A set of Grafana dashboards and Prometheus alerts for Django using the metrics from Django Prometheus.
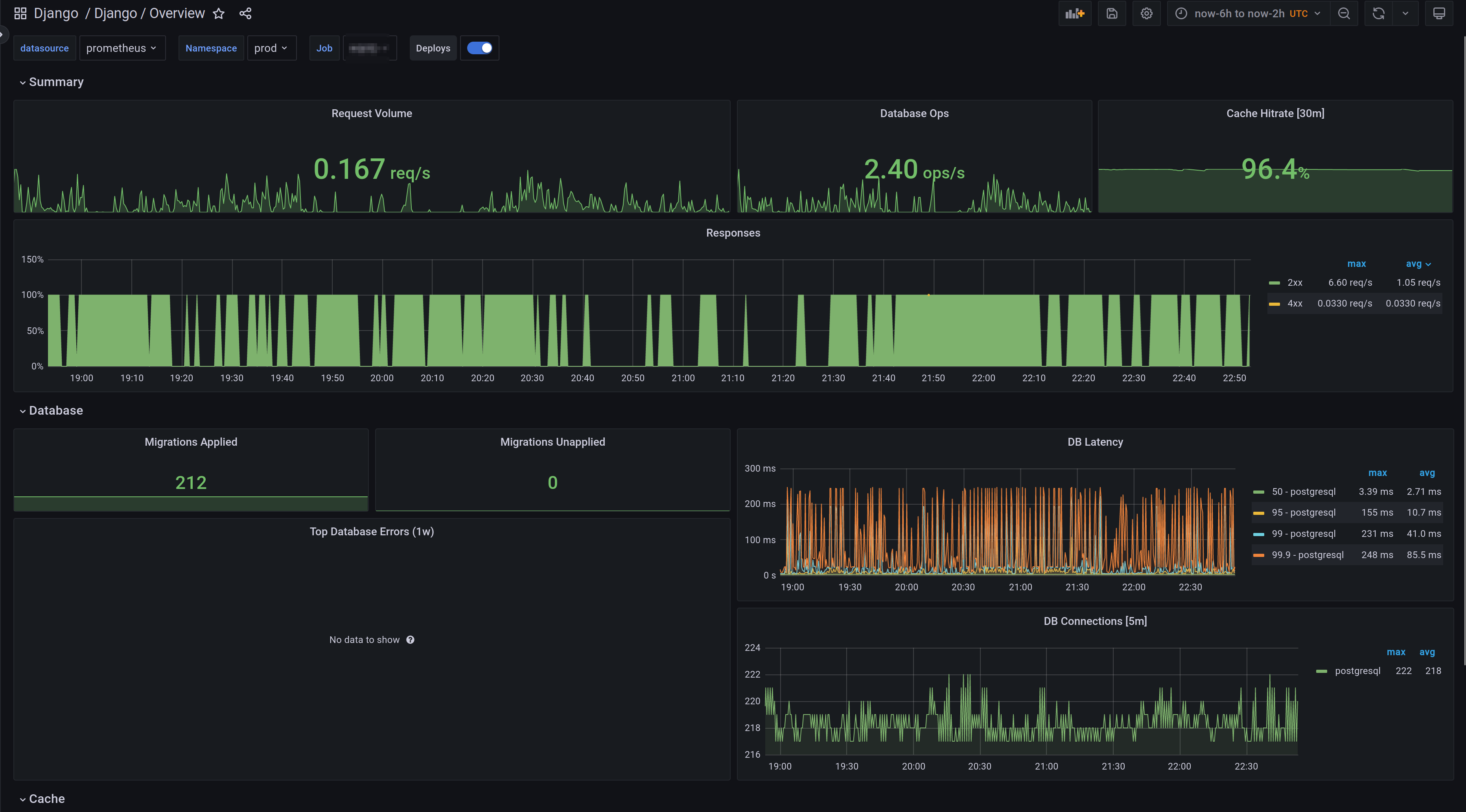
- Django Overview - Django Overview, a simple overview of the database, cache and requests.
