This is a solution to the NFT preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
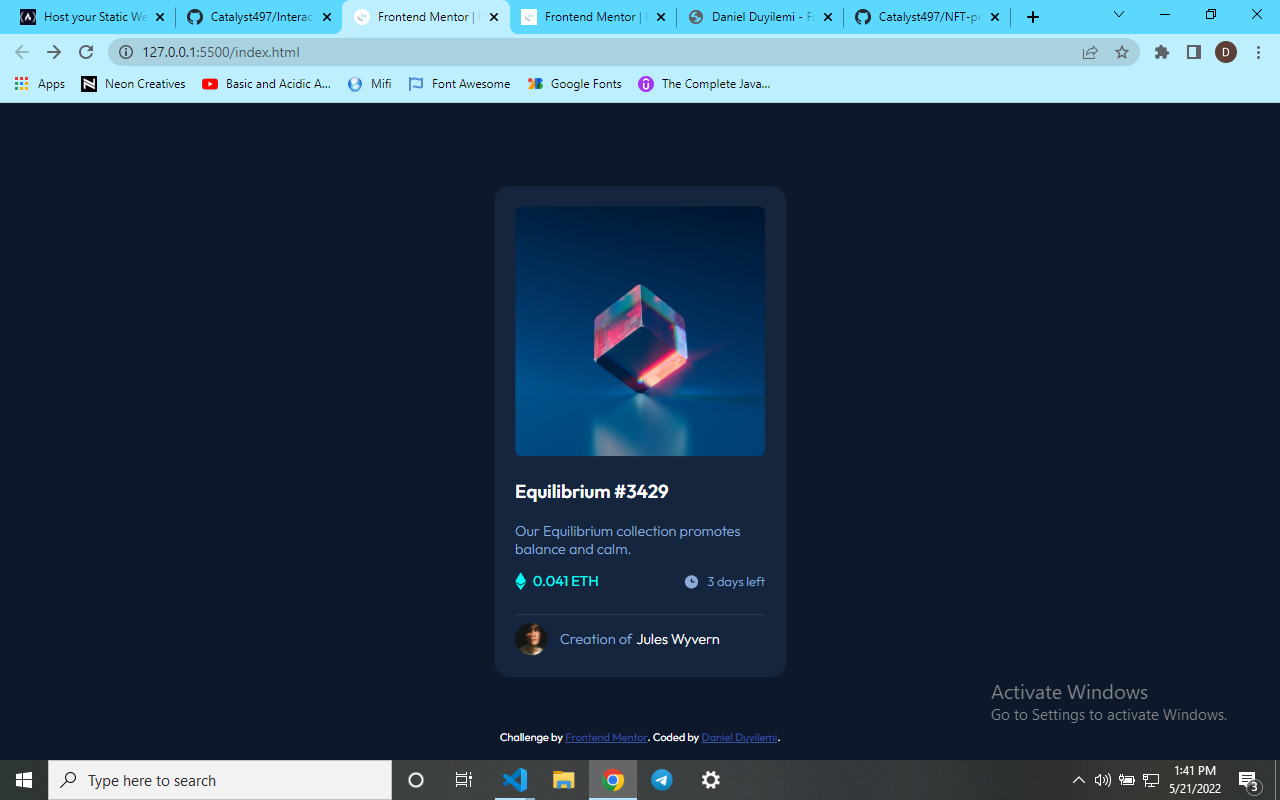
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
First! I structured my HTML to my convenince and also with the best practices I know of. Next! I started with my CSS. Did the general stylings first (such as font-family, font-color[color], etc), moved to the specifics and just enjoyed myself with the entire process till I was done.
- HTML5
- CSS3
- Flexbox
From this project I learned a few things about practicing:
- You never actually know it until you've actually done it. This project caused me to take those those skills I thought I already knew and implement in a project.
- Practicing is what really makes you a programmer. I have watched a bunch of videos on making use of the skills I used in this project and I've seen amazing things being done by using things like flexbox but when I began to write the code for this project, I realized what being a developer really is like. It is less of the theoretical stuff, more of the practical.
Those this project was really simple, it was some really good practice.
- Bootstrap
- Javascript
- React
- Node.js
- MySQL
- Website - Daniel Duyilemi
- Frontend Mentor - @yourusername
I would really like to thank frontmentor for this nice project.