This is a solution to the Kanban task management web app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
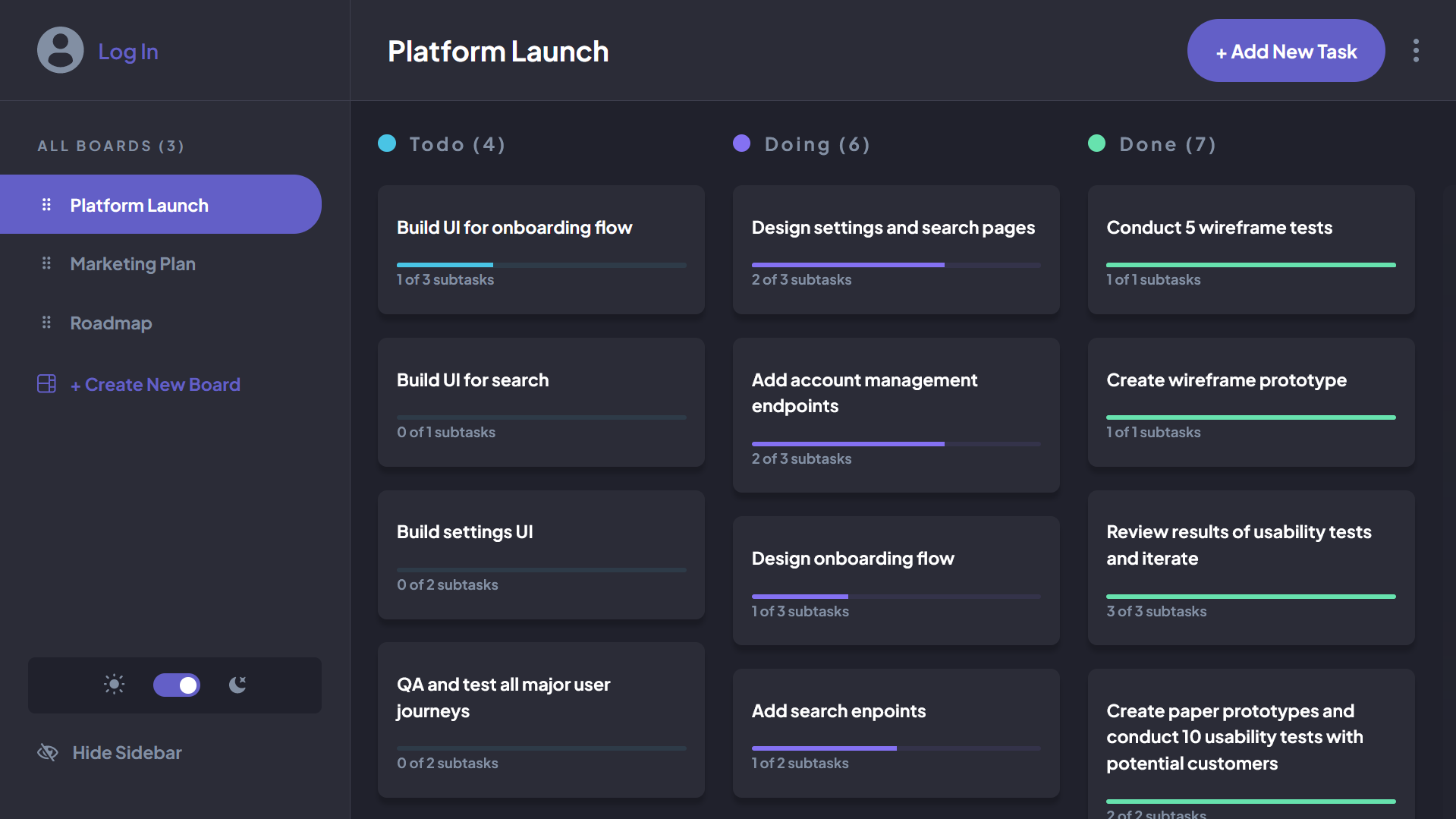
- Create, read, update, and delete boards and tasks
- Receive form validations when trying to create/edit boards and tasks
- Mark subtasks as complete and move tasks between columns
- Hide/show the board sidebar
- Toggle the theme between light/dark modes
- Bonus: Allow users to drag and drop tasks to change their status and re-order them in a column
- Bonus: Keep track of any changes, even after refreshing the browser (
localStoragecould be used for this if you're not building out a full-stack app) - Bonus: Build this project as a full-stack application
-
Color Picking for Each Column: Users can choose custom colors for individual columns, aiding in visual organization and task categorization.
-
Progress Bar Visualization: Implement progress bars within cards or columns to visually track task completion and project progress.
-
Add/Edit Column Dialog: Allow users to add new columns or edit existing ones directly from the kanban board interface for enhanced workflow customization.
-
Access Without Login: Enable basic access to the app's features without requiring users to log in, improving accessibility and user engagement.
git clone https://github.com/CarlosSimon02/fem-kanban-task-managementcode fem-kanban-task-management./frontend
#you can change this if nodemon provides different ip address
VITE_API_BASE_URL=http://localhost:7000
#you can change this if vite provides different ip address
VITE_AUTH0_CALLBACK_URL=http://localhost:5173/
VITE_AUTH0_DOMAIN=#your-auth0-domain
VITE_AUTH0_CLIENT_ID=#your-auth0-client-id
VITE_AUTH0_AUDIENCE=#your-auth0-audience./backend
MONGODB_CONNECTION_STRING=#your-mongodb-connection-string
AUTH0_AUDIENCE=#your-auth0-audience
AUTH0_ISSUER_BASE_URL=#your-auth0-issuer-base-urlcd frontendnpm install
#or
yarn installnpm run devCreate new terminal for the backend
cd backendnpm install
#or
yarn installnpm run dev- React: Makes building user interfaces simpler.
- Radix UI: A library for building accessible, composable, and flexible UI components in React.
- Shadcn UI: A UI component library focused on providing customizable and stylish design elements for web applications.
- Zustand: Helps manage data in React easily.
- Vite: Quickly builds modern web apps.
- Express: Creates web apps using Node.js easily.
- Node.js: Runs JavaScript code outside browsers.
- MongoDB: Stores data like a flexible spreadsheet.
- React-Beautiful-Dnd: Adds drag-and-drop features to React apps.
- Auth0: Adds secure login to apps easily.
- Zod: Checks data in TypeScript apps for accuracy.