直接在git项目中配置webhook https://service-d6if097q-1251767583.gz.apigw.tencentcs.com/release/wechat-work-gitlab-robot?id={robotid}
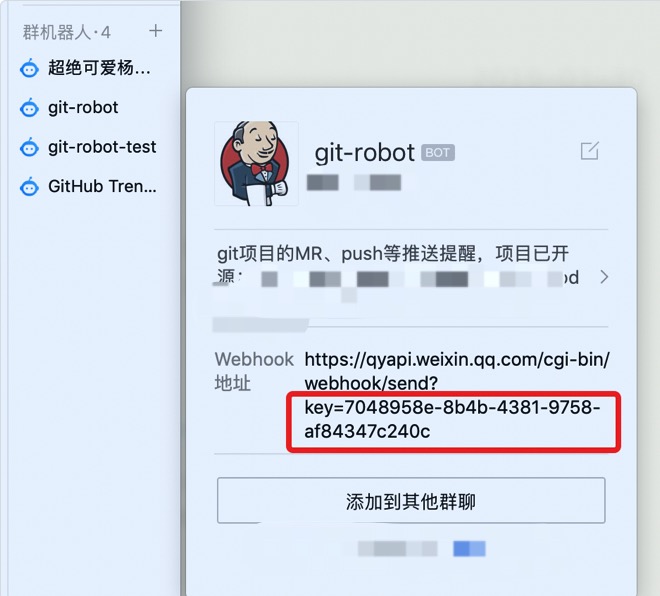
其中robotid是你的机器人id,可以在企业微信的机器人列表中查看,见图:
2020-10 支持了 gitlab 的 review/wiki 事件
2020-9 支持了 gitlab 的腾讯云函数 git 机器人
自建云函数、设置 webhook 请参考下面 github 的介绍,是一样。
2020-1 支持了腾讯云云函数的创建
使用方式:
在github中的Webhook配置 API 的网关地址:https://service-5mv1fv1k-1251767583.gz.apigw.tencentcs.com/release/wechatwork_git_robot?id={robotid}
注意:其中robotid是你需要推送的机器人id
自建云函数方式:
-
git clone https://github.com/LeoEatle/git-webhook-wework-robot.git -
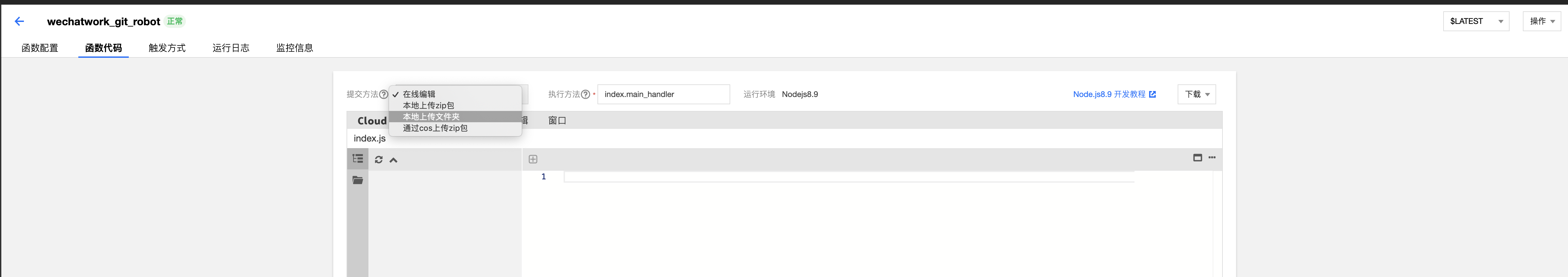
注册并登陆腾讯云管理后台,新建一个云函数,可以先选个Node的Helloworld模板
-
点击保存(保存后🉑️测试试试)
-
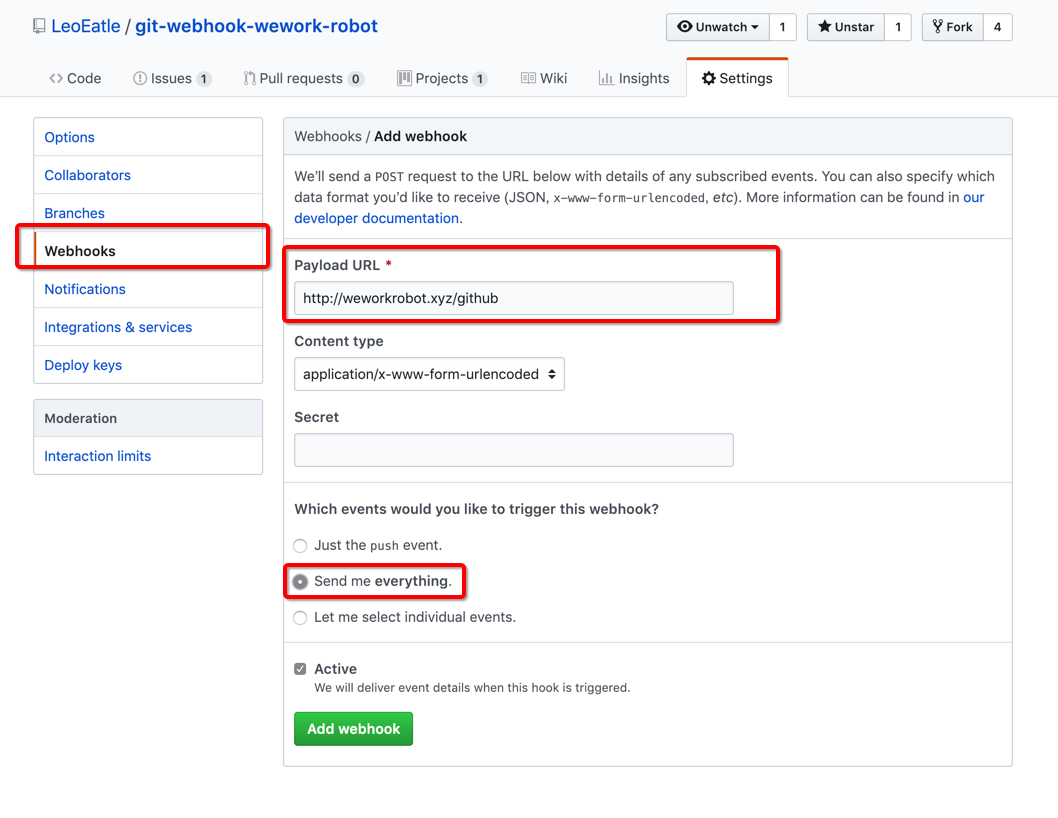
ok!可以填到Github的webhook里了,类型选择
Send me everything,也可以自定义,url填上上面的url,别忘了要在后面加上?id={你的机器人id}作为参数。
可见下面如何使用。
2019-8
2019-7
- 由于一直在维护公司内的机器人,有些改动不适用于外部使用。单独分开两个项目,不再作为两个分支管理。
2019-6
- 重新审视之前的
dockerfile感觉过于臃肿,不如直接把dist打包进docker,所以进行了修改 - 之前的腾讯云服务器没钱了,wework-robot.xyz 宣告停止服务,如有需要请自行搭建
Merge Request 会有发起、合并、关闭、重新发起等几种情况,文案会有所不同。
如果是使用github,在github项目中的Setting中选择Webhooks,选择Add Webhooks,填写url,如http://{{你的域名或者IP}}/github?id=7048958e-8b4b-4381-9758-af84347c240c。
/github用来区分github和gitlab,这两者的处理方式不同。
id参数代表自定义的机器人id,可以在企业微信的机器人列表中查看(注意,这个必须要自己新建的机器人才能看到),见图:
如果是gitlab,将webhook地址改为http://{{你的域名或者IP}}/git?id={{机器人id}}
注意这里的路由是git
2019-10-17 更新 现在gitlab路由也会指向同样的功能了,所以两种路由都可以
建议将此服务部署在自己的机器上
