Project aims to create a Clarus Library.
- We are adding a new project to our portfolios. So you and your colleagues have started to work on the project.
007 - Clarus Library (folder)
|
|----readme.md # Given to the students (Definition of the project)
SOLUTION
├── public
│ └── index.html
├── src
│ ├── App.js
│ ├── assets
│ │ ├── about.png
│ │ ├── book.jpg
│ │ ├── books.jpg
│ │ └── const.png
│ ├── components
│ │ ├── card
│ │ │ ├── Card.jsx
│ │ │ └── Card.style.jsx
│ │ ├── footer
│ │ │ ├── Footer.jsx
│ │ │ └── Footer.style.jsx
│ │ ├── header
│ │ │ ├── Header.jsx
│ │ │ └── Header.style.jsx
│ │ ├── icon
│ │ │ ├── Icon.jsx
│ │ │ └── Icon.style.jsx
│ │ └── navbar
│ │ ├── Navbar.jsx
│ │ └── Navbar.style.jsx
│ ├── helper
│ │ └── iconData.js
│ ├── index.css
│ ├── index.js
│ ├── pages
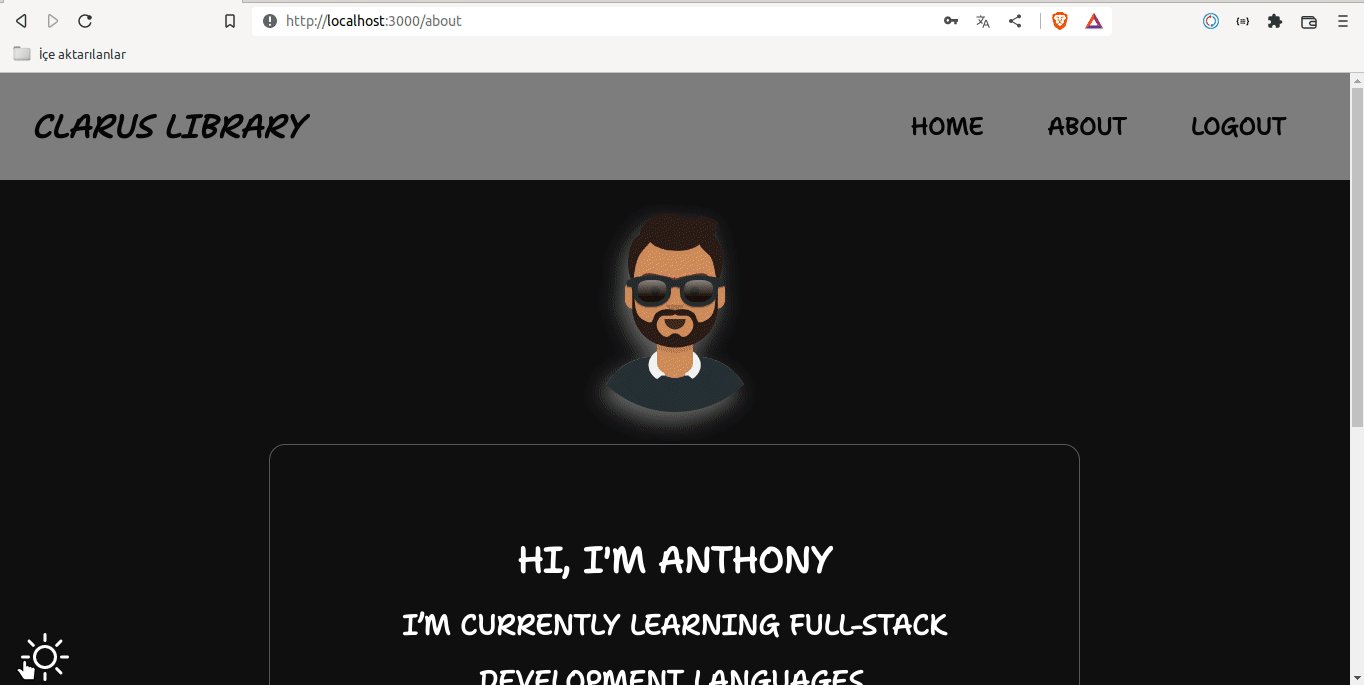
│ │ ├── about
│ │ │ ├── About.jsx
│ │ │ └── About.style.jsx
│ │ ├── detail
│ │ │ ├── Detail.jsx
│ │ │ └── Detail.style.jsx
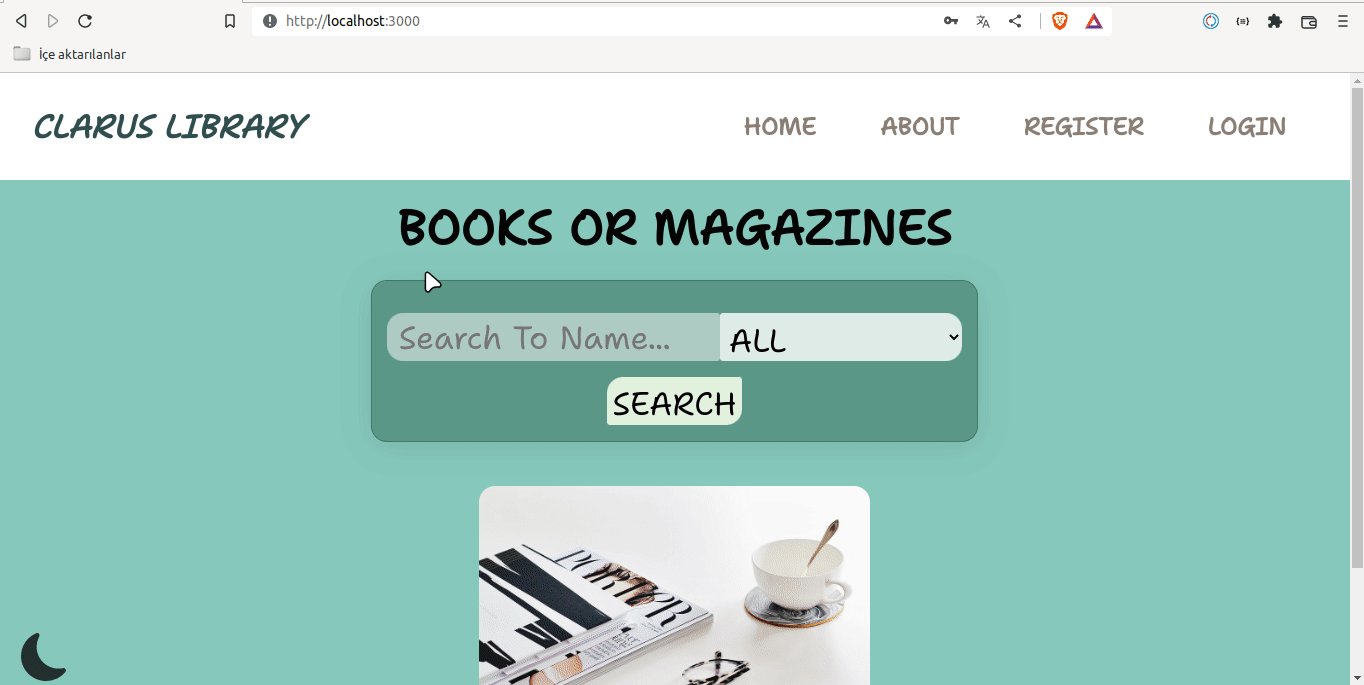
│ │ ├── home
│ │ │ ├── Home.jsx
│ │ │ └── Home.style.jsx
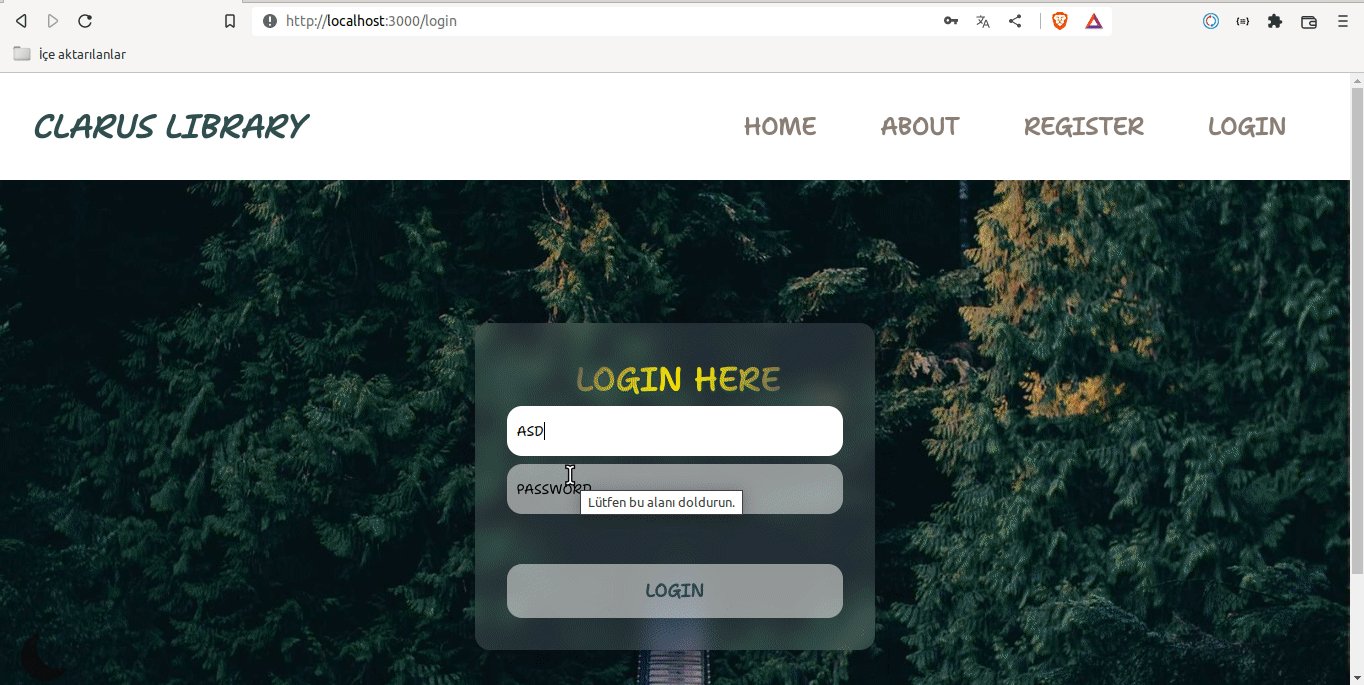
│ │ ├── login
│ │ │ ├── Login.jsx
│ │ │ └── Login.style.jsx
│ │ └── register
│ │ ├── Register.jsx
│ │ └── Register.style.jsx
│ ├── router
│ │ ├── AppRouter.jsx
│ │ └── PrivateRouter.jsx
│ └── styles
│ ├── Flex.jsx
│ ├── Global.styles.jsx
│ └── theme.js
├── package.json
└── yarn.lock
Build a Clarus Library using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
improve coding skills within HTML & CSS & JS & ReactJS.
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Create React App using
yarn create react-app clarus-libraryornpx create-react-app clarus-library -
Step 2: Go to
https://developers.google.com/books/docs/v1/using?hl=trand get api key. -
Step 3 : Using api key and
axiosfor getting data fromhttps://www.googleapis.com/books/v1/volumes?q=${query}&printType=${printType}&key=${APP_KEY}. -
Step 4: You are expected to code your project with styled component
-
Step 5 : You can get random login background image from
https://picsum.photos/1600/900 -
Step 6: Add project gif to your project and README.md file.
- You can add additional functionalities to your app.
☺ Happy Coding ✍