This program will capture level info & events from a Mario Maker 2 game feed and display on a locally hosted web app. This includes the the level name, level code, level creator, death counter and level timer.
- Download MarioMaker2OCR.zip from releases.
- Extract and run
Mario Maker 2 OCR.exe - Use the Video Instructions or read the text Setup section below to use.
Example of the program in use from Karibukai Play.
- If you are using OBS, download the OBS-VirtualCam plugin.
- Needed because this program can't access a capture card already in use by OBS.
- In OBS, put an 'Effect' on your capture device, select the 'VirtualCam' effect.
- Be sure to press the 'Start' button on the VirtualCam.
- Open OBS before this program to avoid conflict.
- In OBS, verify the VirtualCam is running.
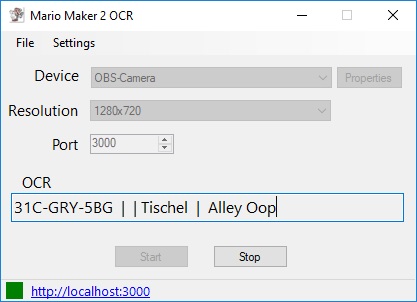
- Open the Mario Maker 2 OCR program.
- Select the capture device with Mario Maker 2 gameplay from the dropdown (use OBS VirtualCam from setup).
- Select a port number to host the web server.
- Select the resolution.
- Press Start button.
- The bottom status strip is updated.
- A green box indicates the program is running.
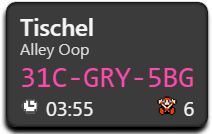
- Link will allow you to look at the web overlays, which display current level data.
- Setup a Browser source in OBS to point to the web overlay you would like.
- ex: http://localhost:3000/smmbar
- ex: http://localhost:3000/drambar
- Select option to have the source refresh every time it is displayed.
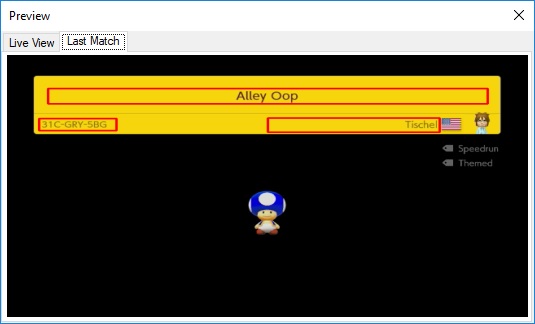
- Play Mario Maker 2...
- When an event is detected:
- The level information is written to
ocrLevel.jsonfile. - The web overlays will updated.
- The level information is written to
The wiki contains documentation on the program logic.
In the \web directory you will see overlays to use/modify as an example. Check the settings.js in each project for customization.
This directory is where the web server will be hosted, any web apps created here can be used as a stream overlay. The apps can read in the broadcasted websocket messages listed below and display the information as desired.
Once the program is started, the following websocket messages will be broadcast when detected. By default the address for this is ws://localhost:3000/wss
On new level
{
"level": {
"author": "Valdio",
"code": "8DY-1WC-FQG",
"name": "Thwomping Grounds"
}
}
On level clear
{
"type" : "clear",
"data" : "01'54\"743"
}
On death
{ "type" : "death" }
On start over
{ "type" : "restart" }
On exit or quit
{ "type" : "exit" }
On gameover
{ "type" : "gameover" }
On skip
{ "type" : "skip" }
On world record
{ "type" : "worldrecord" }
On first clear
{ "type" : "firstclear" }
The OpenCV library is used for image processing and Tesseract library is used for OCR (Optical Character Recognition). EmguCV provides a .NET wrapper for both of these libraries and is directly used for this project. EmbedIO for Websocket and HTTP server.
https://github.com/dram55/MarioMaker2OCR/network/dependencies
- dram55 - Original OCR program to read level info to a file.
- zi - (zi#7981 on discord) - Added preview window, websocket/http server broadcasting for all events, warp bar style html page, and various fixes/performance improvements.