I built this as a submission for my Responsive Web Design course on freeCodeCamp. This is the first portfolio page I've built. I put some of my projects and a few programming languages I'm confident coding in on this page. Visit it here.
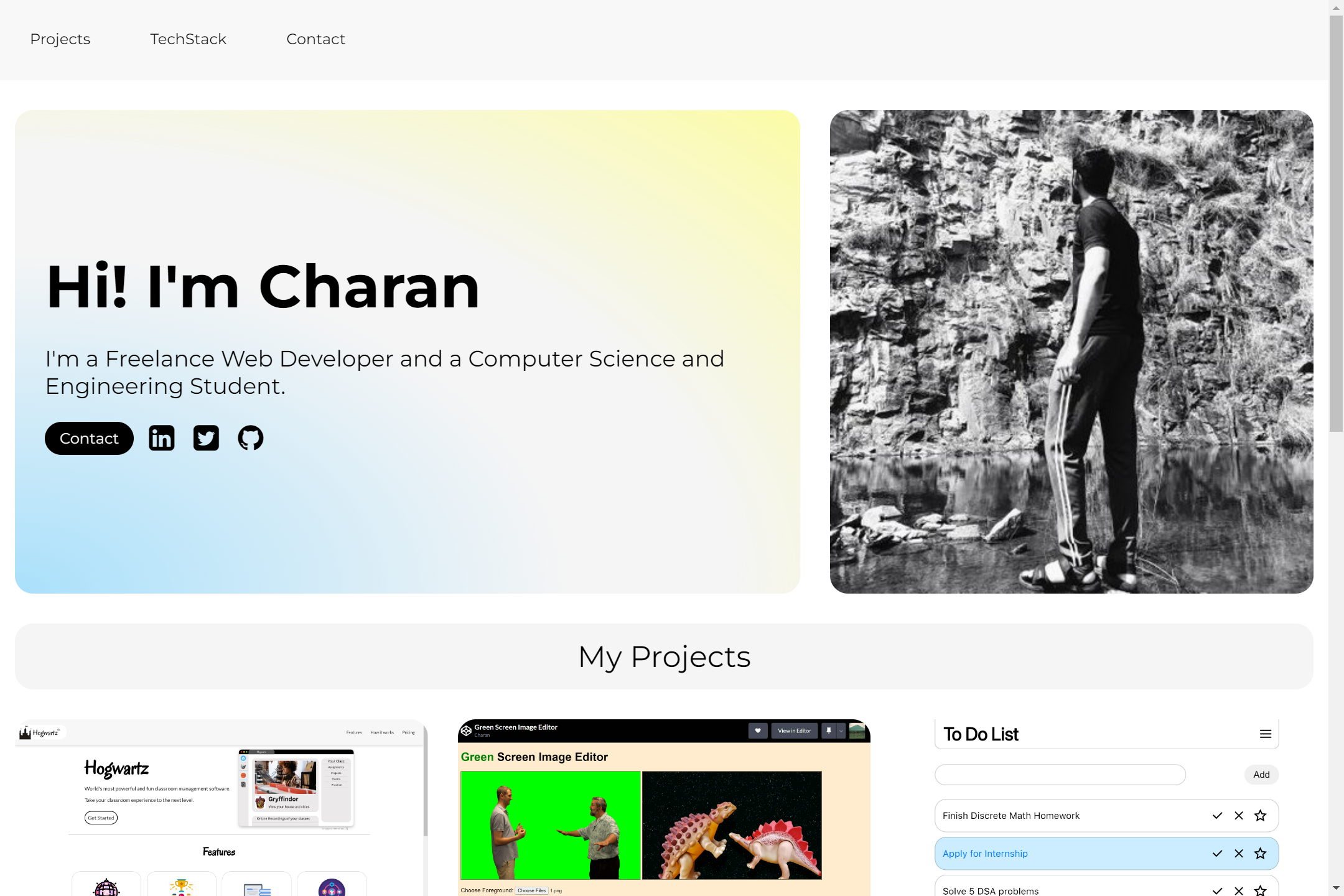
This website displays some of my projects and a list of my tech skills. You'll find a fixed navigation bar at the top of the page, a hero section, a grid containing my projects, and a second grid containing my tech skills. At the bottom, you'll find a footer with links to my socials.
