Support Desk is a platform that can be used by the technical team and the employees of a company.
- On one side, IT administrators can supervise the daily support of employees equipment, receive tickets, send notes and manage employees profile.
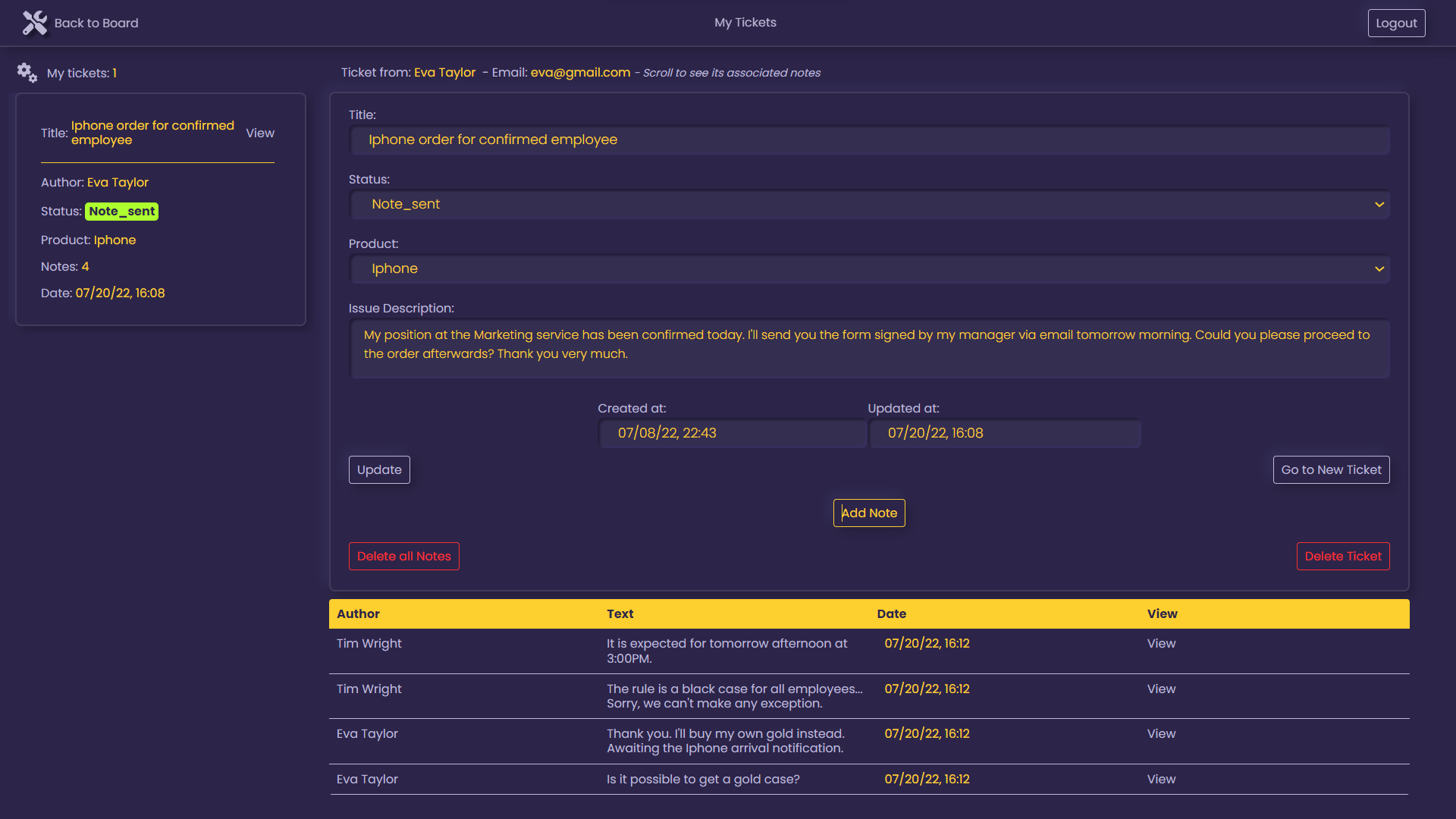
- On the other side, employees can send tickets, receive and answer notes, manage their own profile
-
App: Remix + React + Node + ESLint + TypeScript + Vercel
-
Router: React-router-dom V6
-
Authorizations: protected routes for IT administrators
-
CRUD operations for tickets, notes and profiles
-
Fully responsive: mobile and desktop devices friendly
-
sticky navigation bar
-
search component
- Node.js and TypeScript ORM: Prisma Client
- Database: MongoDB
- React-based design system Reach UI: alert-dialog + dialog
- Password encryption: bcryptjs
- Icons: react-icons
- Custom error messages: tiny-invariant
To run your Remix app locally, make sure your project's local dependencies are installed:
npm installAfterwards, start the Remix development server like so:
npm run devOpen up http://localhost:3000 and you should be ready to go!
If you're used to using the vercel dev command provided by Vercel CLI instead, you can also use that, but it's not needed.
After having run the create-remix command and selected "Vercel" as a deployment target, you only need to import your Git repository into Vercel, and it will be deployed.
If you'd like to avoid using a Git repository, you can also deploy the directory by running Vercel CLI:
npm i -g vercel
vercelIt is generally recommended to use a Git repository, because future commits will then automatically be deployed by Vercel, through its Git Integration.
MIT © Dominique Bello aka Catevika