Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
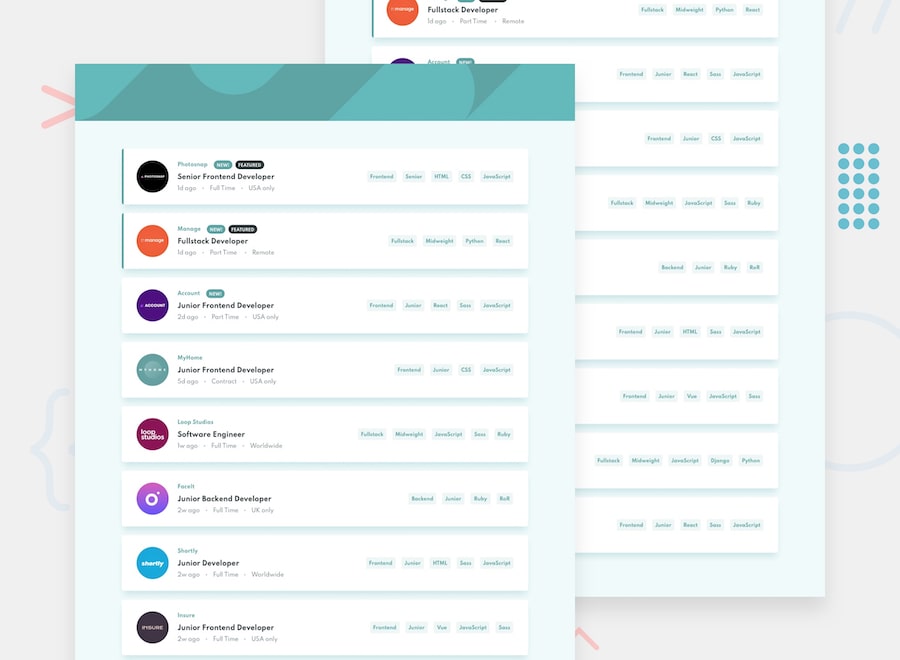
Your challenge is to build out this job listing page and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Filter job listings based on the categories using the HTML
data-attribute
Filter job listings based on the categories using the HTML data- attribute. In this option, you'd use the hardcoded content that already exists in the index.html file.
The categories are:
- Role: Frontend, Backend, Fullstack
- Level: Junior, Midweight, Senior
- Languages: Python, Ruby, JavaScript, HTML, CSS
- Tools: React, Sass, Vue, Django, RoR (Ruby on Rails)
So, if a job listing is for has the following categories Frontend, Junior, JavaScript, React your HTML data attributes would look like this data-role="frontend" data-level="junior" data-languages="javascript" data-tools="react".
Use the data.json file to pull the data and then dynamically add the content. This would be perfect if you're looking to practice a JS library/framework like React, Vue, or Svelte.
To add a filter, the user needs to click on the tablets on the right-side of the listing on desktop or the bottom on mobile. For each filter added, only listings containing all selected filters should be returned.
Want some support on the challenge? Join our Slack community and ask questions in the #help channel.
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design to work to.
The designs are in JPG static format. This will mean that you'll need to use your best judgment for styles such as font-size, padding and margin. This should help train your eye to perceive differences in spacings and sizes.
If you would like the Sketch file in order to inspect the design in more detail it is available to buy from the challenge page on the platform.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file, which contains the information you'll need, such as color palette and fonts.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize your project as a public repository on GitHub. This will make it easier to share your code with the community if you need some help. If you're not sure how to do this, have a read through of this Try Git resource.
- Configure your repository to publish your code to a URL. This will also be useful if you need some help during a challenge as you can share the URL for your project with your repo URL. There are a number of ways to do this, but we recommend using ZEIT Now. We've got more information about deploying your project with ZEIT below.
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes that you could create to make reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
As mentioned above, there are a number of ways to host your project for free. We recommend using ZEIT Now as it's an amazing service and extremely simple to get set up with. If you'd like to use ZEIT, here are some steps to follow to get started:
- Sign up to ZEIT Now and go through the onboarding flow, ensuring your GitHub account is connected by using their ZEIT Now for GitHub integration.
- Connect your project to ZEIT Now from the "Create a new project" page, using the "New Project From GitHub" button and selecting the project you want to deploy.
- Once connected, every time you
git push, ZEIT Now will create a new deployment and the deployment URL will be shown on your ZEIT Dashboard. You will also receive an email for each deployment with the URL.
There are multiple places you can share your solution:
- Submit it on the platform so that other users will see your solution on the site. Other users will be able to give you feedback, which could help improve your code for the next project.
- Share your repository and live URL in the #finished-projects channel of the Slack community.
- Tweet @frontendmentor and mention @frontendmentor including the repo and live URLs in the tweet. We'd love to take a look at what you've built and help share it around.
Feedback is always welcome, so if you have any to give on this challenge please email hi[at]frontendmentor[dot]io.
This challenge is completely free. Please share it with anyone who will find it useful for practice.
Have fun building! 🚀