html5_audioplayer provides an easy way to stream the music from your lamp server.
It is intended as a replacement for the Apache plugin mod_musicindex which was a pain to install and is not maintained anymore.
html5_audioplayer is a simple one-file drop-in musicplayer.
Just symlink htdocs to the root of your music collection and copy index.php to that folder and it works.
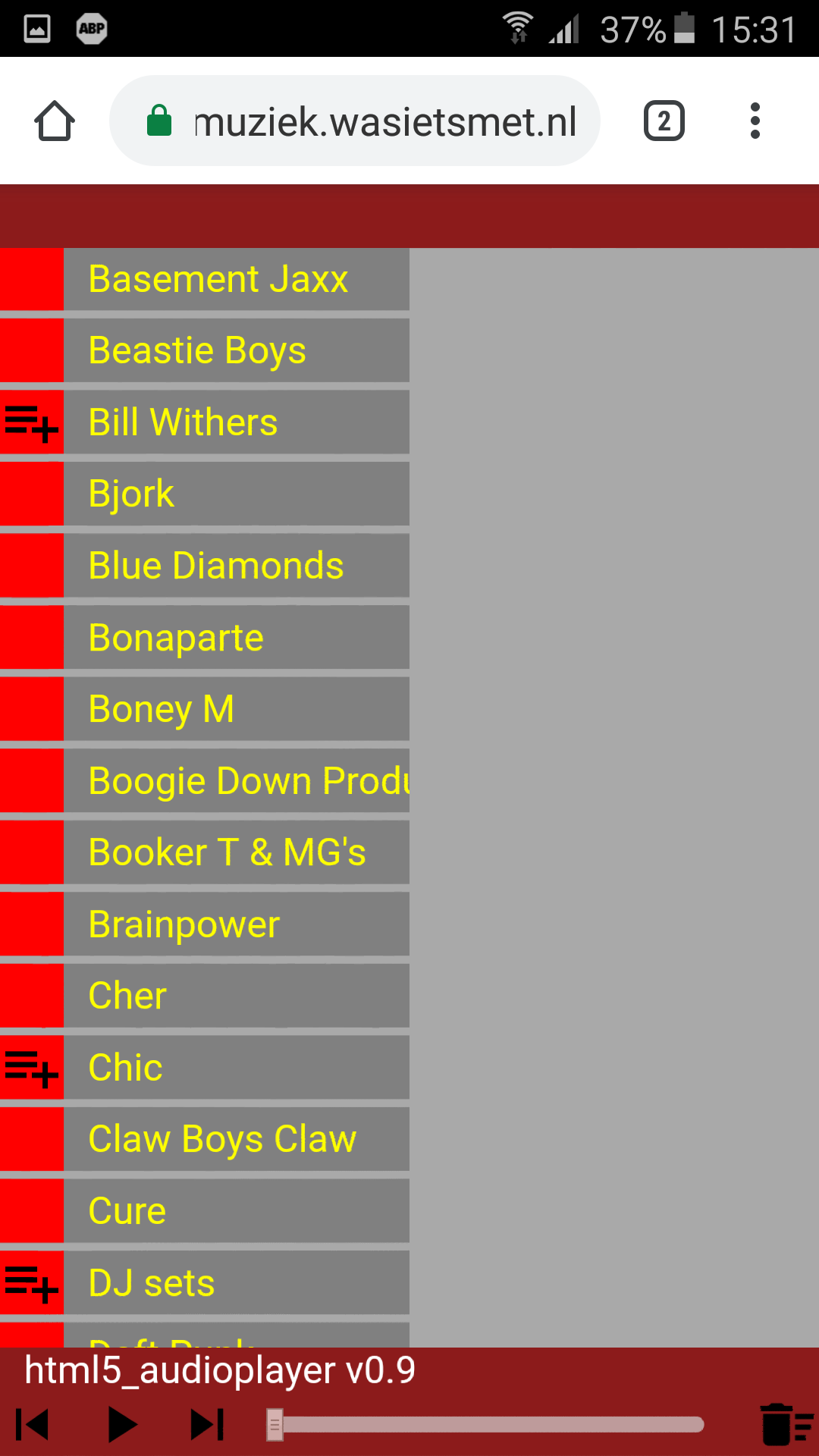
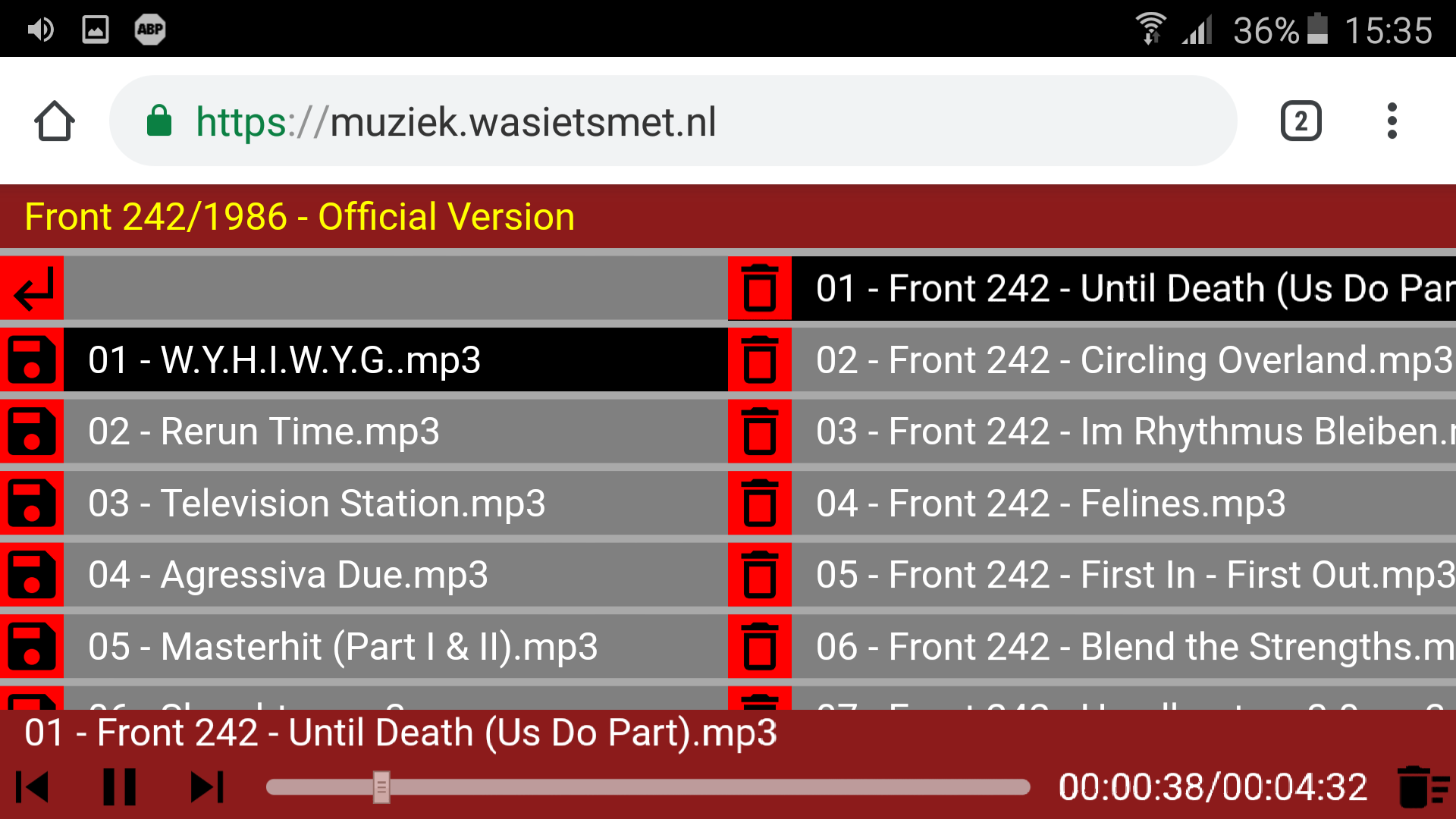
html5_audioplayer on a Samsung Galaxy S5 NEO Android phone.

- A working Apache webserver with PHP enabled.
Actual versions should not matter that much but the player is developed against Apache 2.4 and PHP 7. - A folder with MP3s, OGGs and/or WAV files.
- (Optionally)
exiftoolto show the bitrate. Default setting is to not show the bitrate.
To show the bitrate of the currently playing song $showBitrate in index.php has to be set to true and exiftool has to be installed.
To install exiftool enter the following in a terminal:
sudo apt-get install exiftool
With Apache 2.4, easiest setup is to symlink htdocs to the folder where you keep your music files.
Copy index.php to this folder and you should be good to go.
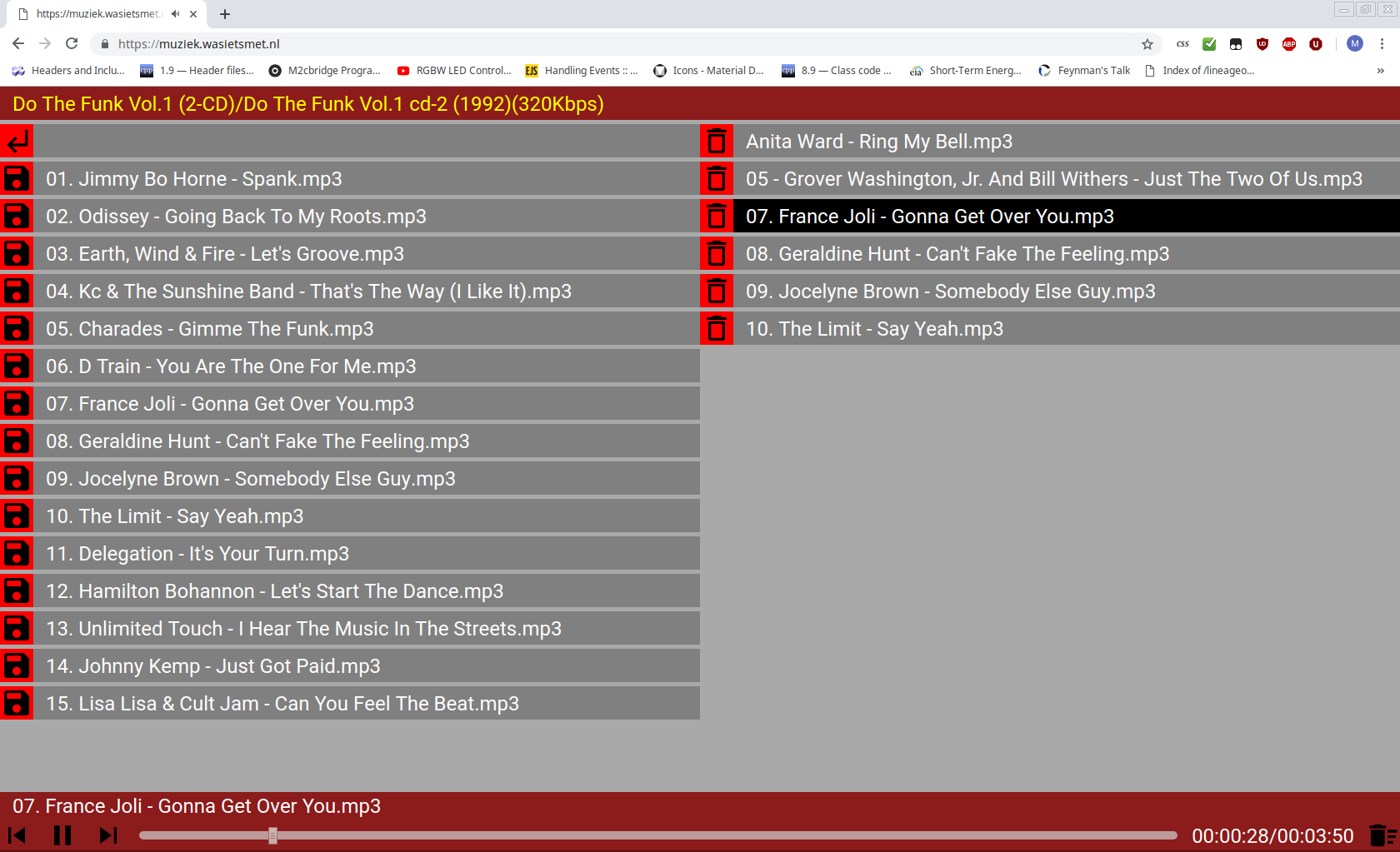
