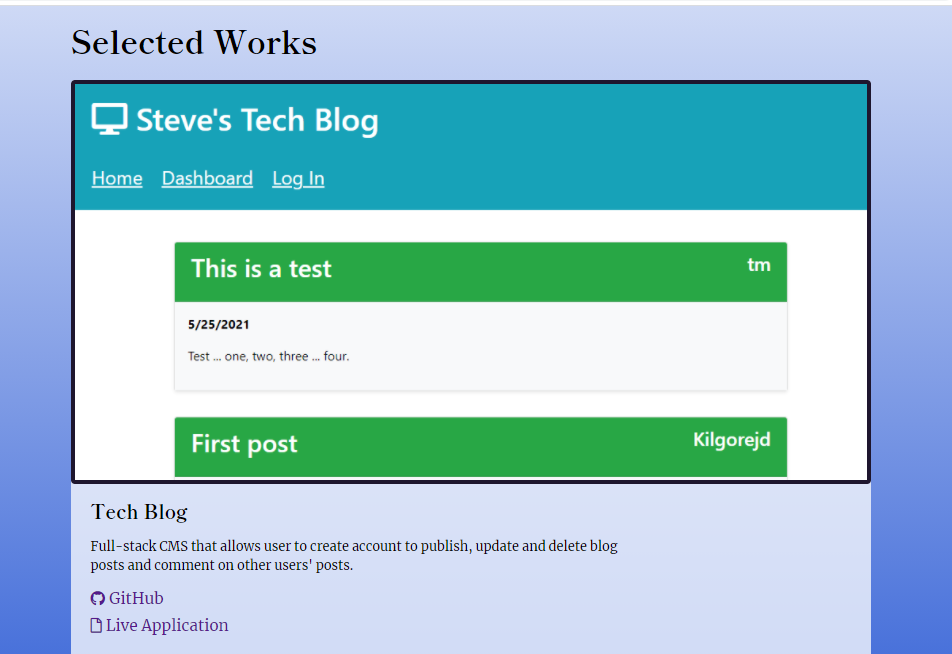
Stephen A. Roddewig portfolio buildout 2.0. Developer leveraged several responsive CSS methods, including flexbox for Header and Footer layout and CSS grid to style Selected Works grid with media queries to adapt layout to smaller screen sizes. In addition, developer leverager custom JS scrollCursor function to add interactive scrolling to different sections of DOM based on link clicked and custom JS to create mobile dropdown menu. Icons deployed on page are pulled from Font Awesome library, and fonts are pulled from Google Fonts library.
- HTML
- CSS
- JavaScript
https://portfolio.stephentechblog.com/
Permission is hereby granted, free of charge, to any person obtaining a copy of this Software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions.