eshop-mobile-client is a reference .NET MAUI multi-platform client app whose imagined purpose is to serve the mobile workforce of a fictitious company that sells products. The app allows you to manage the catalog, view products, and manage the basket and the orders.
Though eshop-mobile-client mobile app relies on the repo eShopOnContainers for its backend but by default it uses its internal MockServices for all its functionalities. For more details refer to the Setup section.
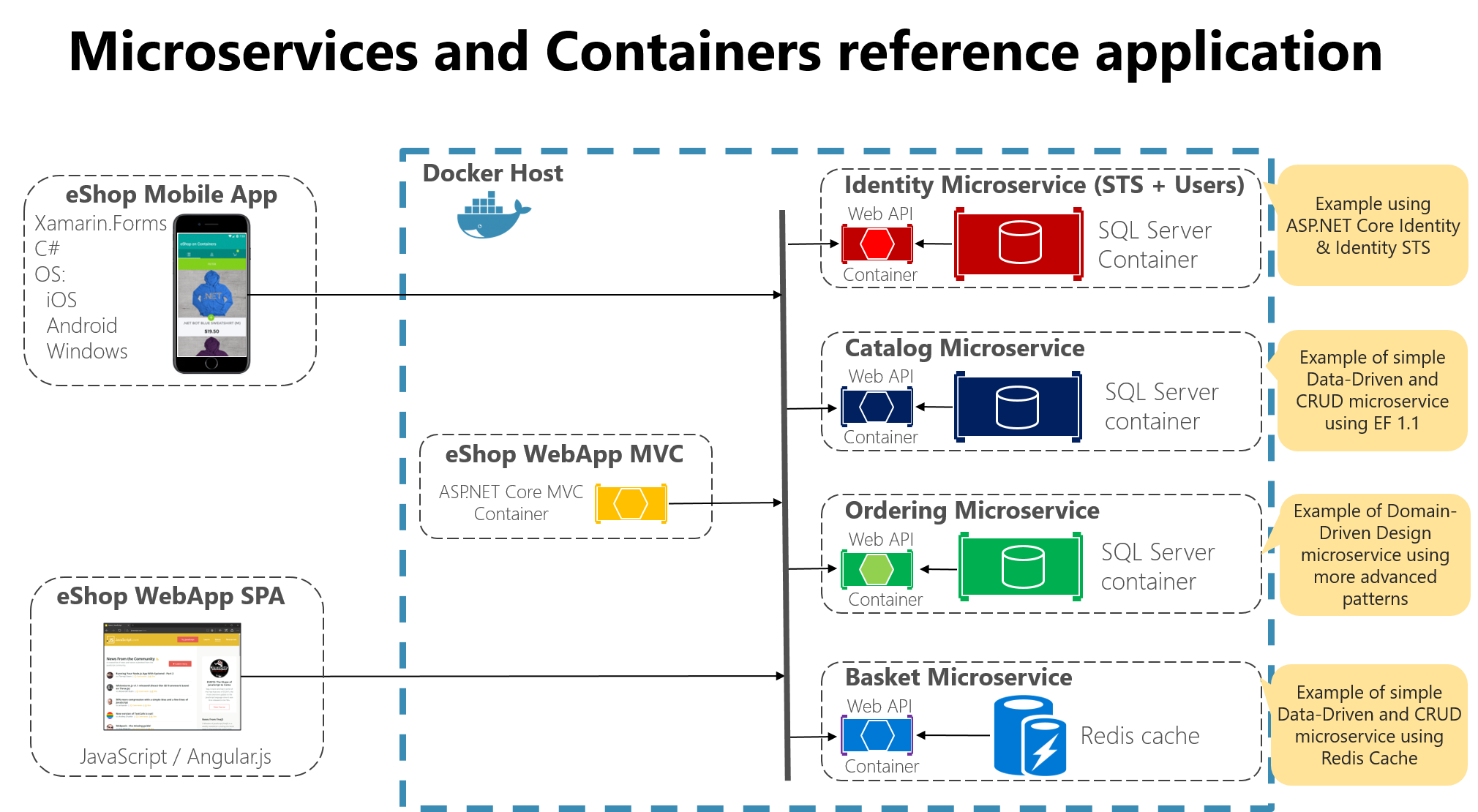
The app architecture consists of two parts:
- A .NET MAUI mobile app for iOS, macOS, Android, and Windows.
- Several .NET Web API microservices are deployed as Docker containers.
This project exercises the following platforms, frameworks, and features:
- .NET MAUI
- XAML
- Behaviors
- Bindings
- Converters
- Central Styles
- Animations
- IoC
- Messaging Center
- Custom Controls
- xUnit Tests
- Azure Mobile Services
- C# backend
- WebAPI
- Entity Framework
- Identity Server 4
All the backend services-related code and components are maintained as eShopOnContainers repo.
The app targets four platforms:
- iOS
- Android
- macOS (must build and deploy from Mac)
- Windows (must build and deploy from Windows)
- Visual Studio 2022 (2022 or higher) to compile C# language features
- Visual Studio Community Edition is fully supported!
- .NET MAUI add-ons for Visual Studio (available via the Visual Studio installer)
or
- Visual Studio Code configured for .NET MAUI development on Mac, Windows, or Linux.
You can do that by following the steps mentioned in Installing .NET MAUI
Visual Studio will periodically automatically check for updates. You can also manually check for updates using the Update Visual Studio options.
Restore NuGet packages for the project.
You can use any Android emulator or device. Refer to the Android Emulator documentation for details on setup.
Note: Android emulators cannot run well inside a virtual machine or over Remote Desktop or VNC since it relies on virtualization.
To deploy and debug the application on a physical device, refer to the Debug on an Android device article.
To deploy to iOS you can directly deploy from a Mac machine or optionally from a Windows machine directly to a device or by pairing your Windows machine to a Mac.
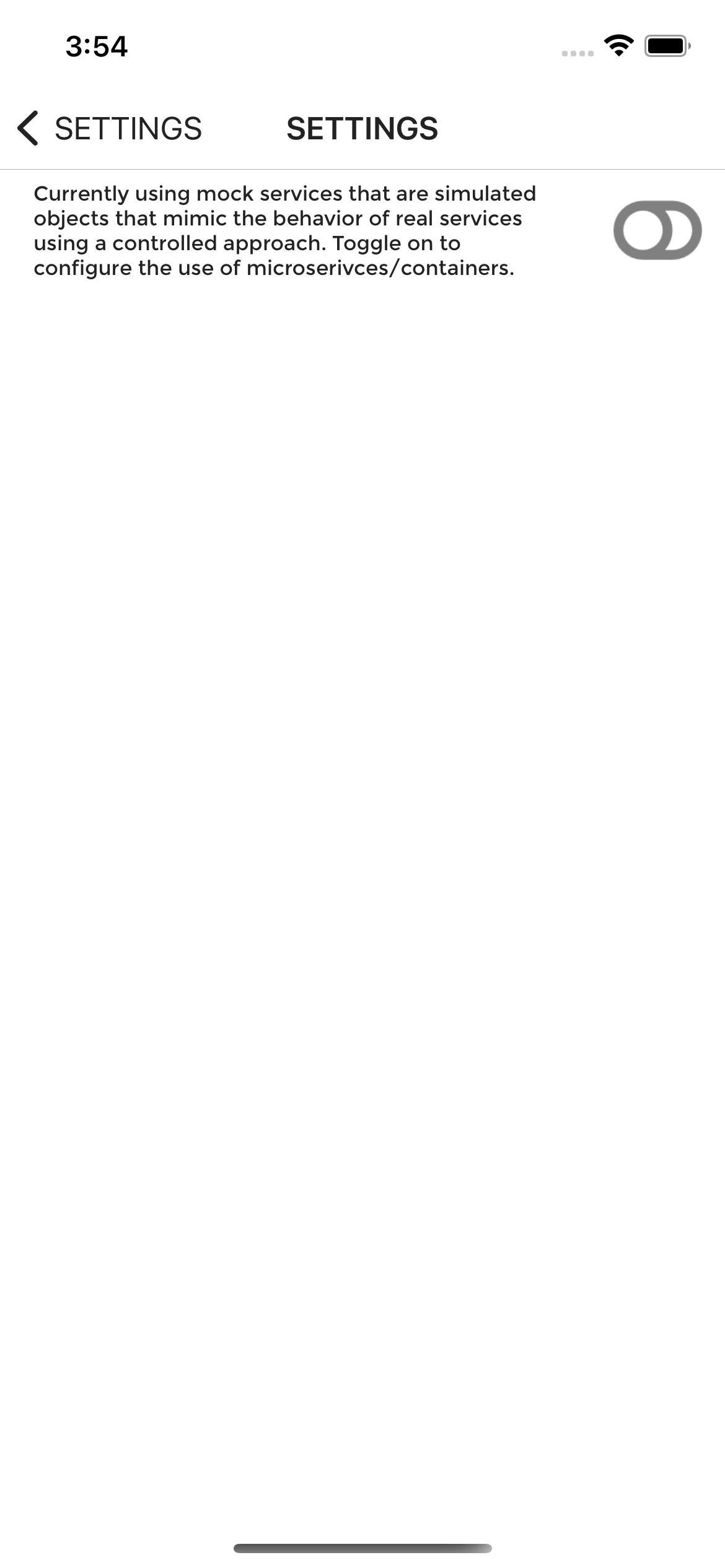
By default eshop multiplatform client uses the internal mock services to let the user explore different sets of features in the app.
But if you want to test out the app using real services, you can do that too.
For that you'll need to do the following:
-
Deploy the backend services of
eShopapplications from the eShopOnContainers repo. You can deploy the application to either Local Kubernetes or AKS environments. -
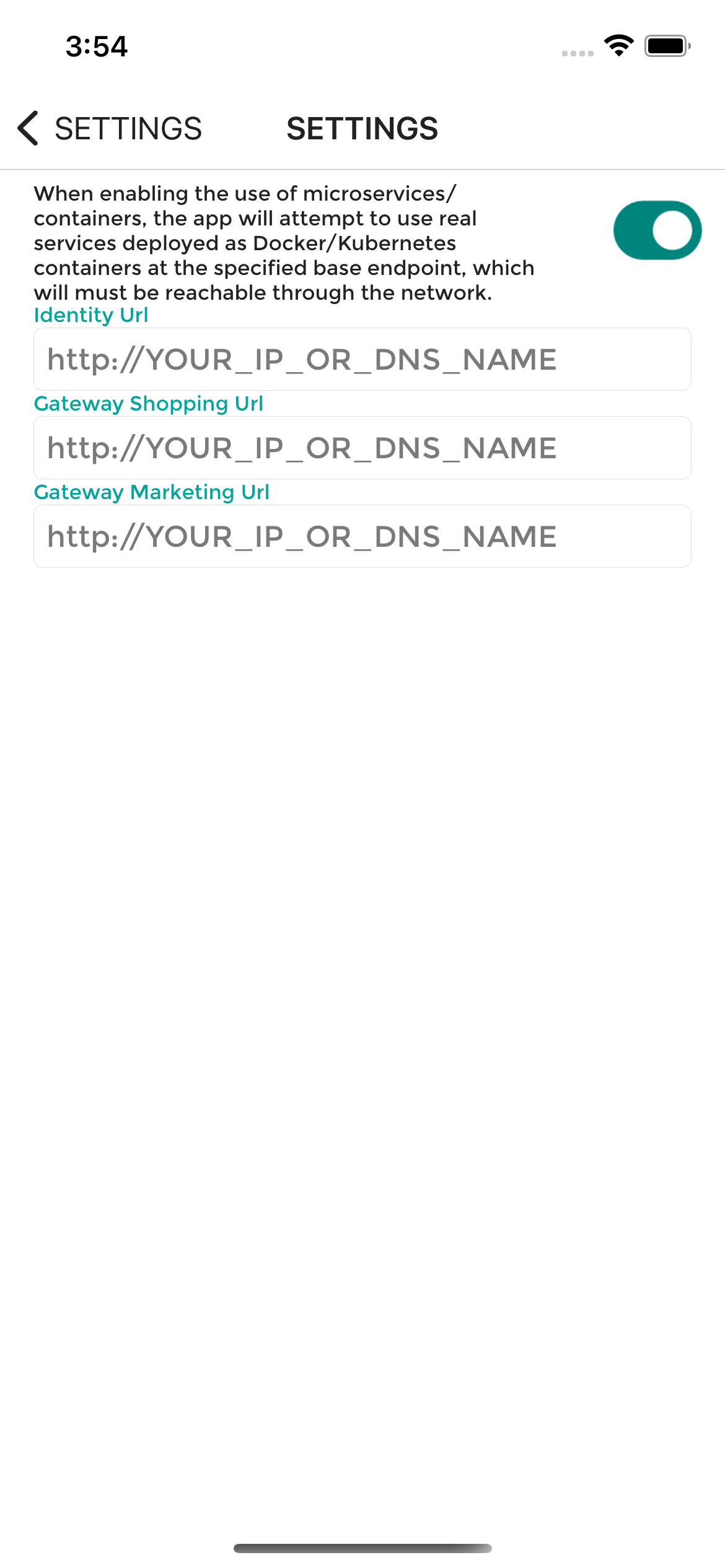
Enable microservices endpoint in the
Settingssection.
Identity Url : http://<YOUR_IP_OR_DNS_NAME>/identity
Mobile Gateway Shopping Url: http://<YOUR_IP_OR_DNS_NAME>/mobileshoppingapi
- Enable HTTP traffic.
You'll also need to include the <YOUR_IP_OR_DNS_NAME> in the section <domain includeSubdomains="true"><YOUR_IP_OR_DNS_NAME></domain> of the network_security_config.xml file to use HTTP traffic.
For more details refer to Managing HTTP & Cleartext Traffic on Android with Network Security Configuration
You'll need to make sure your info.plist file contains the following configuration.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>For more details refer to Opting-Out of ATS
NOTE: Please note, in production scenario you'll the services which uses
HTTPSendpoint.
In the eShopOnContainers\Platforms\Android\AndroidManifest.xml you must replace the value of the com.google.android.geo.API_KEY with a valid Google Maps API key.
<meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_KEY_GOES_HERE" />For more details refer to .NET MAUI Map - Get a Google Maps API key.
If you see build issues when pulling updates from the repo, try cleaning and rebuilding the solution.
This project uses some third-party assets with a license that requires attribution:
- Code and documentation copyright 2023 Microsoft Corp. Code released under the MIT license.