Table of Contents
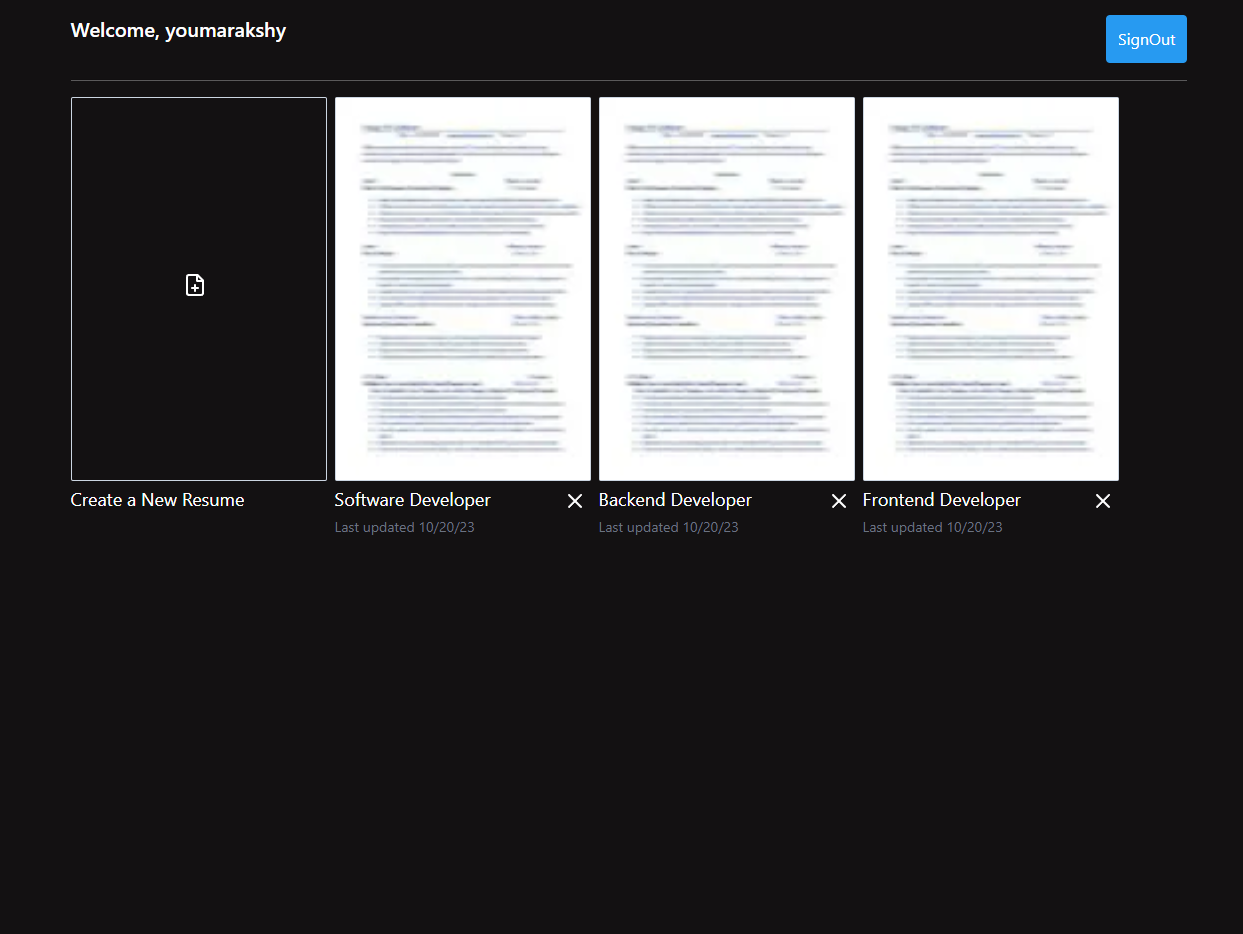
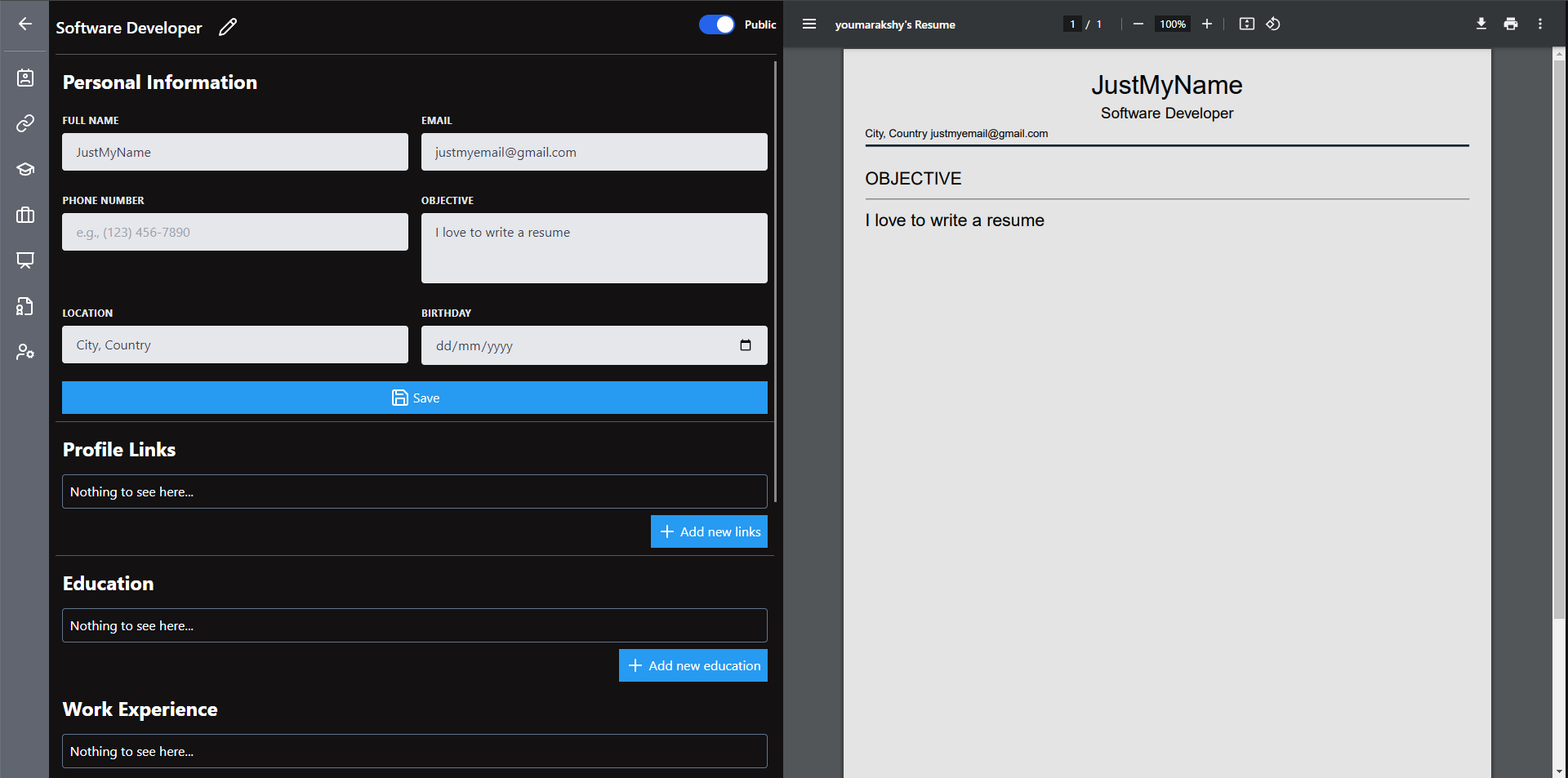
- Section Customization: Allow users to add, edit, or remove sections in their resumes. Common sections may include "Objective," "Work Experience," "Education," "Skills," and "Certifications."
- Export and Share: Enable users to export their completed resumes in various formats (e.g., PDF, Word, or plain text) and share them with potential employers directly from the web app.
- User-Friendly Interface: The web app should have an intuitive and user-friendly interface.
- Latest Node.js LTS
- Supabase database
# Clone repo
git clone https://github.com/Carbowix/ResGenie.git
# Install the required packages
## Using NPM
npm install
## Using yarn (preferred)
yarn install-
Add your Supabase and Next-Auth details to
.env.example(don't forget to rename.envobviously) -
Push and generate the prisma schema
## Using NPM
# Generate schema
npm run postinstall
# Push schema to database
npm run prisma:push
## Using yarn (preferred)
# Generate schema
yarn postinstall
# Push schema to database
yarn prisma:push- Run the application on development mode
## Using NPM
npm run dev
## Using yarn
yarn run devThis project is heavily based on the nextjs-postgres-auth-starter
- React
- TypeScript
- TailwindCSS for utility CSS classes
- Next-Auth for authentication
- Supabase for PostgreSQL database hosting
- Prisma for database ORM
- ESLint configured with some initial rules
- Prettier to enforce consistent code style
- SYNC INTERN's gave me the energy to do this project
- ResGenie Icon