- Introdução
- Ferramentas utilizadas
- Setup
- Desenvolvimento
Ete é o Github-blog, terceiro desafio proposto no curso de React, trilha Ignite da Rocketseat.
Neste projeto serão usadas as seguintes ferramentas/bibliotecas/conceitos:
- Fetch/Axios
- Roteamento e React Router DOM
- Formulários
3.1 Acesse o seguinte link: Github-blog
3.2 Clique em "Use this template"
3.3 Faça um clone do repositório
3.4 E para baixar todas s dependencia digite "npm install"
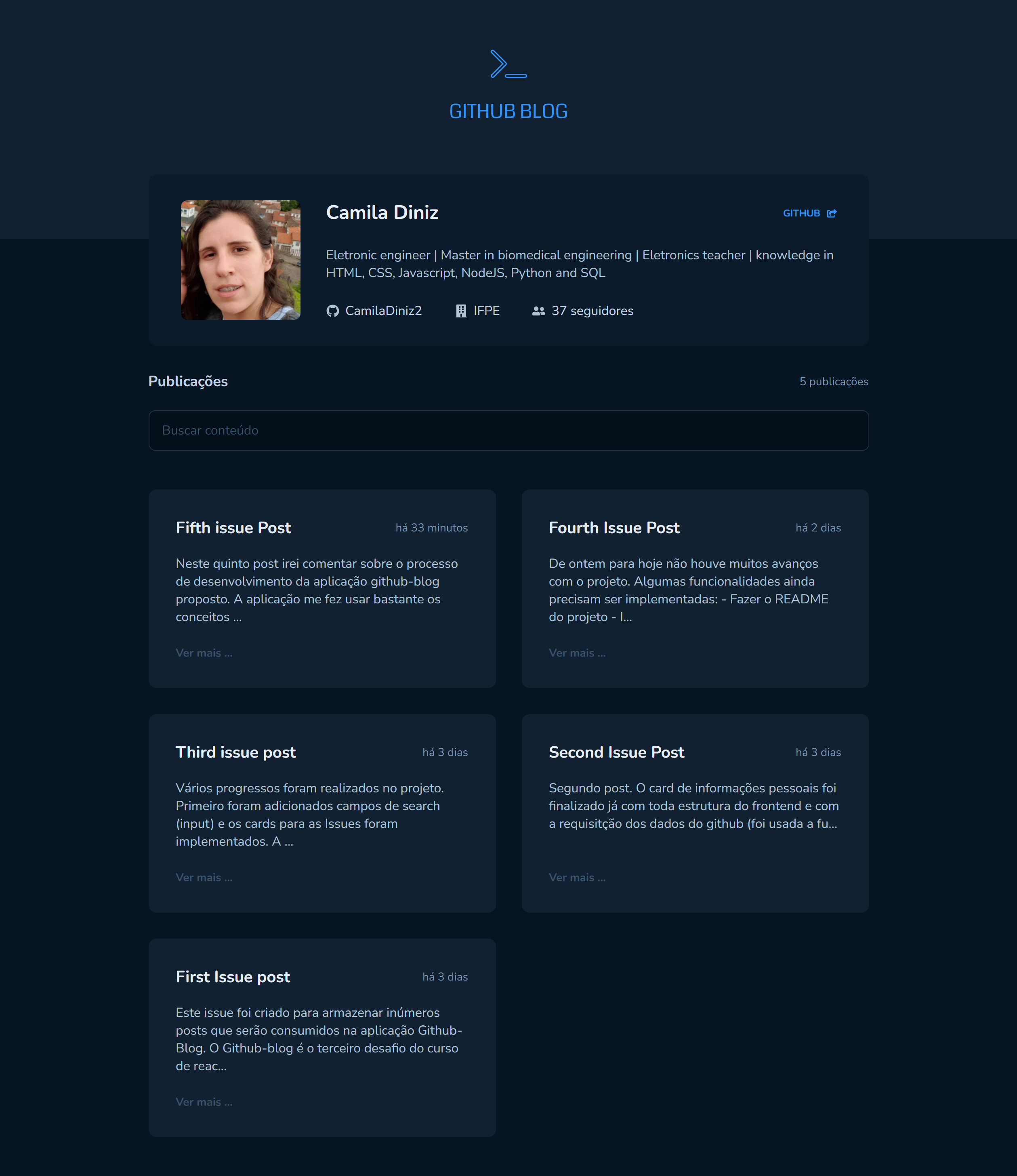
4.1 A tela de Home
As telas foram criadas para ter um comportamento responsivo como é possível observar nas imagens de um desktop e em uma tela mobile.

