3IT ~ Quality of Service
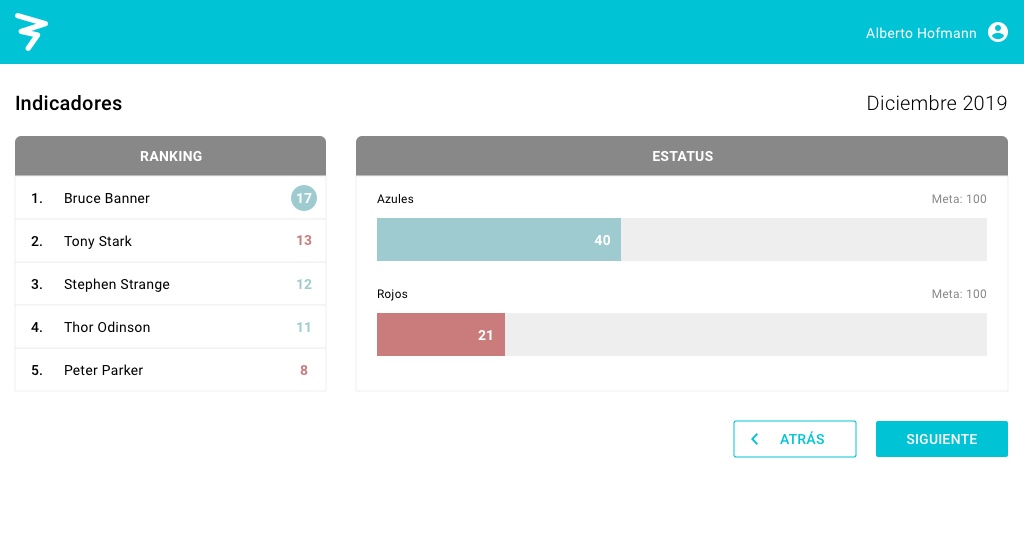
Construir vista en el único componente que posee el proyecto, teniendo como referencia la imagen a continuación.
Para empezar, realiza un fork del proyecto, después, haz un commit con el comentario "Inicio prueba UI 3it".
- Teniendo el repositorio local, ubica la raíz
- Instala las librerías de Angular
npm install - Levanta el proyecto
ng servey visualiza enhttp://localhost:4200 - Al terminar la prueba, publica tus cambios
- Comparte tu repositorio con nosotros por correo electrónico.
- Iconografía: Material icons
- Tipografía: Roboto
- Colores:
$color1, $color2, $color3, $color4, $color5enstyles.scss - Datos dummy:
dataDummyenapp/app.component.ts
- Las buenas prácticas
- La apariencia del producto final
- El uso de los datos dummy
- El tiempo que demora la entrega