EJS Code Generator
This extension generate text file powered by ejs template engine.
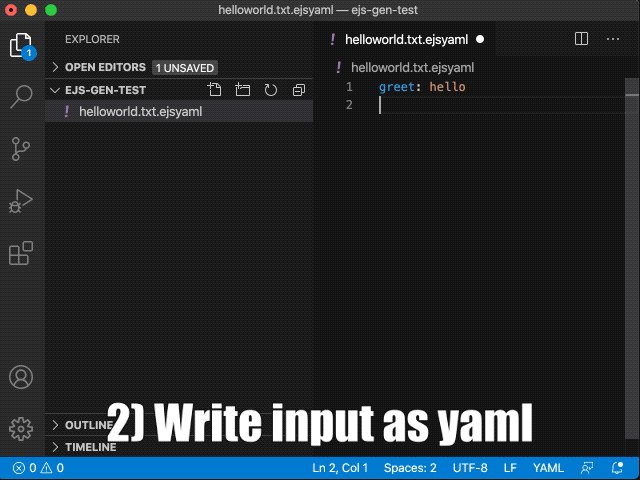
This extension generates text file by writing .ejsyaml files. .ejsyaml file is .yaml file that contains two documents.
The first document is input data to generate code and the second document is EJS template.
# input data
name: world
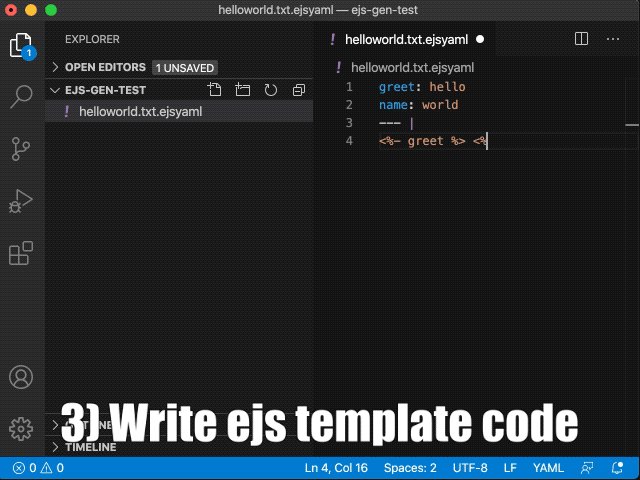
--- |
# EJS template
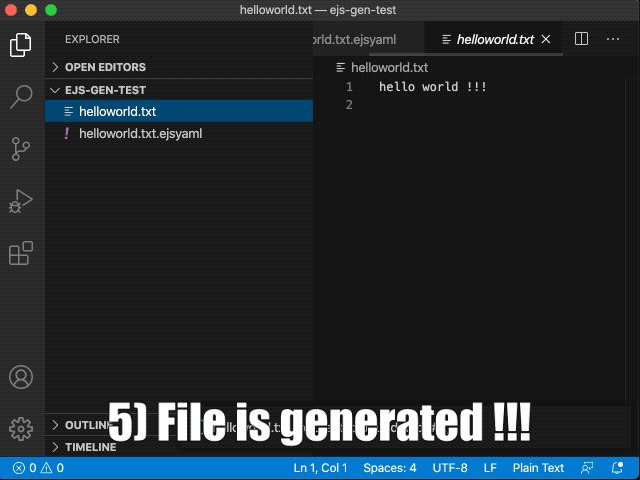
hello <%- name %> Above helloworld.txt.ejsyaml file will generate following helloworld.txt file.
# EJS template
hello worldThat's it. All you have to do is that write input data and ejs template in single yaml file(.ejsyaml) and save it.
This extension will automatically catch when file is saved and generate code.
This extension contributes the following settings:
ejs-gen.enable: enable this extensionejs-gen.disable: disable this extension
please check out other examples in github page.
Please do not trust others .ejsgen.yaml file.
fix $.lowerFirst() bug.
new !read, !readtext, !readjson, !readyaml custom tag.
support multiple block markers.
add new $.dataBlock(), $.modifyBlock() funtions.
fix $.outfile() path resolution bugs.
drop $.save() and add $.outfile() function.
new $.save function.
support automatic file generation on file creation.
add !fetch, !fetchtext, !fetchjson, !fetchyaml custom tag.
add ejs-gen.generate command.
remove console logs
refactoring.
fix $.blockMarker bugs.
input file format has changed to multi-document yaml.
Initial release of ejs-gen.
Enjoy!