- Description (What, Why, and How?)
- Install (Run) with Docker
- Installation without Docker
- Run together with the NEXT js Frontend (with and without Docker)
- Folders and Files of interest
- Deploying in VPS
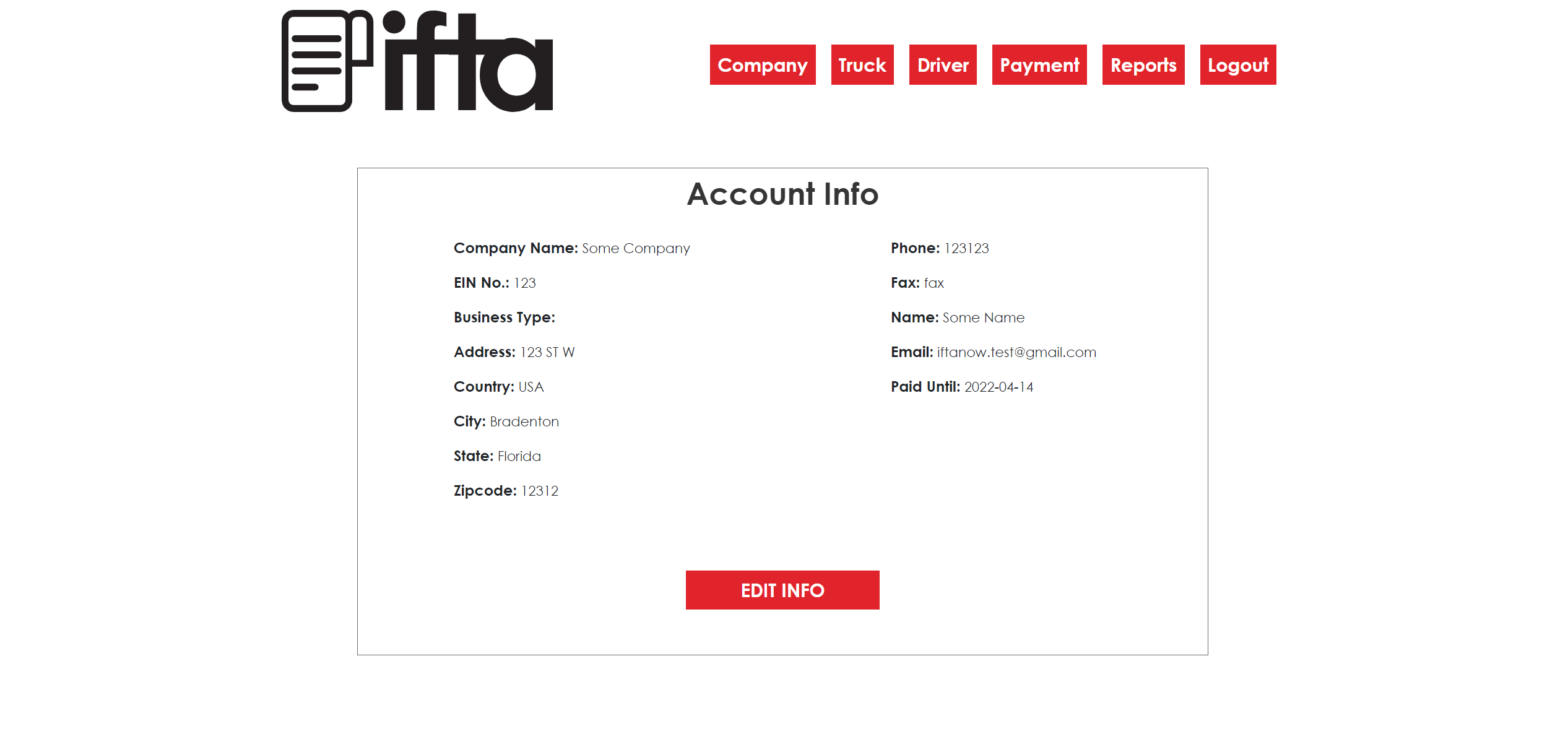
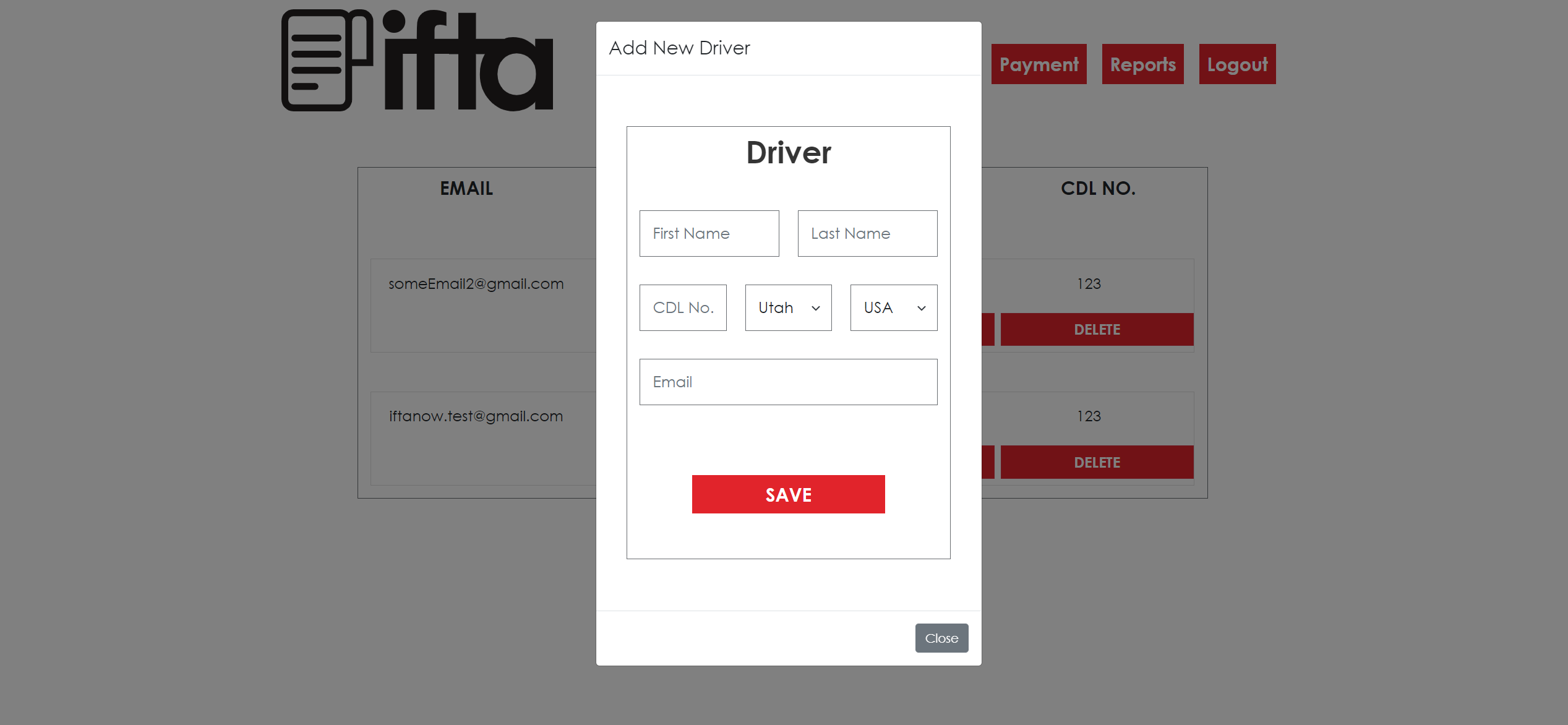
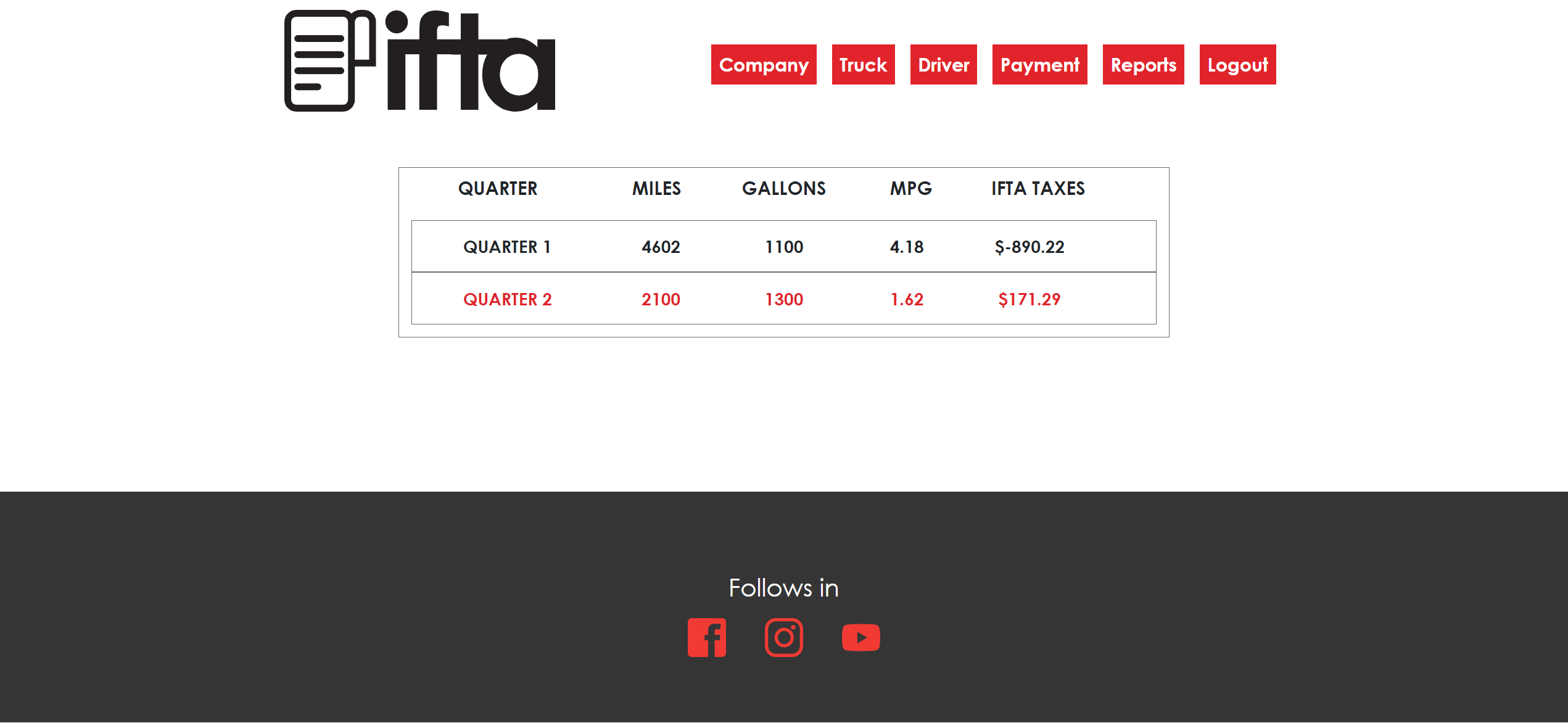
- Screenshots of the Frontend React App
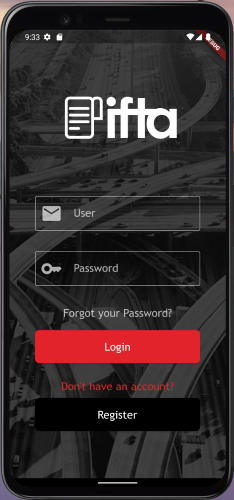
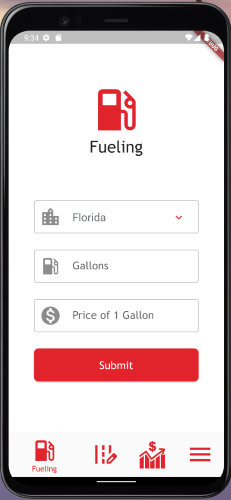
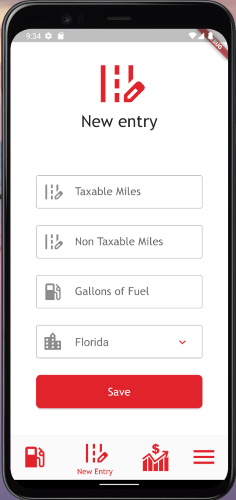
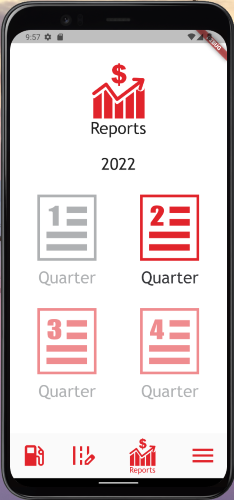
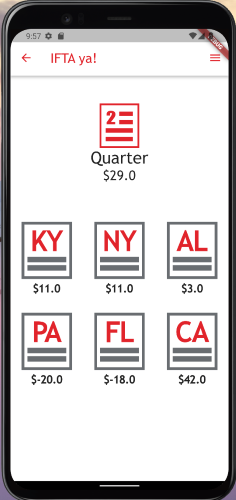
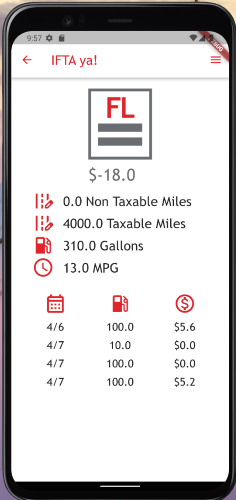
- Screenshots of the Flutter (Android + IOS) App
- Useful Links
IFTA ya! is a fast, simple, and secure solution for calculating and reporting IFTA Taxes. It aims to help truck owners to keep their IFTA Tax Reports up to date while in the highway or office. There is no need to pass information to third-party companies as IFTA ya! has all the tools needed to fast store the information, analyze it, calculate the taxes, and create accurate reports for each truck and quarter. It also allows truck owners to manage their fleets, active drivers, and trucks.
The IFTA Tax Report of a truck have to be calculated and reported every 3 month by the truck's owner. To do so, the truck driver (which can be the truck owner or not) has to keep all the billing information about the fuel gas added to the truck as well as all the miles traveled. This information is then given to the truck owner, and then to a Tax specialist or to an expensive Tax software company. In this process, the driver can lose days searching for the bills that are often lost, and miles are not accurate reported. Therefore, the need for an alternative, in this case, IFTA ya!
IFTA ya! has 3 main apps: a Next js Frontend app (where owner operator's actions take place), a Flask Backend API (this repo and where most of the logic and calculations occur), and a Flutter app for both Android and IOS devices (that is used for the truck driver, possibly the owner operator, to input new Entries when adding Fuel or recording Miles).
LINKS TO THE REPOSITORIES:
- NEXT js Frontend of IFTA ya! (The Next js Frontend)
- Flask Backend API of IFTA ya! (This repo)
- The Flutter application is kept in a private repository, however screenshots of it can be found at the section Screenshots of the Flutter (Android + IOS) App
When an owner operator creates an account, it is possible to administrate all the trucks, drivers, payments, and reports from the Next js App. The first step after registration is creating a Truck and a Driver to manage it (possibly, the owner operator itself) This actions are done via axios call to the Flask Backend API. Then, the driver must download the Flutter app from the Google Play Store (for Android) or the App Store (For IOS). The application should be used by drivers to register the amount and price of the Fuel Gallons added and amount of Miles driven. Then the Flask Backend finds the quarter (based on the date) and the Tax for the fuel in each state, and with this information, it calculates and updates the IFTA Tax Report for each state visited by the driver in the truck, and also the overall tax information of the quarter. These changes can be visualized in the Next js App by the owner of the truck. This means that if a client has 10 trucks, he can assign a Driver to each of them, and each driver then downloads the Flutter app and keeps the IFTA Tax Report for the truck up to date without the client (owner of the truck) needing to do it himself.
When a driver logs in into the Flutter app, the app tries to find the truck that was assigned to him by the owner operator. Therefore, each time the driver adds fuel gallons or miles, it is not needed to specify the truck that is driving, as it has been already configured. To change the current driver the owner operator can go to the Next js App. Note that this method guarantees that even if a truck has multiple drivers in a quarter, its taxes can be easily deduced.
- An owner operator is a Truck driver that owns a truck.
- An owner operator can have multiple trucks and drive only one.
- A different IFTA Tax Report is presented for each truck that a client owns, that is, if a client has 10 trucks, then each truck has its own IFTA Tax Report that is independent of the others.
