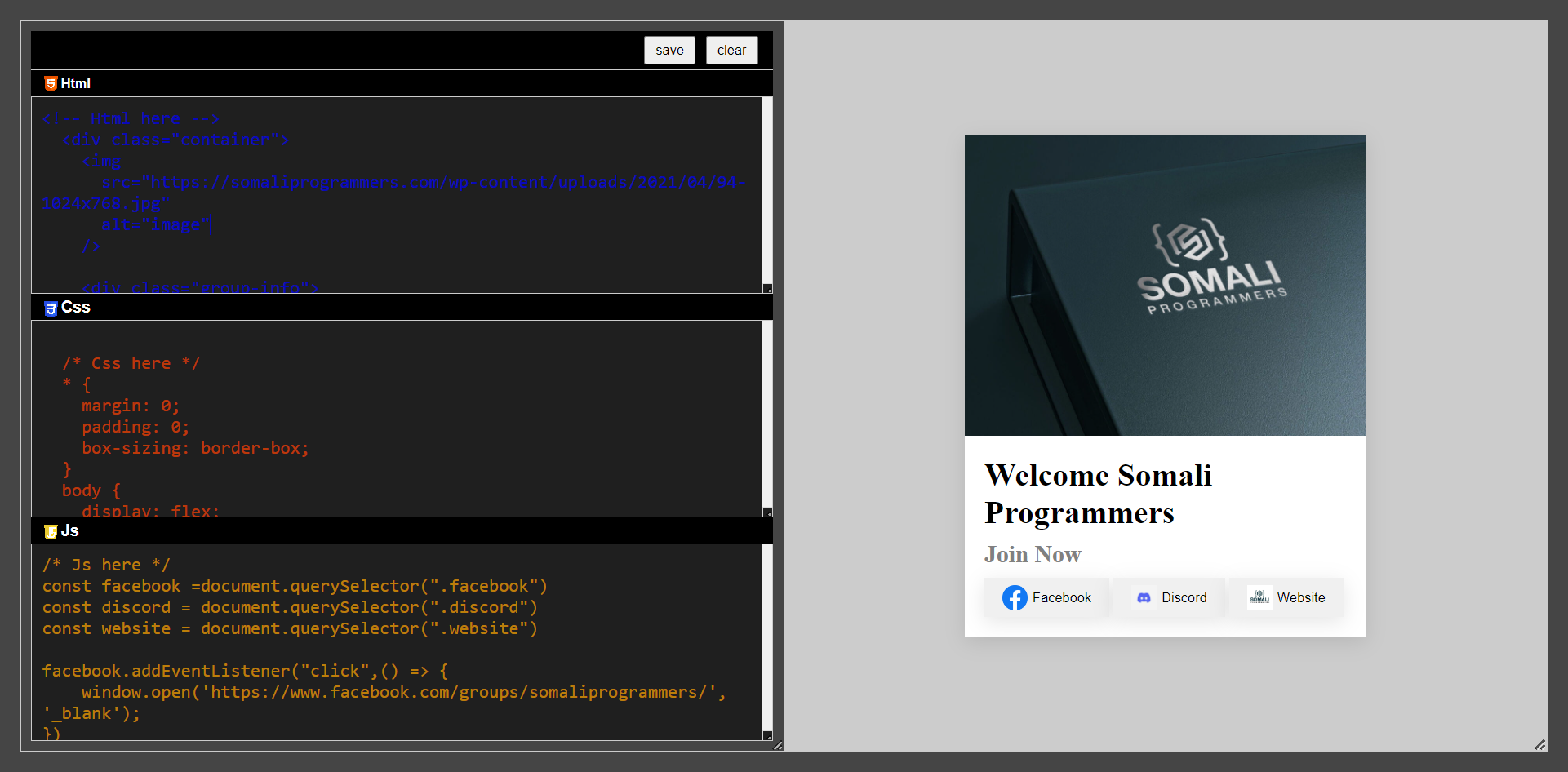
This is a README for a web-based code editor named IEditor. It allows you to write and edit HTML, CSS, and JavaScript code and see the live preview of your changes.
- Edit HTML, CSS, and JavaScript code in separate sections.
- Live preview of the code changes in an iframe.
- Save and clear functionality to manage your code.
- Syntax highlighting for different code languages (HTML, CSS, JS).
The code consists of three main parts:
- HTML: This defines the structure of the editor interface.
- CSS: This styles the editor interface, including colors, fonts, and layout.
- JavaScript: This provides the interactivity and functionality of the editor.
- When the page loads, the
initfunction sets the initial content for HTML, CSS, and JavaScript sections. It also checks for previously saved code in localStorage and loads it if available. - As you type in any of the code sections (HTML, CSS, or JS), the
runfunction is triggered, which updates the preview iframe with the combined HTML and styled content along with any JavaScript code you've written. - Clicking the "Save" button calls the
saveCodeToLocalStoragefunction, which stores the current code from each section in localStorage. - Clicking the "Clear" button calls the
removeCodeToLocalStoragefunction to remove any saved code from localStorage and reloads the page.
- The code utilizes localStorage to save and load code snippets between sessions.
- The
evalfunction is used in therunfunction to execute JavaScript code within the preview iframe. Be cautious when usingevalas it can be a security risk if untrusted code is being executed.
Check out the live demo of IEditor: IEditor Demo