A blazing fast framework for creating modern user interfaces. Labile is a framework developed with simplicity in mind. We're looking for contributers, so feel free to open a PR! This is a learning project for me, and I hope to find people who want to learn with me while developing something really cool!
Install via npm
$ npm install labile
Then, just add the source script into your page
<script src="/example/labile.min.js" type="text/javascript"></script>Javascript Example
let reactiveComponent = new Labile({
root: document.getElementsByTagName('body'),
state: {
counter: 0
}
})
function incrementCounter() {
reactiveComponent.state.counter++
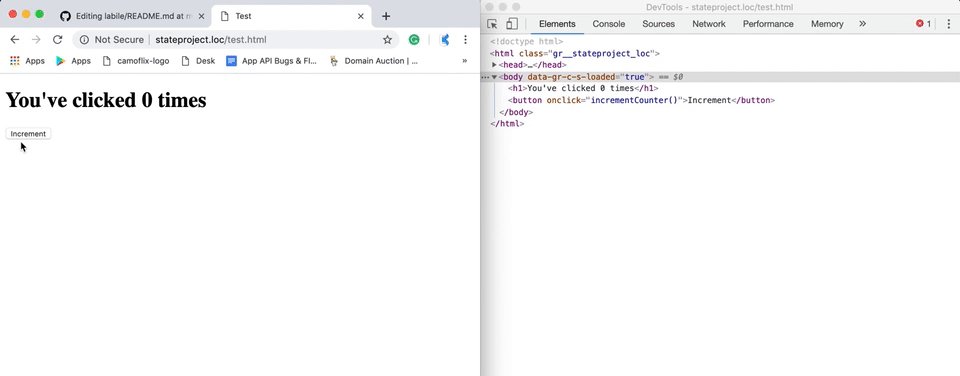
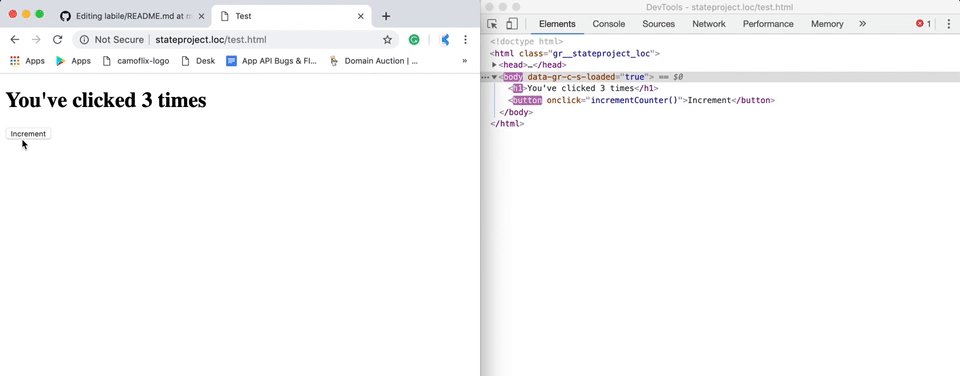
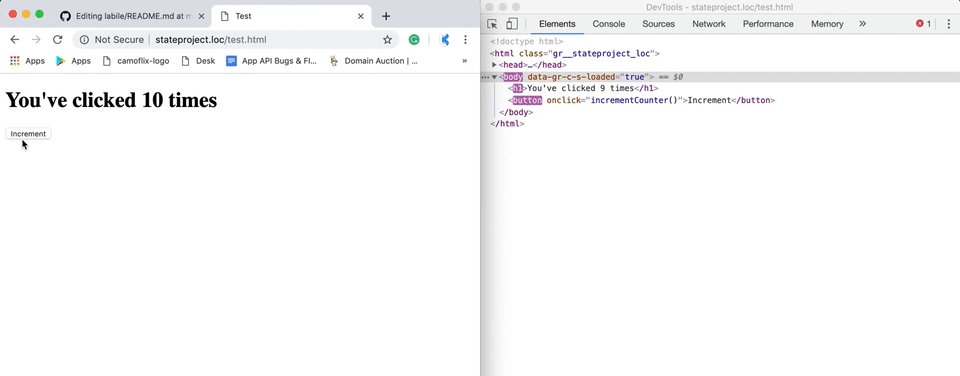
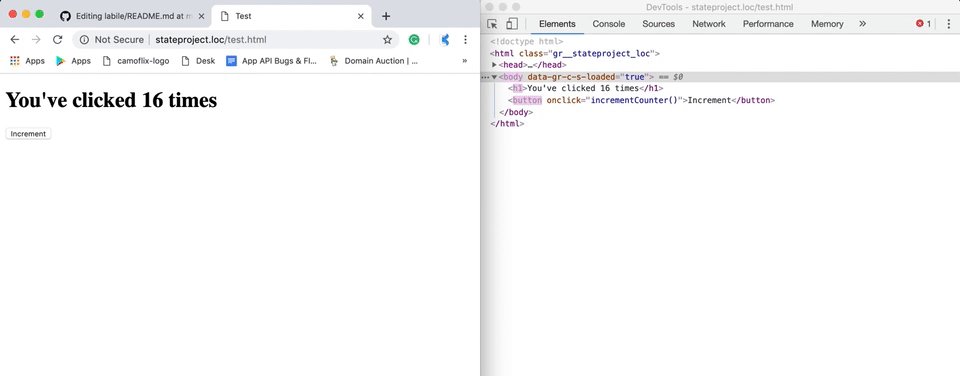
}HTML Example
<body>
<h1>You've clicked {{counter}} times</h1>
<button onclick={{ incrementCounter() }}>Increment</button>
</body>For documentation please visit our documentation page
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
We use SemVer for versioning. For the versions available, see the tags on this repository.
- Carter Bland - Lead Developer -
See also the list of contributors who participated in this project.
This project is licensed under the MIT License - see the website for details
Special thanks to Vue and React for inspiring this framework!