- Drivers do not have to present the IFTA Tax Report, as this is only a responsibility of the truck owner.
- To understand how IFTA Taxes are calculated and reported visit this Link. In reality, taxes are a bit more difficult to calculate and report as each state has its own standards and rules, however the previous link resumes the core of IFTA Taxes for a first approach.
-
Clone the repo:
git clone https://github.com/Ceci-Aguilera/ifta_flask_backend_api.git
-
Install Docker and Docker Compose
-
Configure the environment variables using one of the following methods:
i. Create an .env file inside the config folder and set up the following environment variables:
SECRET_KEY (for example "someSecurityPassword") JWT_SECRET_KEY (use secrets.token_hex(12) from python secrets) SECURITY_PASSWORD_SALT (for example "someSecurityPassword") ADMIN_EMAIL_CREDENTIAL (email to use to create a Admin user) ADMIN_PASSWORD_CREDENTIAL (the password for the Admin user) MAIL_SERVER (the server for sending emails using Flask-Mail) MAIL_PORT MAIL_USERNAME MAIL_PASSWORD MAIL_STRING_ID (a short random string to pass when using office 365) STRIPE_TEST_PUBLISHABLE_KEY STRIPE_TEST_SECRET_KEY FRONTEND_APP (an allowed origin)or
ii. Copy and modify the content of the .example.env file to the .env file:
cp config/.example.env config/.env
-
Run the command:
docker-compose up -d --build
-
Congratulations =) !!! the app should be running in localhost:5000
-
Clone the repo:
git clone https://github.com/Ceci-Aguilera/ifta_flask_backend_api.git
-
Create a virtual env and Pip install dependencies:
pip install -r requirements.txt
-
Open the app.py file and change the parameter of create_app to 'development' (by default it is set to production)
-
Set up postgresql database (See Useful Links). For development the default credentials are:
Database name: ifta_test_db Database user: ifta_test_user Database password: ifta_test_pass Database host: localhost Database port: 5432 -
Config the environment variables using one of the following methods:
i. Create an .env file inside the config folder and set up the following environment variables:
SECRET_KEY (for example "someSecurityPassword") JWT_SECRET_KEY (use secrets.token_hex(12) from python secrets) SECURITY_PASSWORD_SALT (for example "someSecurityPassword") ADMIN_EMAIL_CREDENTIAL (email to use to create a Admin user) ADMIN_PASSWORD_CREDENTIAL (the password for the Admin user) FRONTEND_APP (An allowed origin) MAIL_SERVER (the server for sending emails using Flask-Mail) MAIL_PORT MAIL_USERNAME MAIL_PASSWORD MAIL_STRING_ID (a short random string to pass when using office 365) STRIPE_TEST_PUBLISHABLE_KEY STRIPE_TEST_SECRET_KEY FRONTEND_APP (an allowed origin)or
ii. Copy and modify the content of the .example.env file to the .env file:
cp config/.example.env config/.env
-
Change the parameter of the function create_app() in the api/__init__.py file from 'testing' to 'development'
-
Run the migrations
flask db init flask db migrate flask db upgrade
NOTE: In case of an error regarding revision of migration, run:
flask db revision --rev-id <revision_id_in_error> flask db migrate flask db upgrade
-
Run the app
python app.py
NOTE: To change the initial configuration edit the files app.py and config/config.py files. The env variables for the config/config.py files are retrieved from config/.env using decouple.config.
-
Congratulations =) !!! the app should be running in localhost:5050
Note: Before following these steps clone this repository. From now on the selected folder that contains the clone will be referred as project_root. So far, it should look like this:
project_root
└── ifta_flask_backend_api- Assuming that your are at the project_root, clone the NEXT js Frontend repository:
Now the project_root folder should look like:
git clone https://github.com/Ceci-Aguilera/ifta_flask_backend_api.git
project_root ├── ifta_flask_backend_api └── ifta_frontend
-
-
Copy the content of the docker-compose-connect.yml to a new file docker-compose.yml in the project_root. The docker-compose-connect.yml file can be found at the root of this repository and also at the root of the NEXT js Frontend repository (Either file is fine to copy).
