Imagine Google Forms, but supercharged with AI for an improved user experience, Build engaging and interactive forms that are easy to fill and fun to answer. You can see live demo here - ConvoForm.com.
-
User-Friendly Interface: The interface is designed to be user-friendly, ensuring a seamless and efficient form-building experience.
-
Intelligent Field Input: Creating form fields is made easy; users can provide the necessary information without worrying about specifying exact field names.
-
Dynamic Form Rendering: The form view page dynamically displays questions based on the provided form summary, eliminating the need for users to predefine every field.
-
Customizable Welcome Screen: Users have the flexibility to personalize the welcome screen that greets users before they start filling out the form, enhancing the user experience.
In the course of working on ConvoForm.com, I penned down two insightful pieces on Medium reflecting on my journey and learning:
-
A Comprehensive Guide to Easily Switch from Prisma to Drizzle ORM
-
Transitioning from Monorepo to Turborepo: My Development Journey with ConvoForm.com
Feel free to delve in, and I hope these articles provide value to your coding journey.
Follow these steps to set up the project locally on your machine.
Make sure you have the following installed:
git clone https://github.com/growupanand/ConvoForm.git
cd ConvoFormpnpm install- Copy the .env.example file to .env.local file.
cp .env.example .env.local
- Open the
.env.localfile and update the necessary environment variables.
pnpm run devVisit http://localhost:3000 in your browser to see the application.
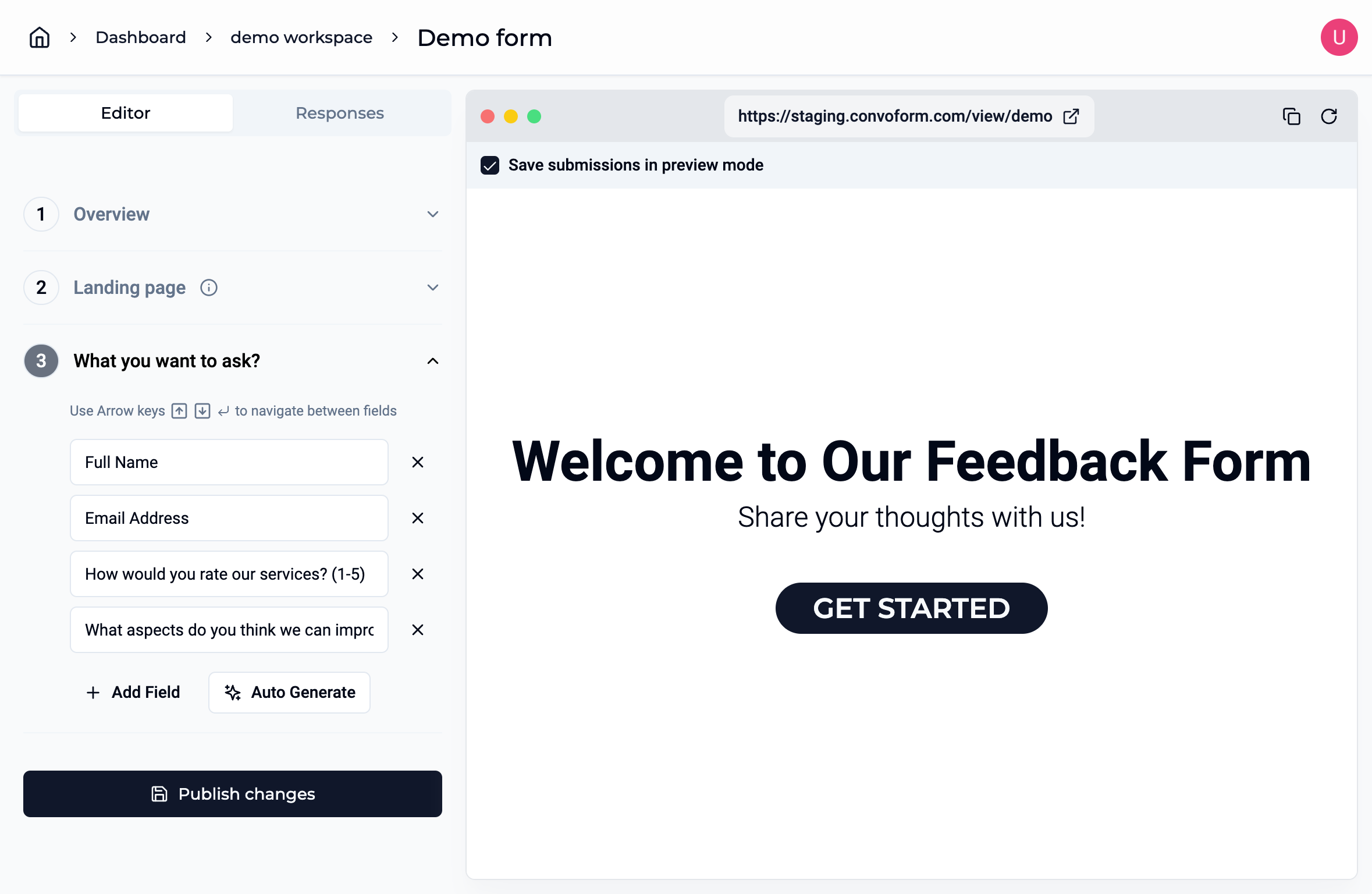
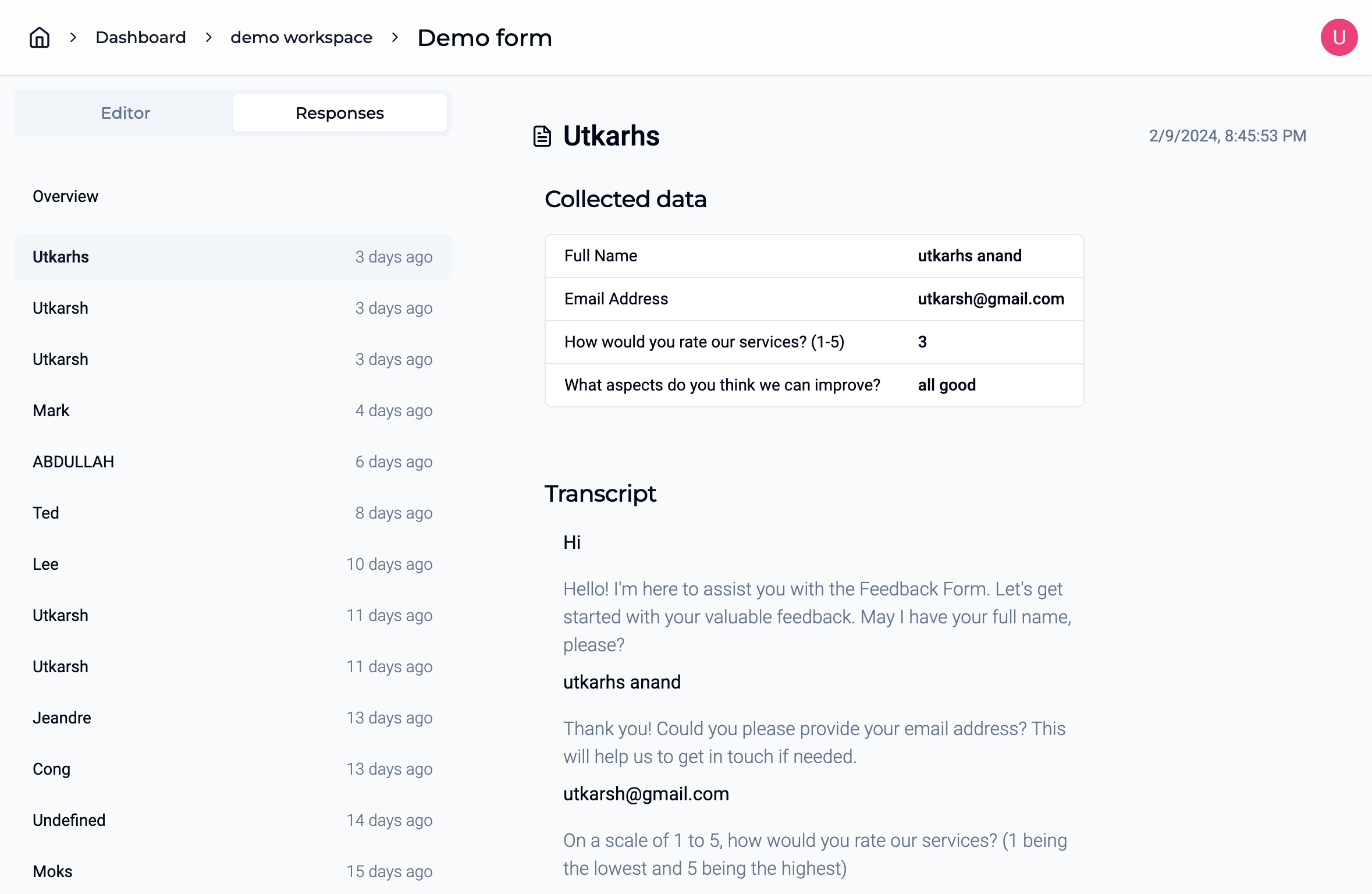
pnpm run buildHere are some screenshots from the app
| Workspace Page | Form Submission |
|---|---|
| Form Editor | View Submissions |
|---|---|
 |
 |
Feel free to contribute to the development by opening issues, providing feedback, or submitting pull requests. Your input is valuable in making Smart Form Wizard even smarter!