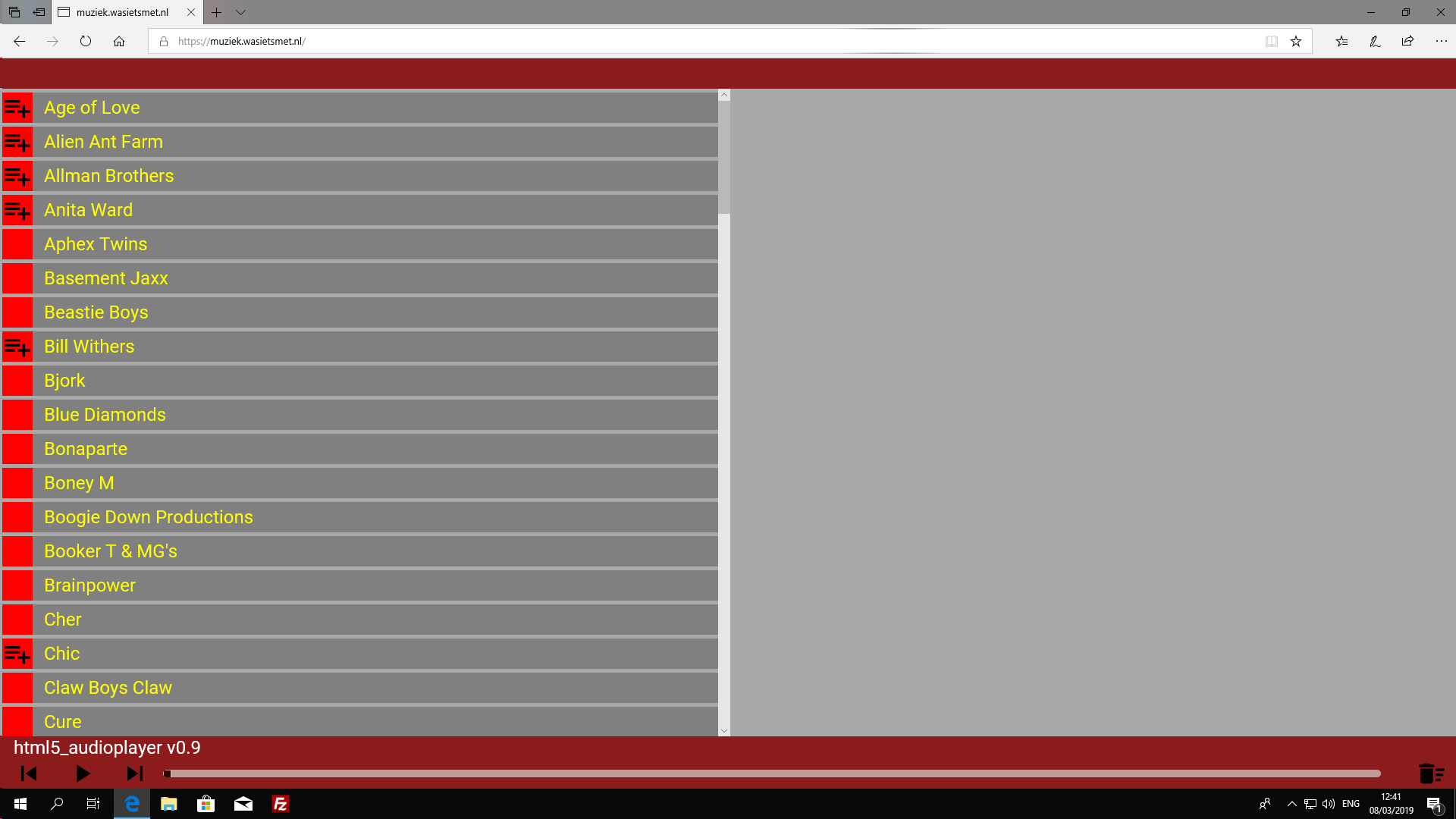
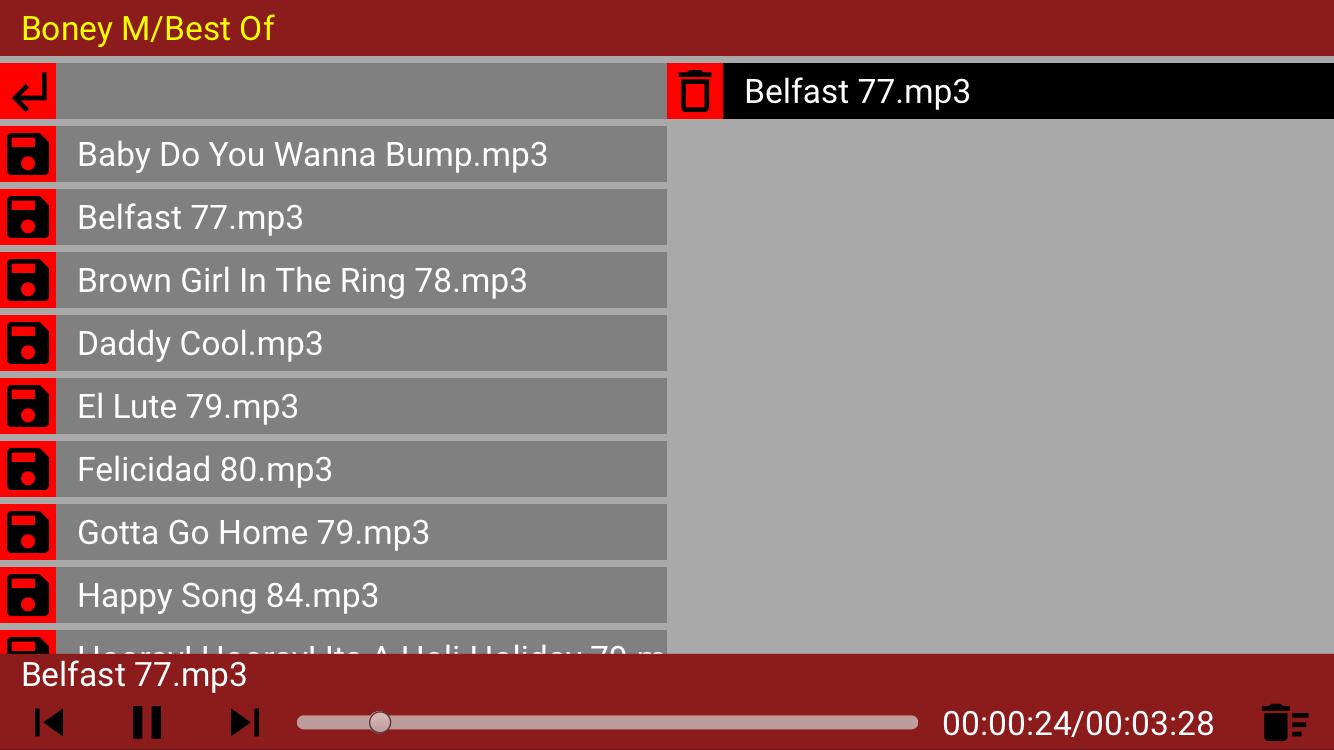
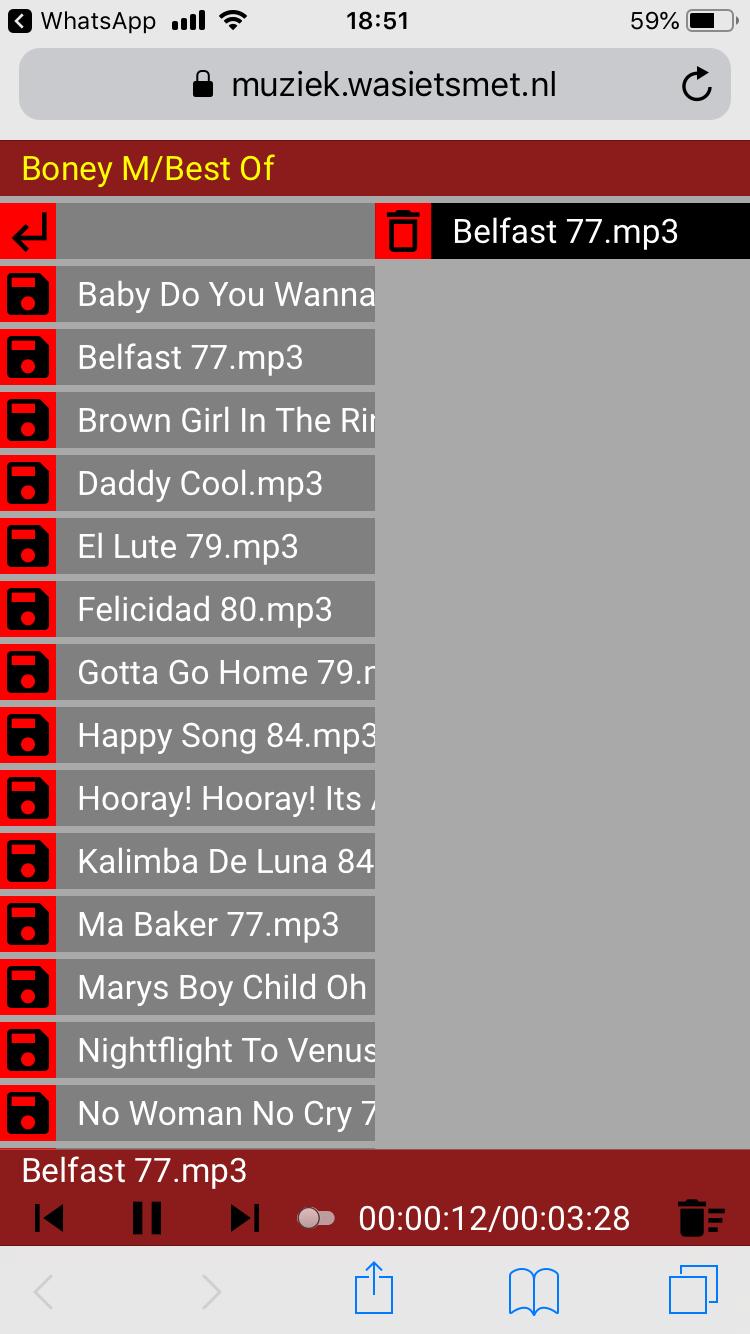
The player will provide a simple interface with a browser area on the left and a playlist on the right.
Navigate to and click on a file in the left pane to add it to the playlist.
If there are already songs in the playlist the clicked song will be added to the end of the playlist.
If the player is paused the clicked song starts playing immediately.
- The used icons are from material.io and are available under Apache2.0 license.
- Uses Google Roboto font which is available under Apache2.0 license.
- Uses jQuery 3.3.1 which is available under MIT license.