-
Follow the instruction to configure the environment variables of the NEXT js Frontend that can be found in the section Install (Run) with Docker in the Readme.md of the NEXT js Frontend repository. The only env variable needed is the Flask Backend url, which by default should be http://localhost:5000.
-
Follow the instructions on the Install (Run) with Docker section of this Readme.md to configure the environment variables for this repo. Note: Right now the project_root should look like:
project_root ├── ifta_flask_backend_api ├── ifta_frontend └── docker-compose.yml
-
Run the command:
docker-compose up --build
-
Congratulations =) !!! the frontend app should be running in localhost:3000 while the backend is at localhost:5000
-
-
- Follow the instruction to configure the environment variables of the NEXT js Frontend that can be found in the section Installation without Docker in the Readme.md of the NEXT js Frontend repository. The only env variable needed is the Flask Backend url, which by default should be http://localhost:5050.
- Follow the instructions on the Installation without Docker section of this Readme.md to configure the environment variables for this repo.
- Congratulations =) !!! the frontend app should be running in localhost:3000 while the backend is at localhost:5050
- At the root is located a file named app.py which together with the config/config.py file determine the behavior of the Flask app, and so the .env file is located inside the config folder. Most of the weight of the configuration is actually in the init.py file inside the api folder. This init.py file initializes most of the different pieces of the app such as the Database, Flask-Secure, Flask-Admin, .... Thus, in case of wanting to change what services are included this file will probably be the one to be altered.
- The migrations folder contains all files auto-generated by Flask-SQLAlchemy.
- Finally, the api folder contains the main apps/folders of the project, each of them has a models.py file and a views.py file. In addition, it has the static and template folders that manage static files and html (jinja2) templates respectively.
- The api/user_account folder contains all the models and views for the owner operators and driver.
- The api/quarter_entries folder contains all the models and views for the calculations and report of the IFTA Taxes
- The api/admin folder contains all the models and views for the administration of IFTA ya!
-
Clone the repo:
git clone https://github.com/Ceci-Aguilera/ifta_flask_backend_api.git
-
Install the dependencies:
sudo apt-get update sudo apt-get install python3-pip python3-dev libpq-dev postgresql postgresql-contrib nginx
-
Set up the postgresql database (See Useful Links)
-
Create an .env file and configure the environment variables
-
Create a virtual env and activate it:
virtualenv myprojectenv source myprojectenv/bin/activate -
Pip install the requirements:
pip install -r requirements.txt
-
Pip install gunicorn:
pip install gunicorn
-
Open app.py and add host='0.0.0.0' to the create_app() function
-
Delete the migrations folder in case it exits, and create an empty folder with the same name
-
Test configuration so far:
flask db init flask db migrate flask db upgrade python app.py
-
Change the frontend domain for reset password in the api/templates/user-account/send-request-reset-password.html file (currently http://localhost:3000)
-
Create wsgi.py file:
sudo vim wsgi.py
and copy and paste this:
from app import app if __name__ == "__main__": app.run()
and then run
gunicorn --bind 0.0.0.0:5050 wsgi:app-
Complete the setup of the website with this link
-
Set up Cors to allow the frontend to fetch and post requests (See Useful Links)
- Set up postgreSQL in Ubuntu (install + create database, user, and alter roles): Link from DigitalOcean about deploying Django + Postgresql
- Create models and connecting them to the db using SQLAlchemy: Link to Flask-SQLAlchemy official documentation
- Managing Foreign Keys: One to One, One to Many, and Many to One: Link to Flask-SQLAlchemy
- Flask with JWT Authentication (For calls coming from the REACT frontend): Link to Flask-JWT-Extended official documentation
- Flask Security for the Admin Panel (Using Flask-Security-Too instead of Flask Security as it is deprecated): Link to Flask-Security-Too official documentation
- Useful Flask-Security-Too links from Github and Stackoverflow:
- Save pdf and other file types from React Frontend
- Send pdf file to Frontend
- Render PDF file in Browser using Flask
- Dockerize Flask app with Postgresql, Guinicorn and Nginx
- Python Slim Buster error with gcc
- Using sh file in docker to init flask and run migrations: Fix slim-buster with netcat, gcc, and g++
- Why not using volumes in docker-compose for flask files: Fix migrations folder is created and not empty error