Making the creation of a new file even easier. Specify the name of the file on creation and if you define a path that doesn't exist yet the folders will be created. Before using the extension please make sure to read the Disclaimer.
Inspired by Scott Kuroda's AdvancedNewFile for Sublime.
-
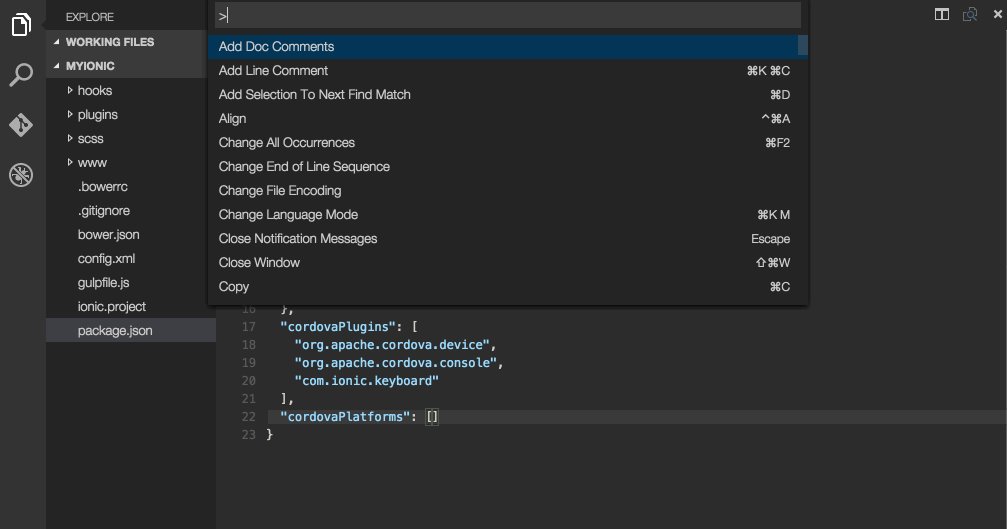
a) Press the Shortcut Cmd+Alt+N or run the
Files: Advanced New Filecommand. -
b) Right click in the explorer menu and choose 'Advanced New File'.
-
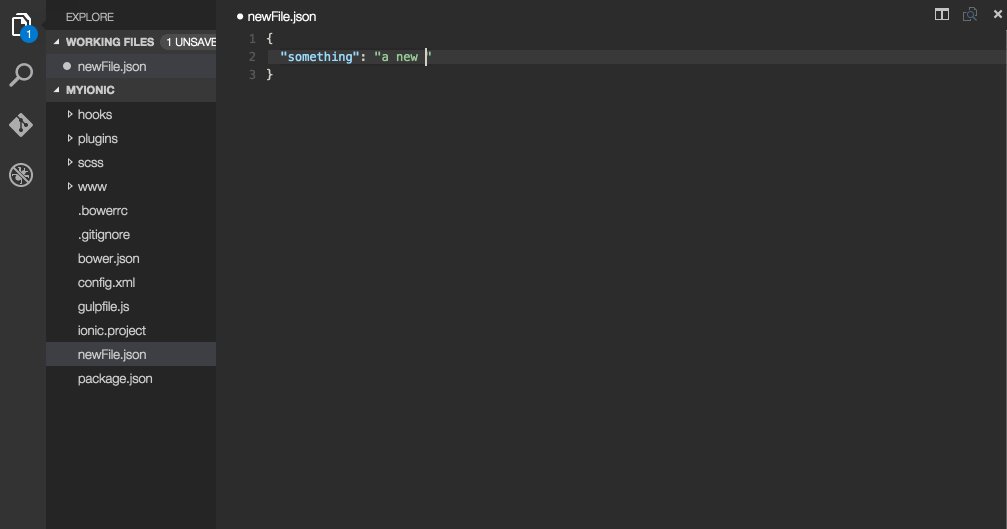
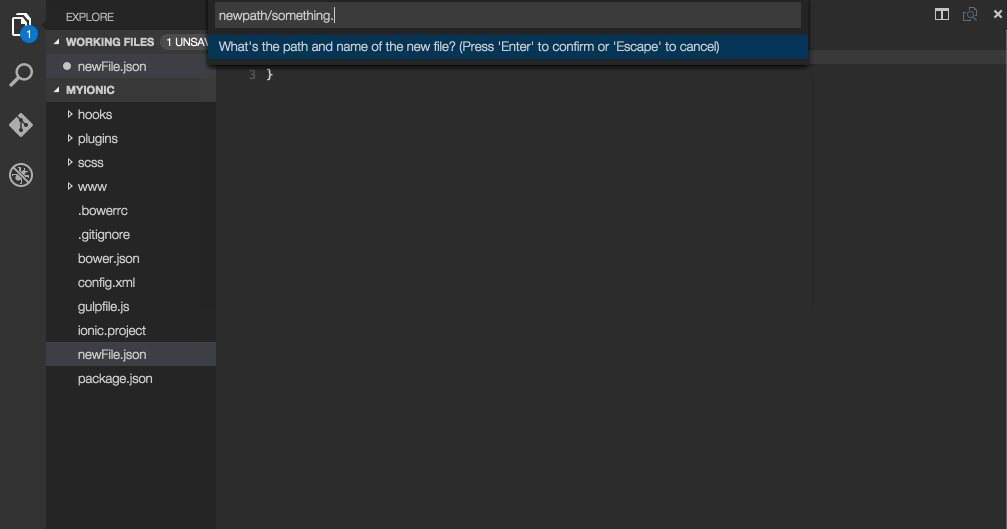
Enter a relative file path or stick with the default. If you have a file open it will guess the extension based on the current extension.
-
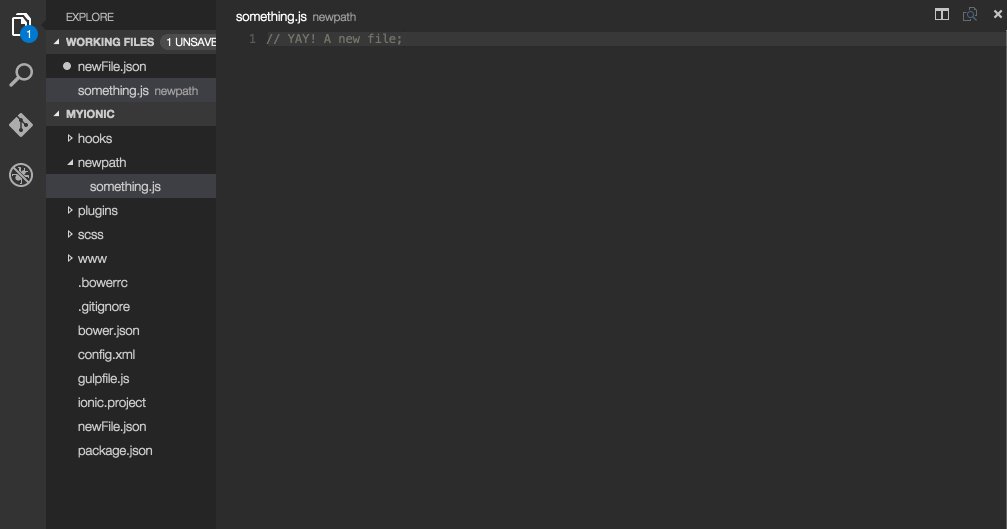
An empty file will be created and the cursor will be placed into the new file.
-
Happy Coding! :)
You can configure the default behavior through various settings in your settings.json:
{
"newFile.defaultBaseFileName": "newFile",
"newFile.relativeTo": "file", // "root" or "project"
"newFile.defaultFileExtension": ".ts",
"newFile.rootDirectory": "~",
"newFile.showPathRelativeTo": "root", // "project" or "none"
"newFile.expandBraces": false // setting to true will allow for creating multiple files such as `new-folder/{file1,file2}.js`
}You can also set a new keyboard shortcut for the command in keybindings.json:
[
{
"key": "cmd+n",
"command": "newFile.createNewFile"
}
]This is the default behavior of VS Code. To not close the input box when removing focus from VSCode, you need to add "workbench.quickOpen.closeOnFocusLost": false in your settings file. Setting it to true will result in the dialogs like the "Quick Open" to automatically close once it loses focus.
- Download source code and install dependencies
git clone git@github.com:dkundel/vscode-new-file.git
cd vscode-new-file
npm install
code .
- Make the respective code changes.
- Go to the debugger in VS Code, choose
Launch Extensionand click run. You can test your changes. - Choose
Launch Teststo run the tests. - Submit a PR.
- Add additional tests
Important: This extension due to the nature of it's purpose will create files on your hard drive and if necessary create the respective folder structure. While it should not override any files during this process, I'm not giving any guarantees or take any responsibility in case of lost data.
Thanks goes to these wonderful people (emoji key):
Carl Henderson 💻 |
Chris Walker 💻 |
Telokis 💻 |
Patrick Hulce 💻 🤔 |
Sarbbottam Bandyopadhyay 💻 🤔 🐛 |
Kian Ostad 🤔 |
Harry Coultas Blum 🐛 |
|---|---|---|---|---|---|---|
David Khourshid 💻 |
Ngoc Pham 🐛 |
Akshay Kadam 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT