uitwerken voor kick-off werkgroep
Cesar van Hardeveld
Rood
responsive
uitwerken voor kick-off werkgroep
uitwerken na test in 1e werkgroep
De letters zijn vaak erg klein en moeilijk te lezen zelfs wanneer je geen handicaps hebt
homepage titels voor story leest hij niet schoenen in carrousel is “link”
dit is makkelijk op te lossen door deze op een semantische manier in de website te verwerken.
dropdown van kleuren zegt niet zo veel hierom moet je veel klikken voor je weet wat je favoriete kleur is.
een voorvertoning van de kleur laten zien
veel buttons zijn erg klein.
misschien een idee om de buttons te vergtoren in een bepaalde modus
Te klein lettertype en of je moet inzoomen shoppingbag is klein. er kleine cursor geen Dark mode
Al deze dingen kunnen vergroot worden en een darkmode is natuurlijk ook totaal geen verkeerde keuzen.
uitwerken voor 1e voortgang
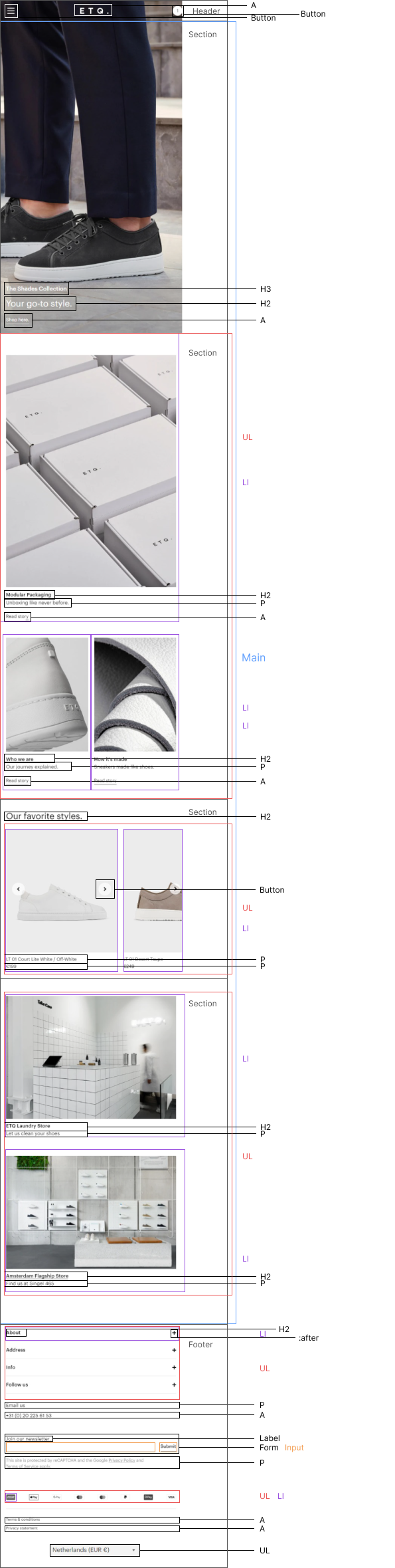
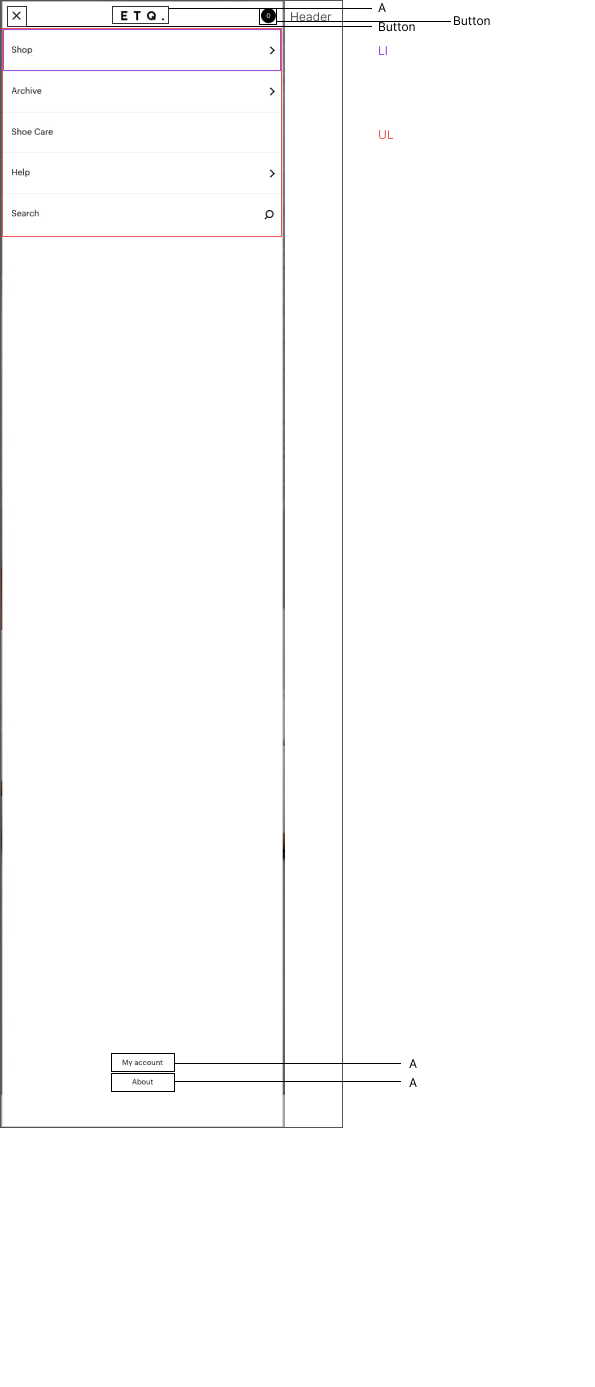
De breakdown schetsen waren moeilijk en helemaal om dit vervolgens te vertalen naar html code was een challenge maar ik merkte wel dat het hielp om op deze manier een overzicht te krijgen.
samen met je groepje opstellen
| Nensi | Lichelle | Syarah | Linsey | Cesar |
|---|---|---|---|---|
| css selectoren | Breakdownschets | breakdown schets, | afwezig | Breakdownschets |
| basic html vragen | ||||
| ... | ... | ... | ... | ... |
hier na afloop snel de uitkomsten van de meeting vastleggen
- Ik kan nog wat beter aan mijn breakdownschetsen werken
- Ik mis hier en daar wat duidelijkheid
- Misschien is mijn website moeilijker dan gedacht
uitwerken voor 2e voortgang
Ik heb een begin gemaakt met de CSS en html mijn menu is al af en ik ben begonnen aan de footer
samen met je groepje opstellen
| Nensi | Lichelle | Syarah | Linsey | Cesar |
|---|---|---|---|---|
| menu styling | geen vragen | Css-styling | geen vragen | lettertype |
| ... | ... | ... | ... | ... |
hier na afloop snel de uitkomsten van de meeting vastleggen
- misschien had ik beter nog niet aan mijn css kunnen werken want ik heb hier en daar wat html fouten gemaakt waardoor ik mijn selectoren weer allemaal opnieuw moet maken.
uitwerken na test in 8e werkgroep
Het tabben tussen alle interactieve items gaat goed. Wel wordt er getabt over het hamburger menu ondanks deze op display none staat. Ik weet dus niet helemaal hoe ik het anders moet oplossen.
De screenreader werkt prima op de website. Wat ik wel nog vaak mis is beschrijvingen van linkjes, afbeeldingen en knoppen maar de volgorde waarin mijn html staat is wel goed.
De padding rondom de knoppen zijn een beetje te klein waarom de gebruiker soms erg nauwkeurig moet klikken.
Om dit op te lossen heb ik de padding omhoog gehaald.
Ook hier waaren eigenlijk sommige elementen erg klein en moeilijk te klikken helemaal op de telefoon.
De paddings zijn allemaal iets vergroot.
De teksten waren erg moeilijk te lezen maar om dit op te lossen is het mogelijk de website een stuk in te zoemen en deze teksten weer duidelijk zichtbaar te maken.
uitwerken voor 3e voortgang
hier dit ging goed & dit was lastig (neem ook screenshots op van delen van je website en code)
samen met je groepje opstellen
| Nensi | Lichelle | Syarah | Linsey | Cesar |
|---|---|---|---|---|
| scrollen homepage | side menu en | css-styling menu en | ... | html en dropdown |
| detail-pagina | detail-pagina | list footer | ||
| ... | ... | ... | ... | ... |
hier na afloop snel de uitkomsten van de meeting vastleggen
- gellukkig zat ik op de goede richting met mijn dropdown footer menu en heb ik eigenlijk de html en css helemaal goed opgebouwd.
- Het gaat ook best makkelijk worden om dit goed uit te werken met javascript.
uitwerken voor eindgesprek

