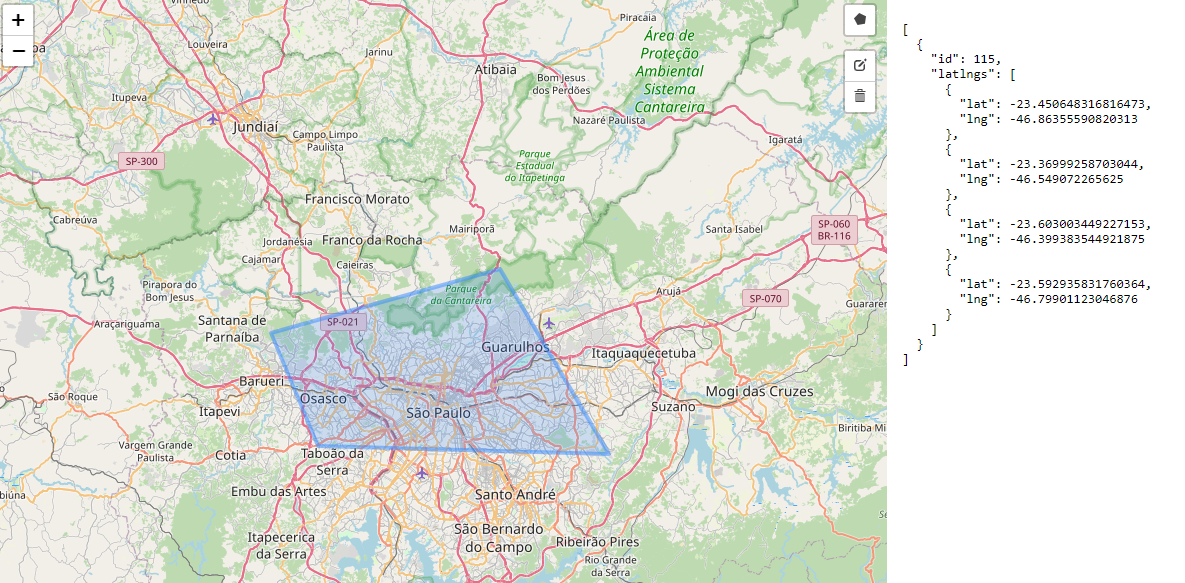
- Mapa com localização central/inicial em São Paulo - Brasil.
- Ferramenta para desenho de polígono no mapa
- Ferramenta de edição de desenho de polígono no mapa
- Ferramenta com retorno de coordenadas do desenho criado no mapa
Este projeto foi desenvolvido somente o Frontend.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório
$ git clone https://github.com/Cadufc91/GeoJSON.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd GeoJSON
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000As seguintes ferramentas foram usadas na construção do projeto:
Website (React + TypeScript)
Veja o arquivo package.json
Utilitários
- Protótipo: GeoJSON.io
- Editor: Visual Studio Code
- Markdown: StackEdit, Markdown Emoji
Cadu Fernandes 👨💻 |
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Cadu Fernandes 🚀
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Cadu Fernandes 👋🏽 Entre em contato!