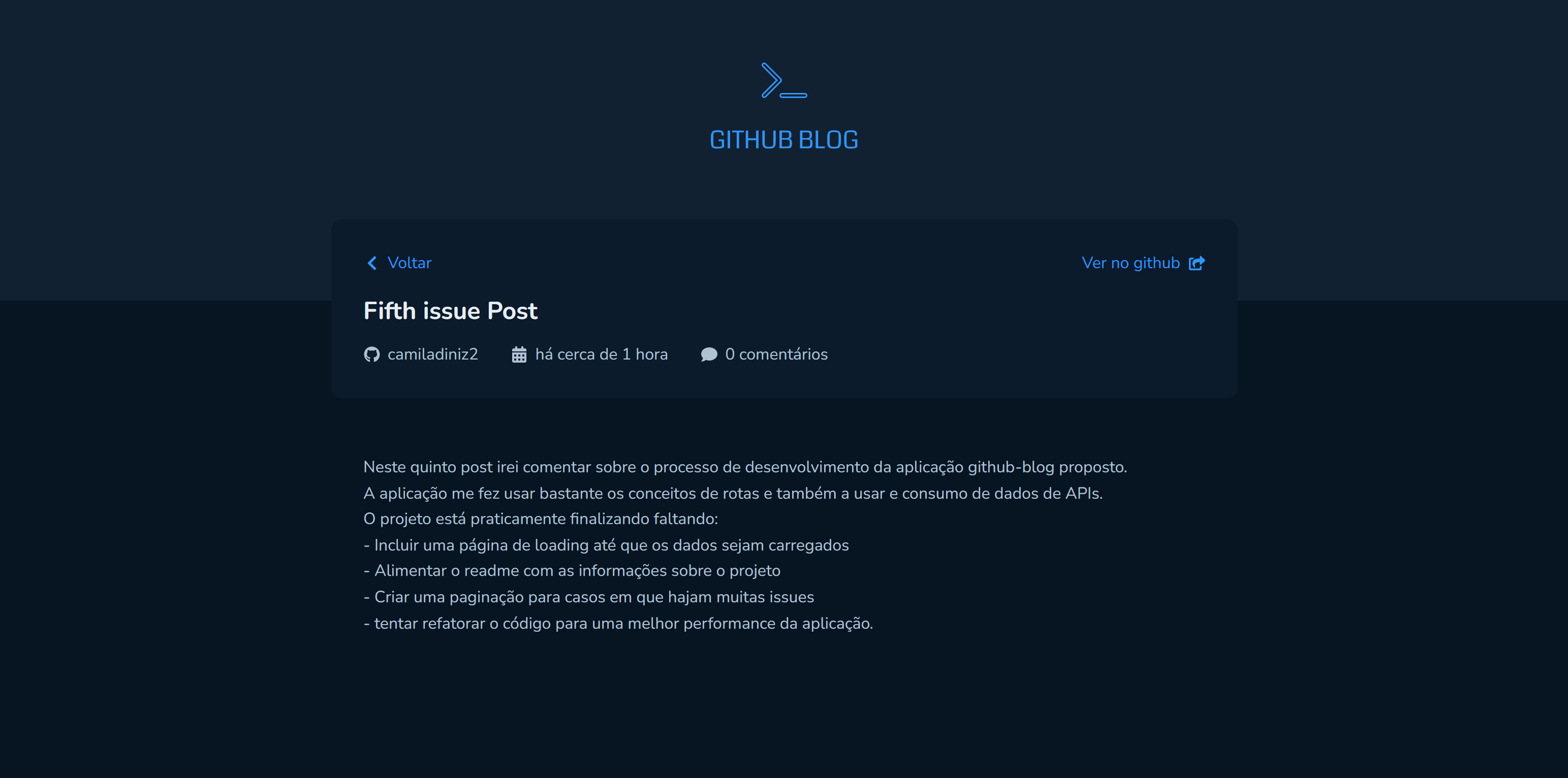
4.2 Tela para especificar uma Issue Nesta tela também foram criadas páginas responsivas.
Tela de especificação de uma Issue - Desktop Tela de especificação de uma Issue - Mobile