- Live Site URL: https://charanmn7.github.io/Personal-Portfolio-Page
- Project Repo: https://github.com/CharanMN7/To-Do-App
If you're only interested in the process of the final outcome, you can skip here
I managed to build this project in a single day, but it's too short to express the amount of work I put into it. This is the last submission in freeCodeCamp's certification, and that thought itself got me all cranked up. I wanted to finish it in one go.
By the time I started this project, I had learned a few cool things like wireframing, css-grid, and I already had enough practice with flexbox, gradients. Plus, I have had experience finding icons, images and editing them. So, I was really confindent that I was going to finish it in a single day.
I started right in the morning. We were having a family reunion at that time. All of my family was having fun outside and I'm stuck in the house to babysit my little niece. Perfect time to code all day!
I began by wireframing the idea I had in my mind and writing down a base plan of how to create the layout and the style of the background. The idea I had was, the background will have an autumn style forest with blurry cards, like on the iPhone/iPad. With the idea in my head and the plan in my notebook, I began coding.
It was a lazy day, so I decided to code slowly because, my work was fairly simple (at least that's what I thought at the moment). Halfway through, and for some reason I didn't like the design. Maybe a different background image would've helped, but, no, it was like the 20th image I've used. I tried tweaking the cards, the background, and different ways of styling them. I looked at the watch, and it was already evening. I even forgot my lunch! (Don't worry, my niece had her lunch.) Frustrated, I left my laptop and went away to eat something.
Finally, I've decided to delete the entire code I wrote and start over. This time, there are no autumn-style backgrounds or blurry cards like on the iPad. That's what I told myself. And opened dribbble.com for some inspiration. And I saw somebody's portfolio page that looked similar to my idea but without any background images or blurry cards, and it looked great! So, I decided to stick with my initial idea but write it from scratch, and this time, I kept it really simple.
I started off by writing the HTML for the hero section. And then I wrote the CSS for it. I used a radial-gradient for the information card's background. And, I used flexbox to align things in the hero section and inside the information card.
Then I wrote the projects section. I created the HTML card and copied it 6 times. Then I wrote CSS for it. Now, I was contemplating whether to use flexbox or grid for the layout. Later, I found grid made it easier and looked better. So, I used a grid to layout the cards.
Later, I created a section called "My Tech Stack." It had 3 lists and one huge heading. I played around and hardcoded some HTML for it to look the way it does. I used grid for the layout of this section.
Finally, I wrote a footer that contained links to my socials and text saying "Let's Connect". The icons change color when you hover the mouse over them. I finished the work right before bed, after finishing the top nav bar that stays fixed all the time.
I just updated my portfolio site with JavaScript for (chingu.io)[https://chingu.io]. I added an overlay card that has a little description about the project and a visit button and a close button. It took me a little while to figure it out but it was easy.
First, I created an aside element which I intended to use as my overlay card. I put in a figure element and turned it into flexboxes and put in an image and a figcaption that has a heading and a little paragraph to describe the project. Then I hid it from displaying immediately. It should pop-up only when a project is clicked on. And that too, with the same data as the project. In order to achieve htis, I used JavaScrript's event object quite a lot, to extract the information from existing HTML and use it for the overlay card. This allowed me to write only a single card and customize it based on which project is clicked.
- HTML
- CSS
- JavaScript
- A lot of brainstorming and hard work
This project taught me the importance of adapting according to my energy levels and situation. It showed me it wasn't bad to look at other people's designs, get inspired, and create your own. And of course, on the tech side of things, it helped me practice my grid skills and gradients.
Thank you for visiting!
Check out my other projects:
- Hogwartz Product Landing Page
- Technical Documentation Page
- Green Screen Background Image Editor
- Simple Paint Canvas
- Turn a colored image to grey
- Python program to search through index named files
Let's connect: