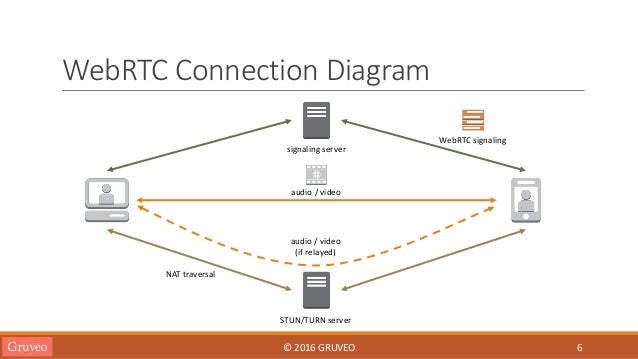
A live-stream video chat app that leverages the RTC protocol and it is capable of multi-party conferencing. Built with WebRTC, signaling server and STUN server, using React, Redux, Webrtc, NodeJS, Express and socket.io.
[Demo] -> https://vchat-demo-1118.herokuapp.com/
Users can create or join a chat room with a room name.
In the chat room, uses can have voice, video and text message conversation with others.
| Set up chat room | Chat room |
|---|---|
 |
 |
Clone down this repository. You will need node and npm installed globally on your machine.
Installation:
$ npm install
To Fire Up Webpack in Watch Mode:
$ npm run react-dev
To Start Server:
$ npm run server-dev
To Visit App:
http://localhost:8080/
This app is set up for deployment to Heroku!
This assumes you have already have a Heroku account and have the Heroku CLI installed
$ heroku login
$ heroku create -a name-of-your-app
$ git push heroku master
$ heroku open