This is a solution to the Expenses chart component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
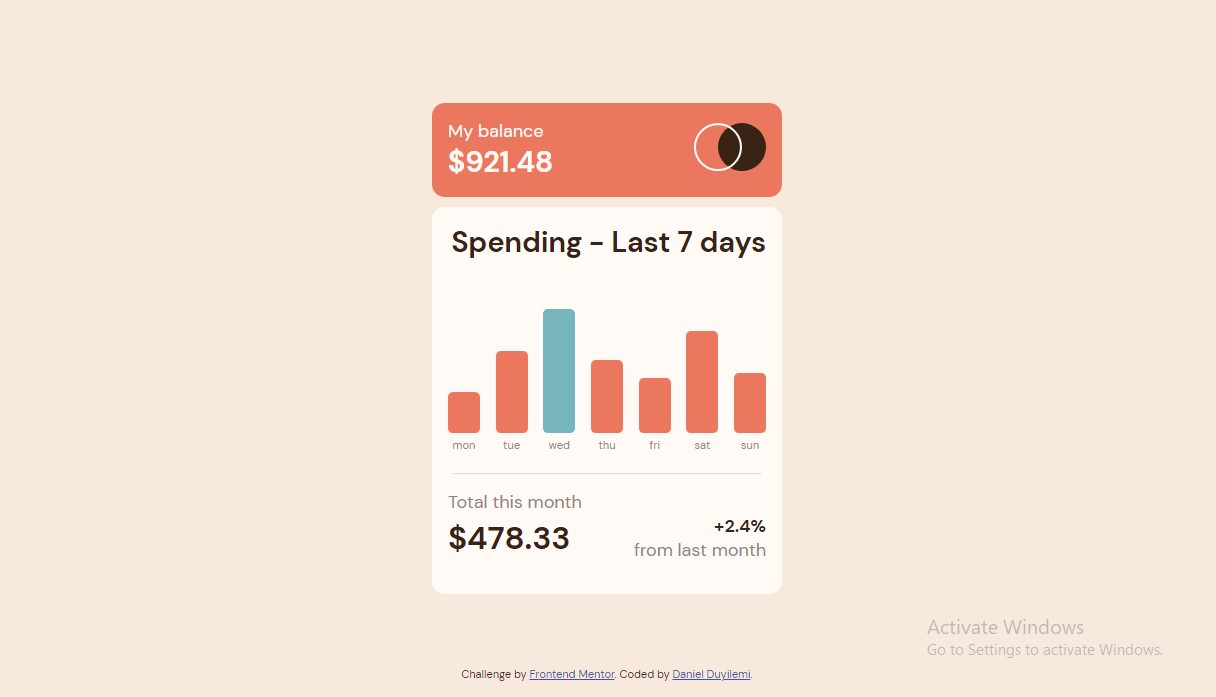
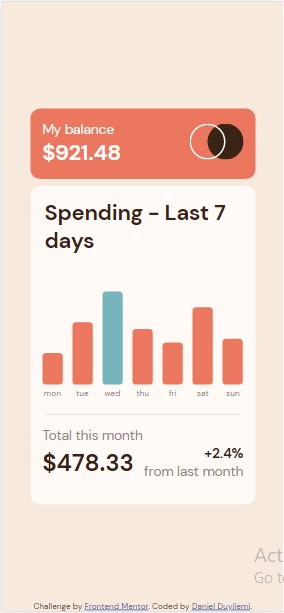
- View the bar chart and hover over the individual bars to see the correct amounts for each day
- See the current day’s bar highlighted in a different colour to the other bars
- View the optimal layout for the content depending on their device’s screen size
- See hover states for all interactive elements on the page
- Bonus: Use the JSON data file provided to dynamically size the bars on the chart
- Solution URL: [https://github.com/Catalyst497/Expenses-Chart-component.git]
- Live Site URL: [https://catalyst497.github.io/Expenses-Chart-component/]
- Semantic HTML5 markup
- Flexbox
- SASS
The project helped sharpen my skills a little bit with API. It was fun.
- Website - Daniel Duyilemi
- Frontend Mentor - @Catalyst497
- GitHub - @Catalyst497
- Twitter - @Catalyst497
Thank you Frontend mentor for this project. It was a wonderful one.