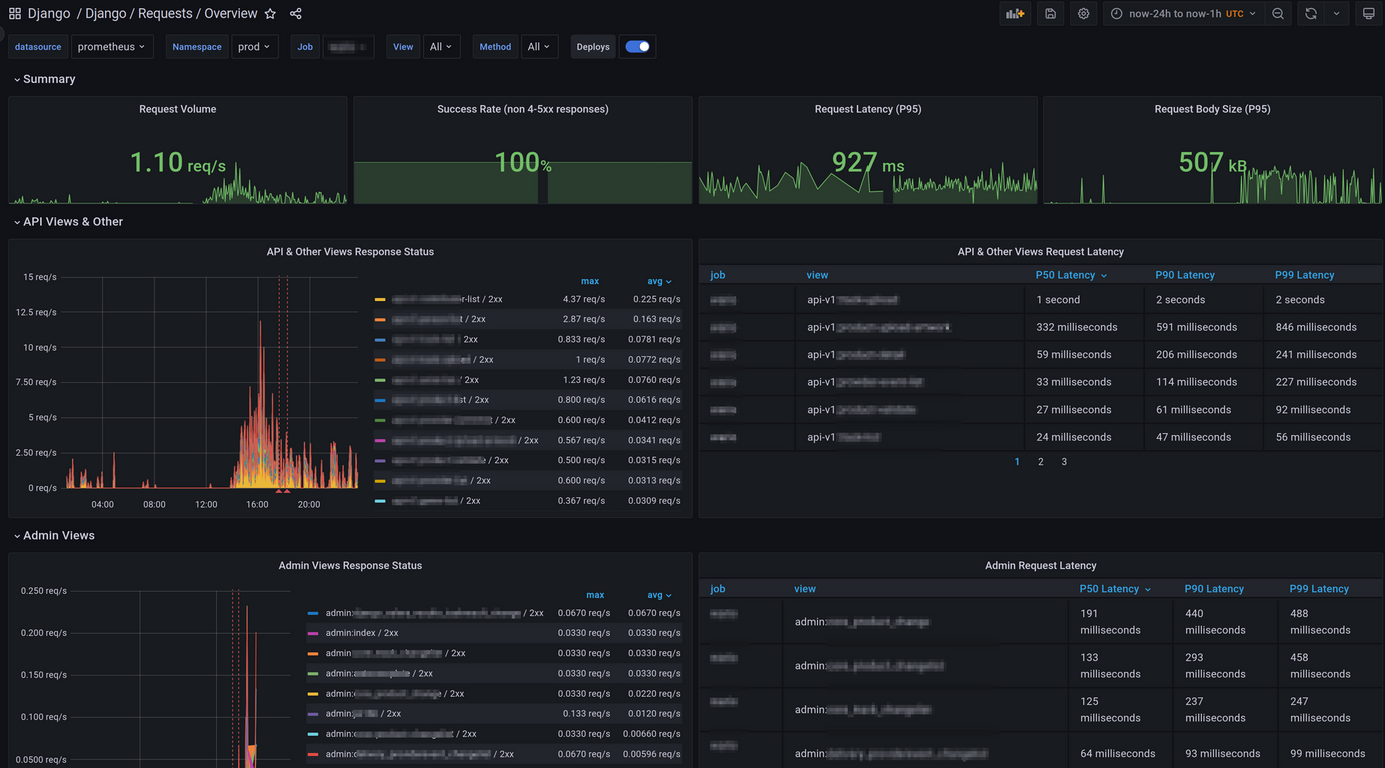
- Django Requests Overview - Django request overview, providing insights of all requests filterable by view and method. Separate graphs for app and admin views, has as well weekly breakdowns for top templates, top exceptions by type, top exceptions by view and top responses by view.
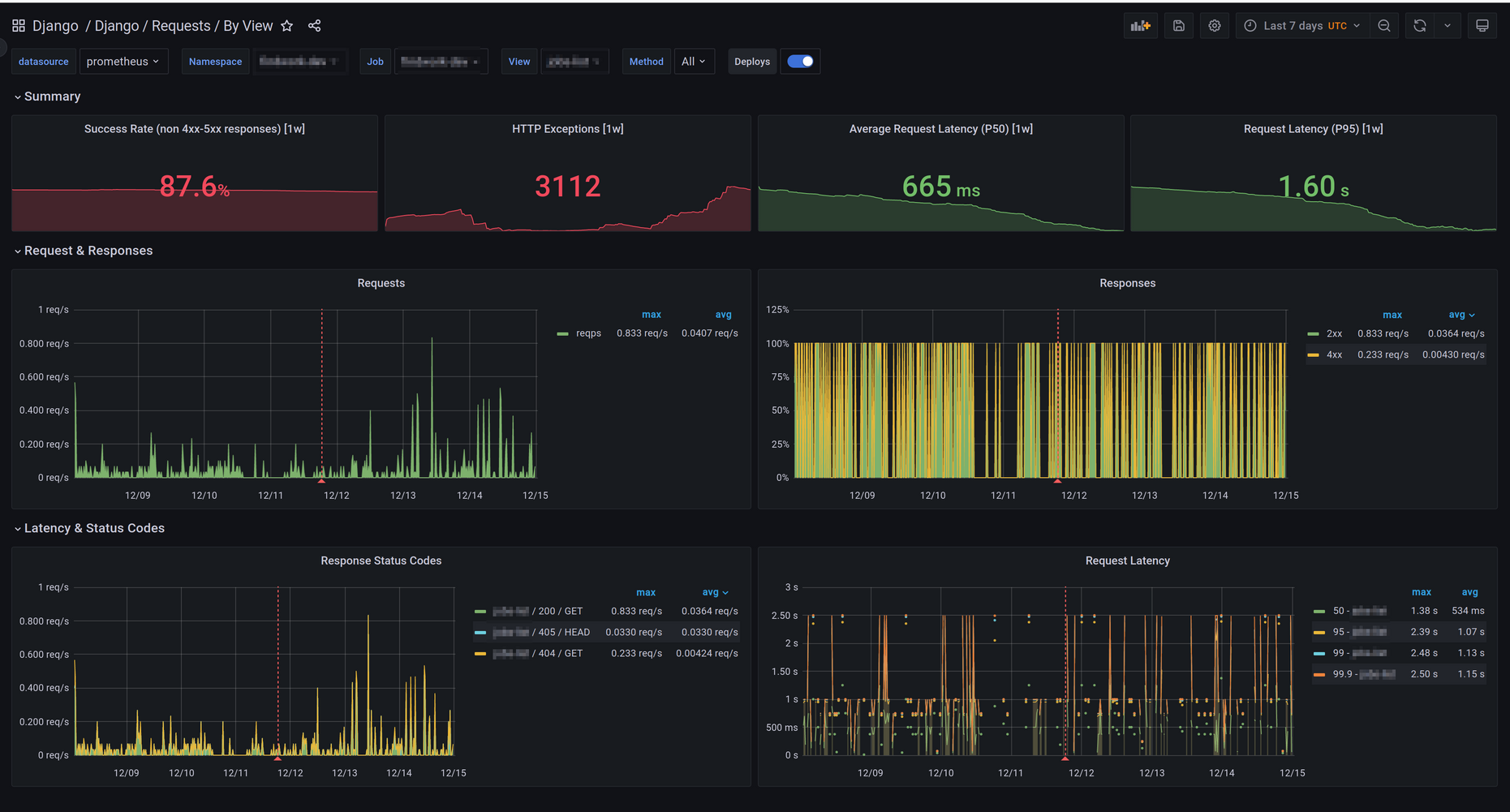
- Django Requests by View - Django requests by view, a breakdown of requests by view that shows compute expensive metrics as latency buckets alongside requests, responses and status codes.
There are also generated dashboards in the ./dashboards_out directory.
This mixin is designed to be vendored into the repo with your infrastructure config. To do this, use jsonnet-bundler:
You then have three options for deploying your dashboards
- Generate the config files and deploy them yourself
- Use jsonnet to deploy this mixin along with Prometheus and Grafana
- Use prometheus-operator to deploy this mixin
Or import the dashboard using json in ./dashboards_out, alternatively import them from the Grafana.com dashboard page.
You can manually generate the alerts, dashboards and rules files, but first you must install some tools:
go get github.com/jsonnet-bundler/jsonnet-bundler/cmd/jb
brew install jsonnetThen, grab the mixin and its dependencies:
git clone https://github.com/adinhodovic/django-mixin
cd django-mixin
jb installFinally, build the mixin:
make prometheus_alerts.yaml
make dashboards_outThe prometheus_alerts.yaml file then need to passed
to your Prometheus server, and the files in dashboards_out need to be imported
into you Grafana server. The exact details will depending on how you deploy your
monitoring stack.
The mixin follows the monitoring-mixins guidelines for alerts.