Het is erg goed gegaan om de mobiele en de desktop variant eigenlijk bijna compleet na te bootsen bij de home-page. De websites zijn bijna identiek
Het is helaas niet zo goed gelukt om alle interacties na te maken die de website heeft en om de website optimaal gebruikersvriendelijk te maken voor de mensen met bijvoorbeeld minder goed zicht.

De detail pagina voor schoenen bleken een stuk moeilijker na te maken dan ik dacht en met alle interacties die plaats moesten vinden werd het nog moeilijker. Echter is het me wel bijna gelukt dit na te maken.

De desktop variant is ook bijna gelijk aan de variant van ETQ. De lettertypes komen niet helemaal overeen met het dikgedrukte omdat dit een betaald lettertype is.
Waar ik erg veel moeite mee had was het namaken van de carrousel met javascript en ik heb dit hierom niet helemaal na gemaakt.

Deze pagina was super ingewikkeld. Ik had al mijn html gemaakt op basis van de mobiele versie maar toen ik later de website groot maakte kwam ik er achter dat er veel ineens naast elkaar moest staan i.p.v onder elkaar zoals op de mobiele versie. Hierom moest ik extra sections toevoegen en elke keer weer mijn stijling hierop aanpassen.
Het is mij niet gelukt om de desktop variant van deze pagina compleet na te maken er zijn hier een daar wat kleine verschillen wanneer het op een grote monitor wordt bekeken.
continu bijhouden terwijl je werkt
Nb. Wees specifiek ('css-tricks' als bron is bijv. niet specifiek genoeg).