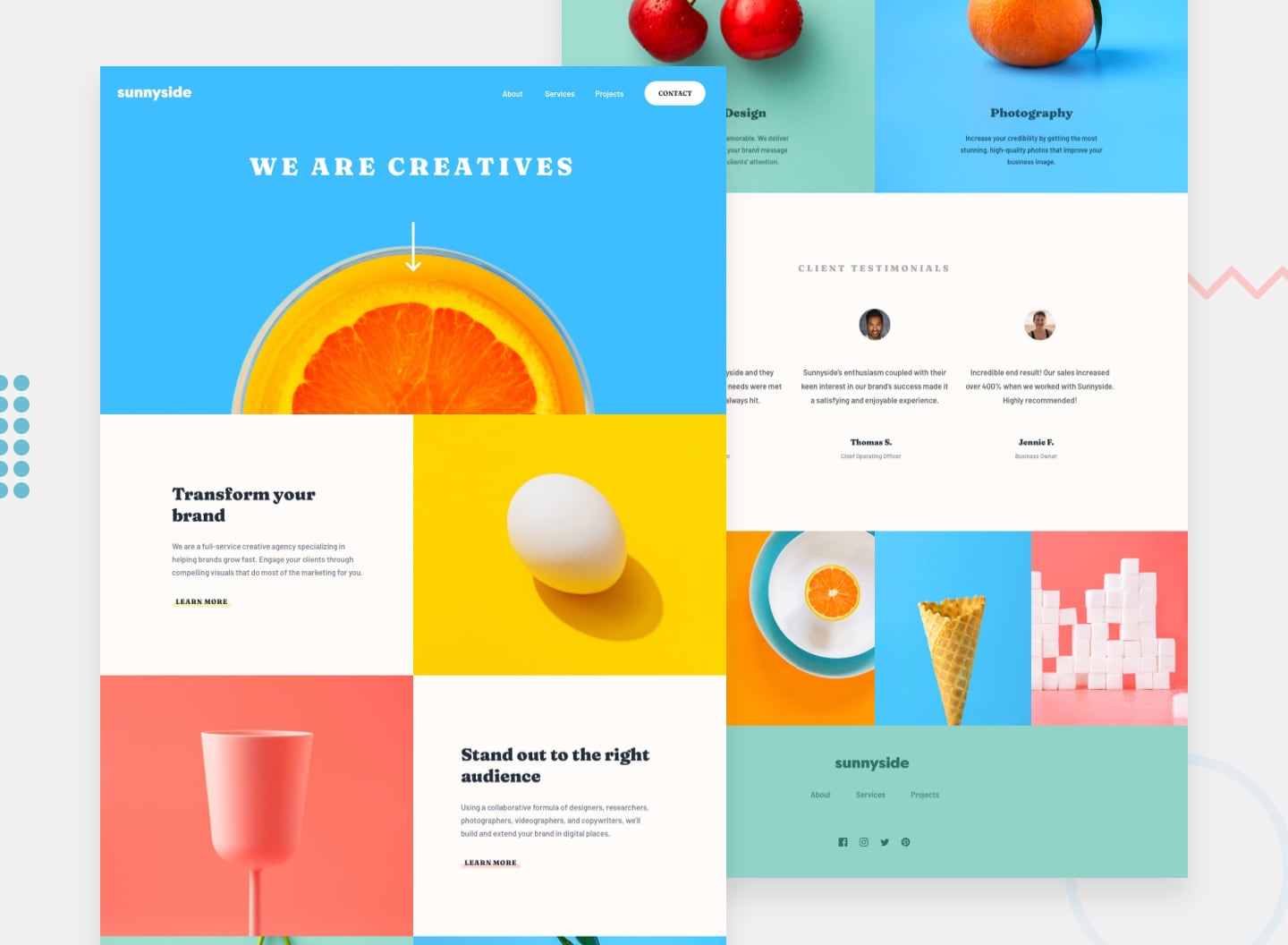
Frontend Mentor - Sunnyside agency landing page
Frontend Mentor challenge to recreate the Sunnyside Agency Landing Page using React and Sass
- React
- HTML
- Sass/CSS
- Figma
- Netlify for Deployment
- index.js (stateless)
-
src/App.js(statefull)
- NavBar.js
- Footer.js
- NavBar.js
- Fix NavBar Burger Menu
- Fix Graphic/Photo Image sizing on desktop
- Add pages for About/Services/Project/Contact Links in NavBar
- Add Company Info Page
- Add Services Page
- Add Project/Portfolio Page
- Add Contact Form
- Add page for "Learn More"/Transform
- Add Branding Page
- Add page for "Learn More"/Standout
- Add Marketing Page
Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
Your challenge is to build out this landing page and get it looking as close to the design as possible.
This challenge focuses mostly on HTML & CSS. There's a tiny bit of JS included for the mobile navigation toggle. But you could also choose to do this without JS!
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
Want some support on the challenge? Join our Slack community and ask questions in the #help channel.
Your task is to build out the project to the designs inside the
/designfolder. You will find both a mobile and a desktop version of the design.The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as
font-size,paddingandmargin.If you would like the design files (we provide Sketch & Figma versions) to inspect the design in more detail, you can subscribe as a PRO member.
You will find all the required assets in the
/imagesfolder. The assets are already optimized.There is also a
style-guide.mdfile containing the information you'll need, such as color palette and fonts. -