Projet dans le cadre des modules d'IHM et d'Architectures logicielles pour le développement d'applications Web, de la 3ème année de Licence Informatique (Le Mans Université).
- ALLAIN Yannis
- CHAUMULON Cassandra
- DERRIEN Guillaume
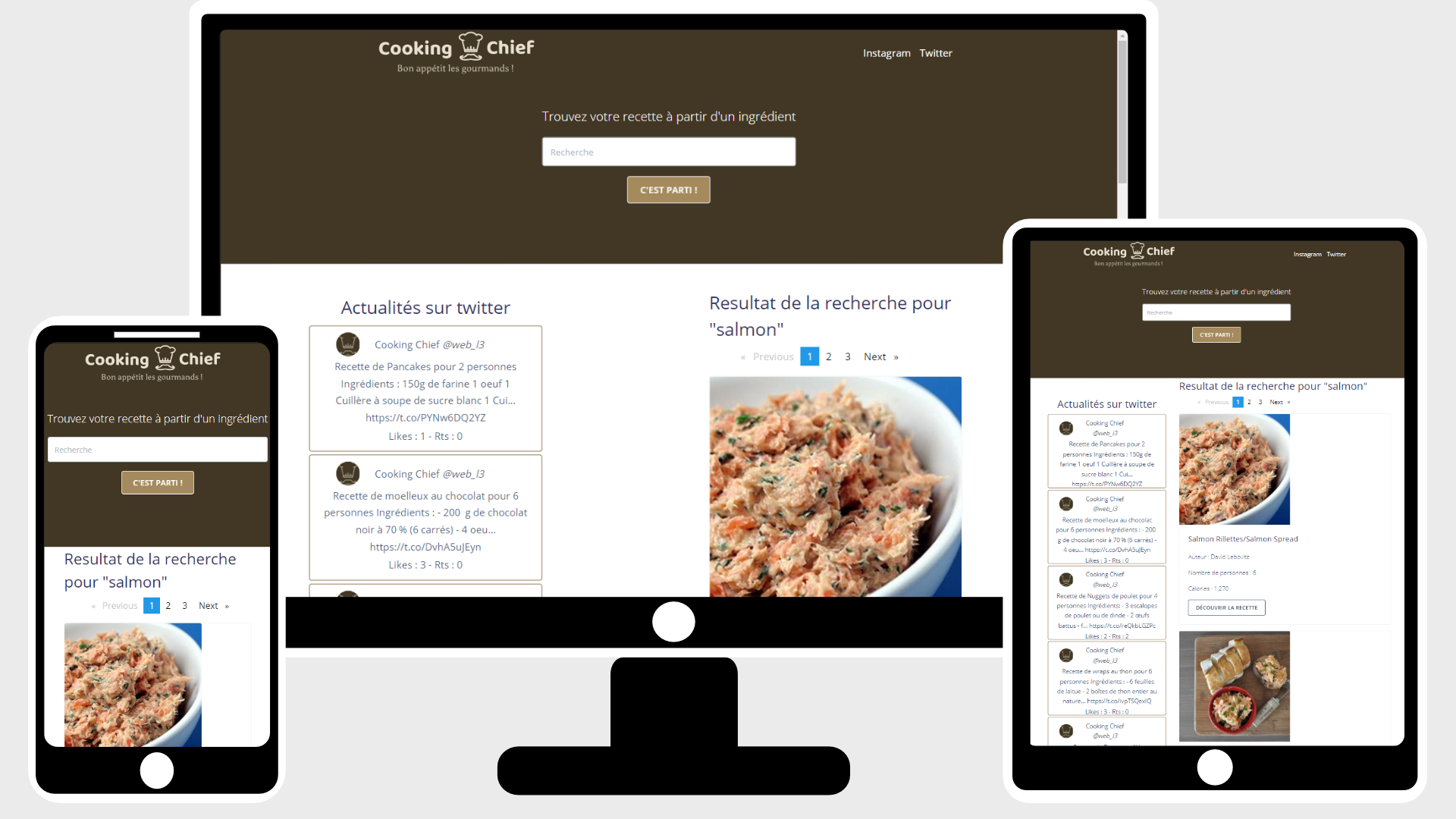
Créer une application Web ayant les caractéristiques suivantes :
- single page application (SPA);
- utilisation d'API REST (type réseaux sociaux, météo, maps, jeux, ect.);
- les données fournies par les API doivent être au format JSON;
- développer une interface Client responsive ;
- Pour le Front-end :
- Angular
- Bootstrap
- Pour le Back-end :
- Node.js
- Framework Express
- MongoDB
→ Lien vers le Trello
→ Lien vers la Démonstration vidéo
→ Lien vers l'Application (pas à jour)
-
Cloner le répertoire.
-
Ouvrir un terminal.
-
Aller dans le dossier back-end.
-
Ecrire la commande :
npm start(lors de la première utilisation, si vous rencontrez une erreur : faites d'abordnpm installpuisnpm start). -
Ouvrir un deuxième terminal.
-
Aller dans le dossier front-end.
-
Ecrire la commande :
ng serve(lors de la première utilisation, si vous rencontrez une erreur : faites d'abordnpm installpuisng serve). -
Ensuite, rendez-vous à l'adresse dans votre navigateur : http://localhost:4200/.