Sumário
Sobre | Funcionalidades | Tecnologias | Serviços | Imagens
Rodando o projeto | Como usar | Links | Autor
O objetivo foi desenvolver um projeto seguindo uma lista de requisitos, para participar do processo seletivo de Desenvolvedor Front End na Private Code.
Se trata de um sistema de delivery, onde o usuário pode visualizar os produtos, adicioná-los no carrinho e concluir o seu pedido.
As principais funcionalidades do projeto são:
✔️ Permitir o usuário separar e listar os produtos por categoria;
✔️ Permitir o usuário realizar pesquisas globais de produtos;
✔️ Adicionar determinado produto ao carrinho;
✔️ Permitir aumentar a quantidade de um produto que já está no carrinho;
✔️ Permitir remover determinado produto do carrinho;
✔️ Calcular em tempo real o valor total do pedido;
✔️ Validar o CEP digitado pelo usuário;
✔️ Preencher os campos de endereço automaticamente de acordo com o CEP digitado;
✔️ Enviar os dados do pedido para a API (json server);
✔️ Réplica do layout disponibilizado no Figma;
✔️ Aplicação responsiva.
-
SASS (Configuração Bootstrap)
-
Google Fonts - importação da fonte
-
ViaCEP - API de CEP
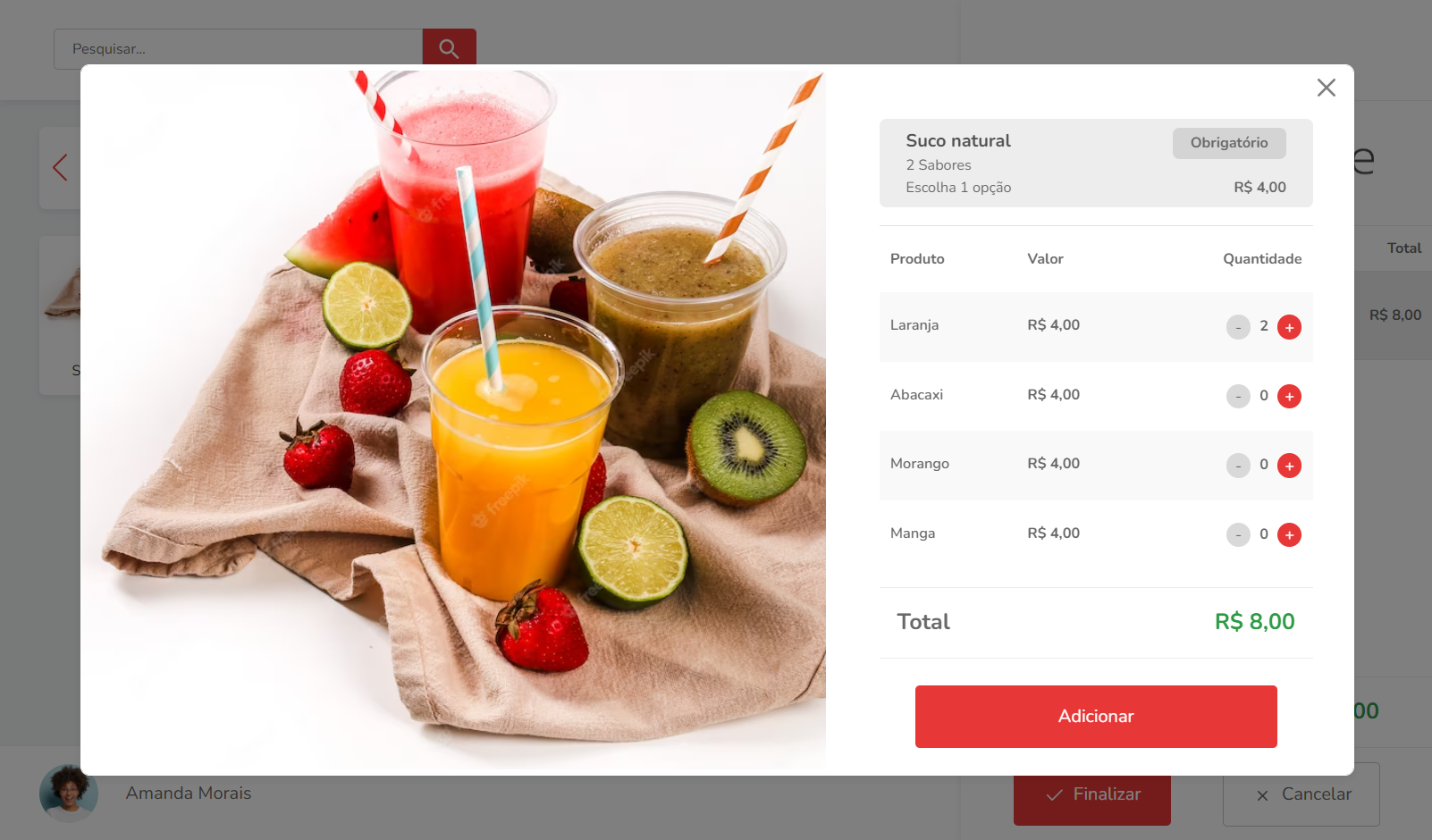
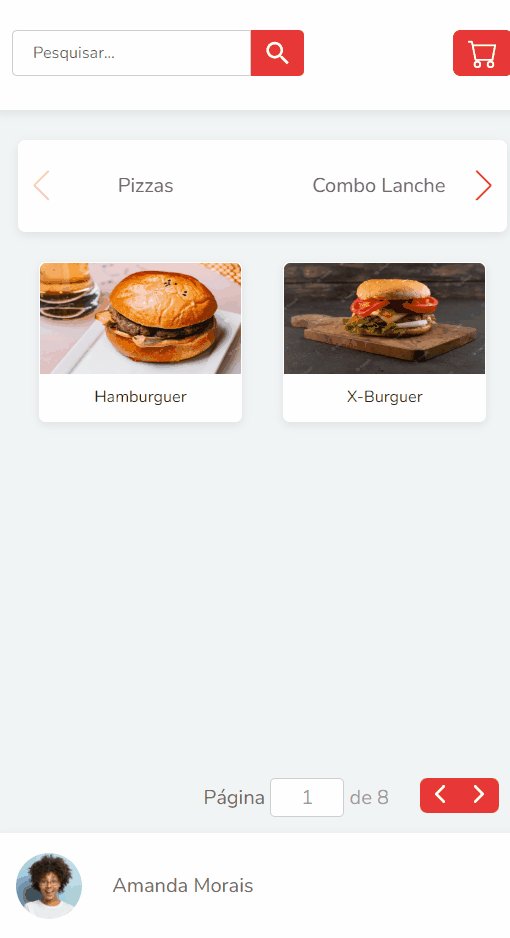
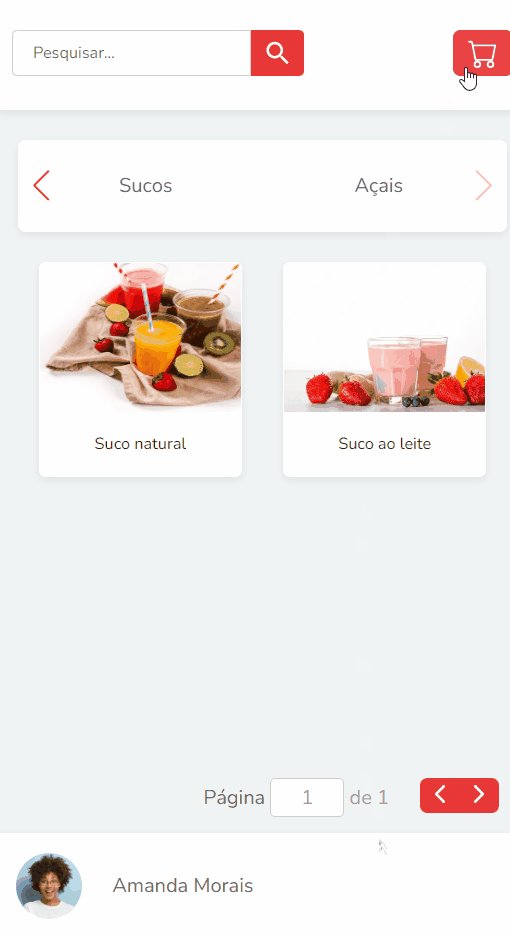
Funcionamento do projeto:
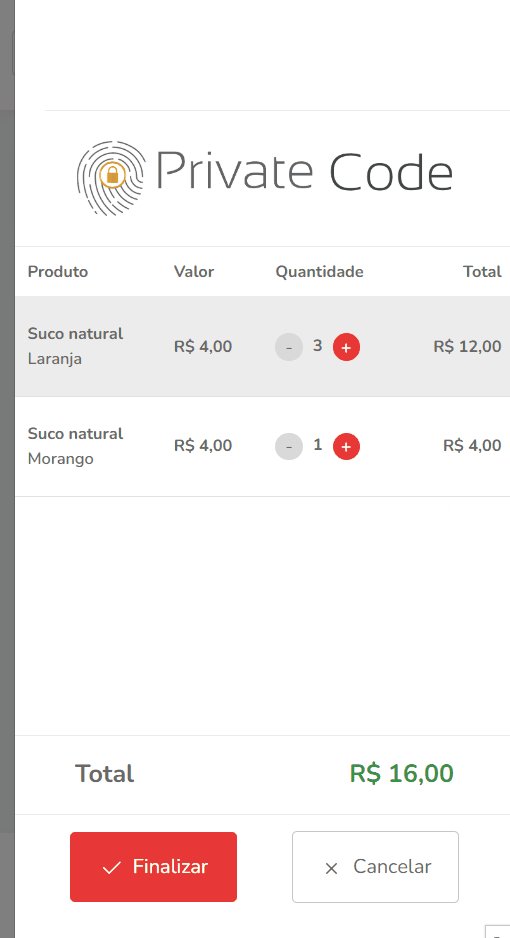
Adicionando um produto ao carrinho:
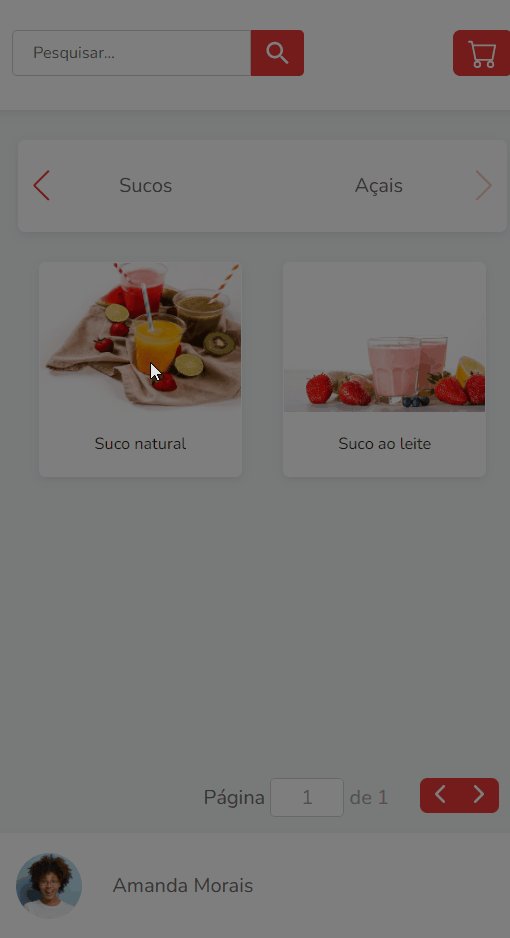
Versão mobile:
É necessário um navegador e um editor de código (recomendado vs code)
# Clone este repositório
$ git clone https://github.com/CaioAugustoHD/Desafio-front-end
# Acesse a pasta do projeto no terminal/cmd
$ cd Desafio-front-end
# Instale as dependências
$ npm install
# Você pode instalar o pacote json-server
$ npm install -g json-server
# Inicie o json-server (a API ficará ativa em http://localhost:3000)
$ npx json-server --watch db.json
# Em um outro terminal, inicie o projeto
$ npm run dev
# O projeto ficará ativo em http://127.0.0.1:5173/
Depois de seguir os passos anteriores e a aplicação estiver em execução, chegou a hora de escolher suas comidas favoritas. Você pode pesquisar por determinado produto ou listar por categorias, utilizando a barra de pesquisa e o menu de navegação, respectivamente.
Ao clicar em algum produto, será exibido um modal com o preço e a opcão de adicionar ao carrinho.
No carrinho, todos seus produtos adicionados são exibidos. Você ainda tem a opção de aumentar sua quantidade ou removê-lo. Também é possível visualizar em tempo real o valor total da sua compra.
Para confirmar seu pedido, clique no botão "Finalizar". Será exibido para você um formulário, onde deve preenchê-lo utilizando um CEP válido. Caso seja inválido, o formulário acusará um erro e seu pedido não poderá ser realizado. Mas caso ocorra tudo certo, uma mensagem será mostrada, indicando que seu pedido foi realizado.
- Repositório: https://github.com/CaioAugustoHD/Desafio-front-end