2018 年成為 Web 開發人員的路線圖
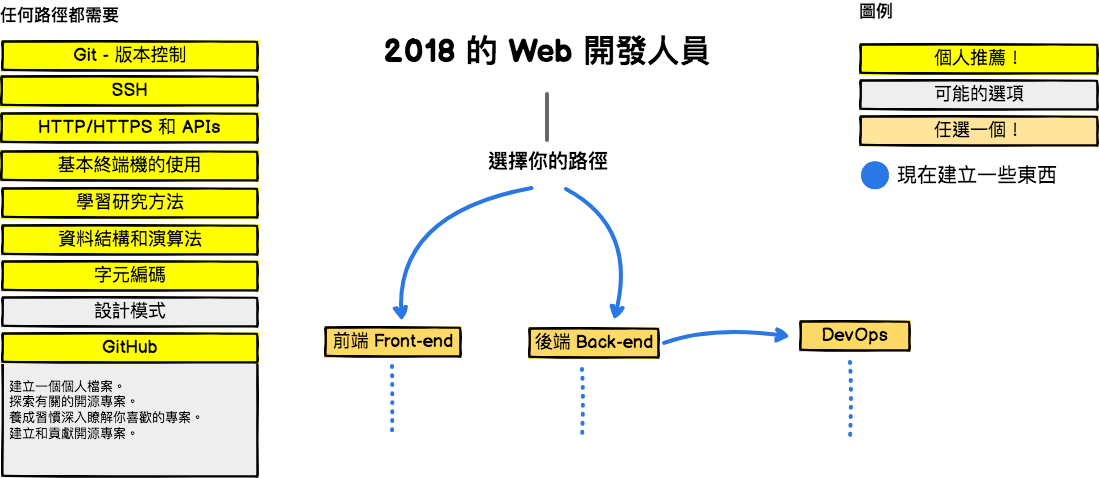
在下方,你會看到一系列的圖表,展示為了成為前端、後端或 DevOps 開發人員,你可以採取的路徑和你會想採用的技術。我為我的一位老教授做了這些圖表,他想和大學生分享一些東西,給他們一個視角。
如果你認為這些內容有任何方式可以改進,請提供建議。
🌏 台灣正體中文翻譯前言
嗨大家好我是小克
由於這裡是翻譯 repo,關於內容的任何建議,推薦你直接回饋給 kamranahmedse/developer-roadmap,
當然需要我協助也是可以的 :D
這裡的中文都盡量使用 台灣用語及術語,資訊相關的術語都會在翻譯旁保留原文供參考。