# 在服务器上
git pull https://github.com/LeoEatle/git-webhook-wework-robot.git
npm install
npm run build
pm2 start ./dist/server.js目前已经编译出了一份镜像文件,地址:https://cloud.docker.com/repository/docker/leoeatle/wxwork-git-robot
// 先登录
sudo docker pull https://cloud.docker.com/repository/docker/leoeatle/wxwork-git-robot:latest
docker run -d leoeatle/wxwork-git-robot当然,也可以使用pm2-docker来同时利用到pm2和docker。
如果需要修改服务器端的默认机器人id设置,请修改项目根目录下的.env
PORT=8080
NODE_ENV=development
JWT_SECRET=your-secret-whatever
DATABASE_URL=postgres://user:pass@localhost:5432/apidb
CHAT_ID=82c08203-82a6-4824-8319-04a361bc0b2a # 改这里!
此项目用于连接git webhook和企业微信机器人webhook,采用koa2 + typescript开发,大部分git webhook 和 企业微信机器人的数据结构已经定义好typing,如:
interface Repository {
name: string;
description: string;
homepage: string;
git_http_url: string;
git_ssh_url: string;
url: string;
visibility_level: number;
}并且项目有配置严格的tslint和lint-staged等检查。
异步解决方案为async/await
github事件handler: github.ts
gitlab事件handler: gilab.ts
chatRobot推送信息相关: chat.ts
git add .
npm run commit # 让commitlint自动生成commit信息-
目前gitlab只做了
push和merge request事件的handler,以及只做了文字和mardown信息的推送,其余事件和其他类型的推送还需开发。 -
github推送目前只考虑
pushprissue,其他有待添加 -
为了方便其他团队甚至外面开源的使用,考虑使用docker方便自己部署。 -
考虑是不是可以在配置webhook的地方直接配置机器人id,分别推送 -
进一步考虑是不是可以用GUI统一管理项目和机器人id的关系 -
考虑可以补全gitlab的typing,实在太多了,有人帮忙就好了,github已经使用了有人开源整理的typing依赖库
Thanks goes to these wonderful people (emoji key):
soul11201 🐛 💻 |
Haitao 🐛 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!