中文排版皆盡可能地依循 中文文案排版指北(若有不符的地方請跟我說)。
這是我第一次翻譯,難免有疏漏、語意不順、用詞不精準及翻譯錯誤的地方,
如果有任何可以改進之處,都非常歡迎開 issue 或 PR!
當然,若原作有更新,也歡迎開 issue 或 PR 協助翻譯,謝謝!
看看我的部落格,然後來 Twitter 說聲 "hi"。 (譯註:也歡迎來逛逛譯者的部落格,然後來 Twitter 打個招呼 :P)
🚀 介紹
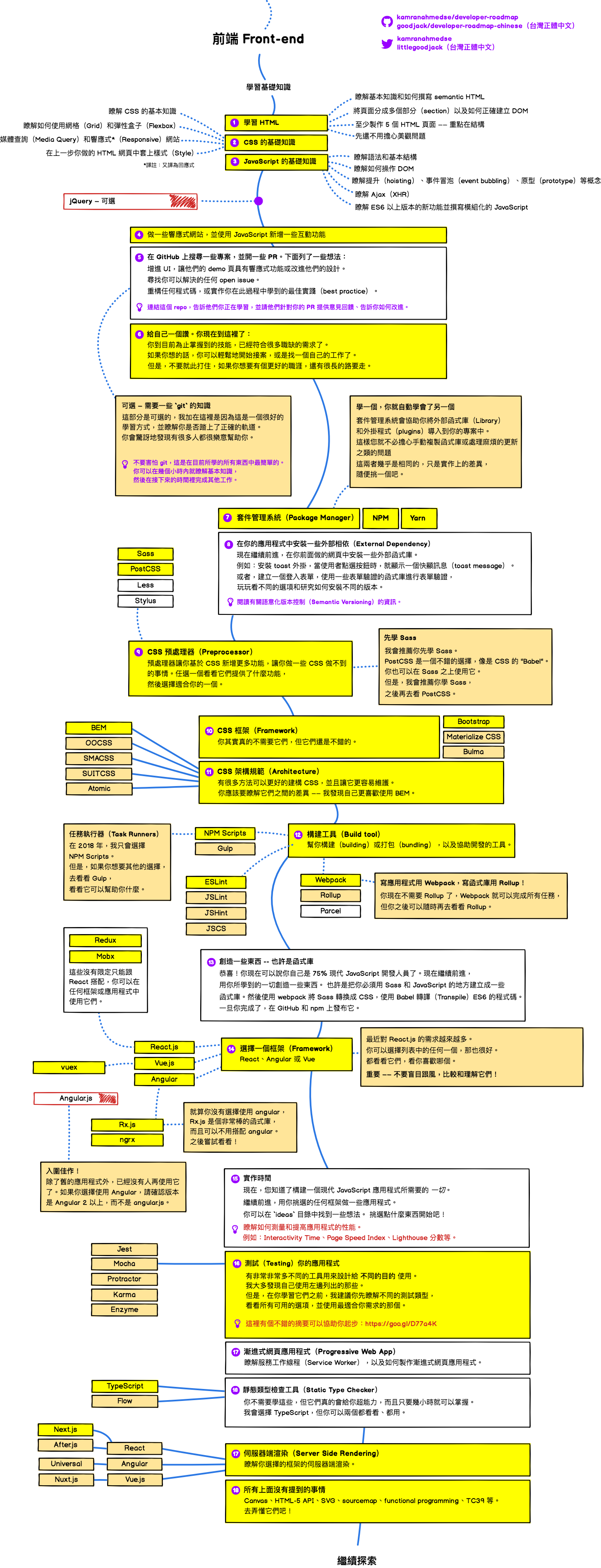
🎨 前端 Frontend 路線圖
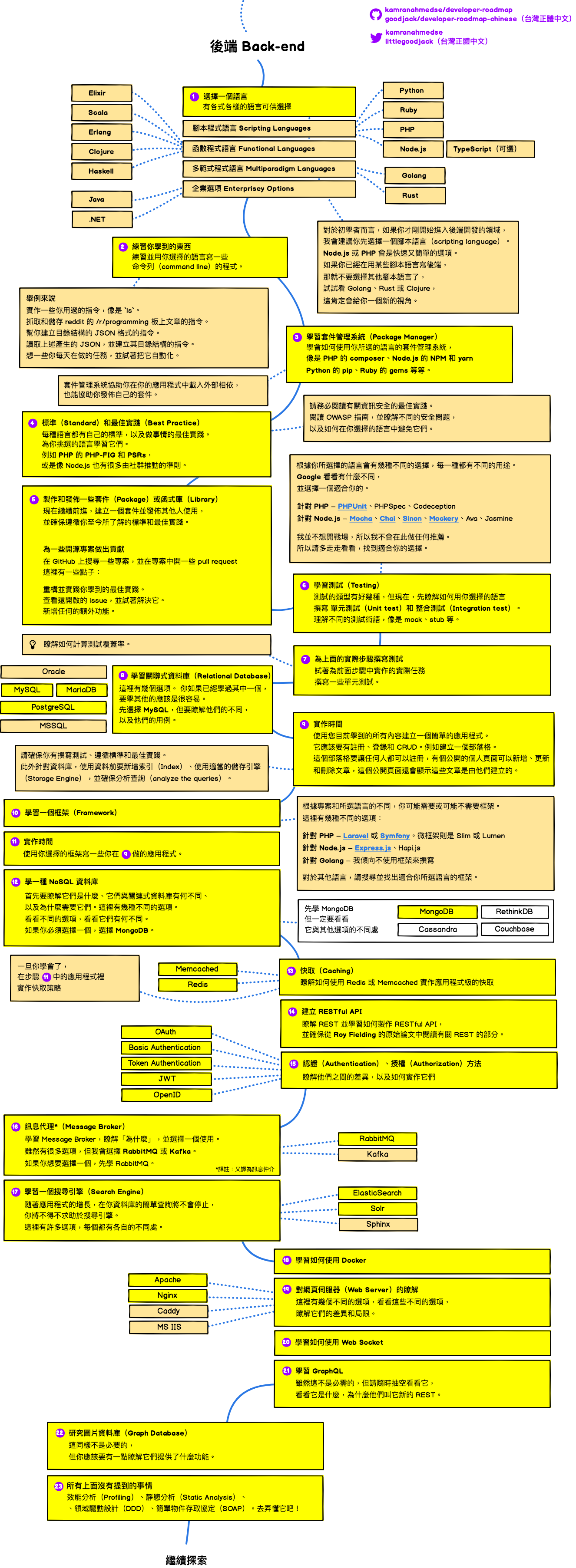
👽 後端 Back-end 路線圖
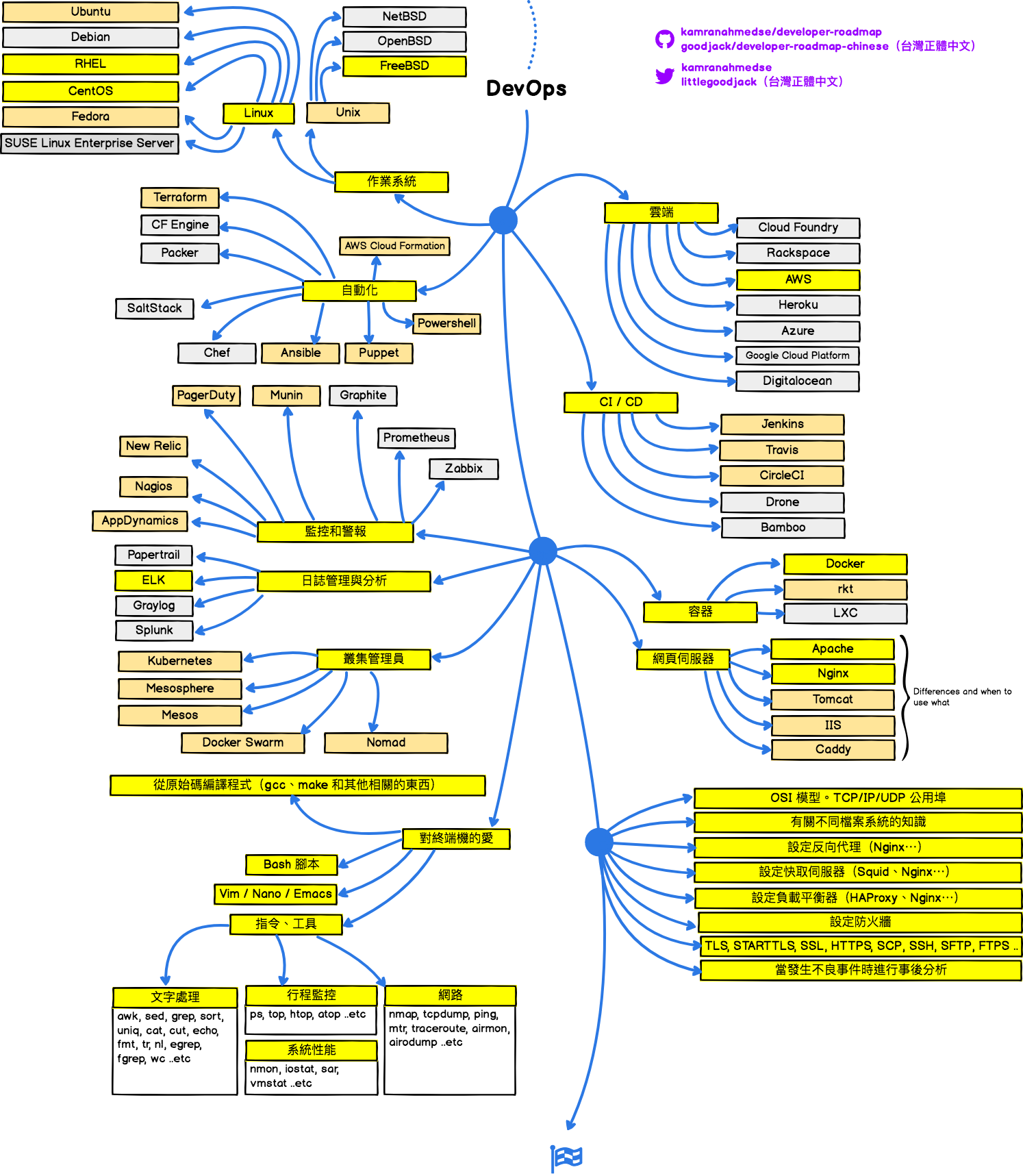
👷 DevOps 路線圖
🚦 總結
如果你認為路線圖有可以改進的地方,請更新並開個 PR 或是送出 issue。另外,我也會繼續改進這個專案,所以你可能會想要 watch 或 star 這個專案以便再來觀看。
☑ TODO
- 新增前端 Frontend 路線圖
- 新增後端 Backend 路線圖
- 新增 DevOps 路線圖
- 為每個項目新增相關的資源
👬 貢獻
這些路線圖是用 Balsamiq 建構的。專案文件可以在 /project 目錄中找到。要修改任何路線圖, 請打開 Balsamiq,點選 Project > Import > Mockup JSON,它就會幫你開啟路線圖,更新他,在 readme 中上傳和更新這些圖片,並開啟一個 PR。