Modern UI
Tested on vivaldi version 4.2
A simple modern ui that incorporates many style ideas of popular browsers like chrome and firefox.
- It introduces more padding to most of the standard vivaldi components making it look less cramped.
- Menu items are moved to the right side to make it easier for new people to adjust to the browser.
Installation
The style can be applied via the custom ui modification settings of vivaldi. Since this feature is considered to be experimental it needs to be enabled first.
- Open vivaldi://experiments/ and enable "Allow using custom css modifications".
- Download the modern-ui.css and move it to a custom folder.
- Open Vivaldi Settings -> Appearance -> Custom UI Modifications.
- Select the folder you chose in step 2.
- Restart the browser.
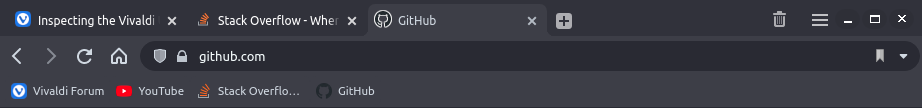
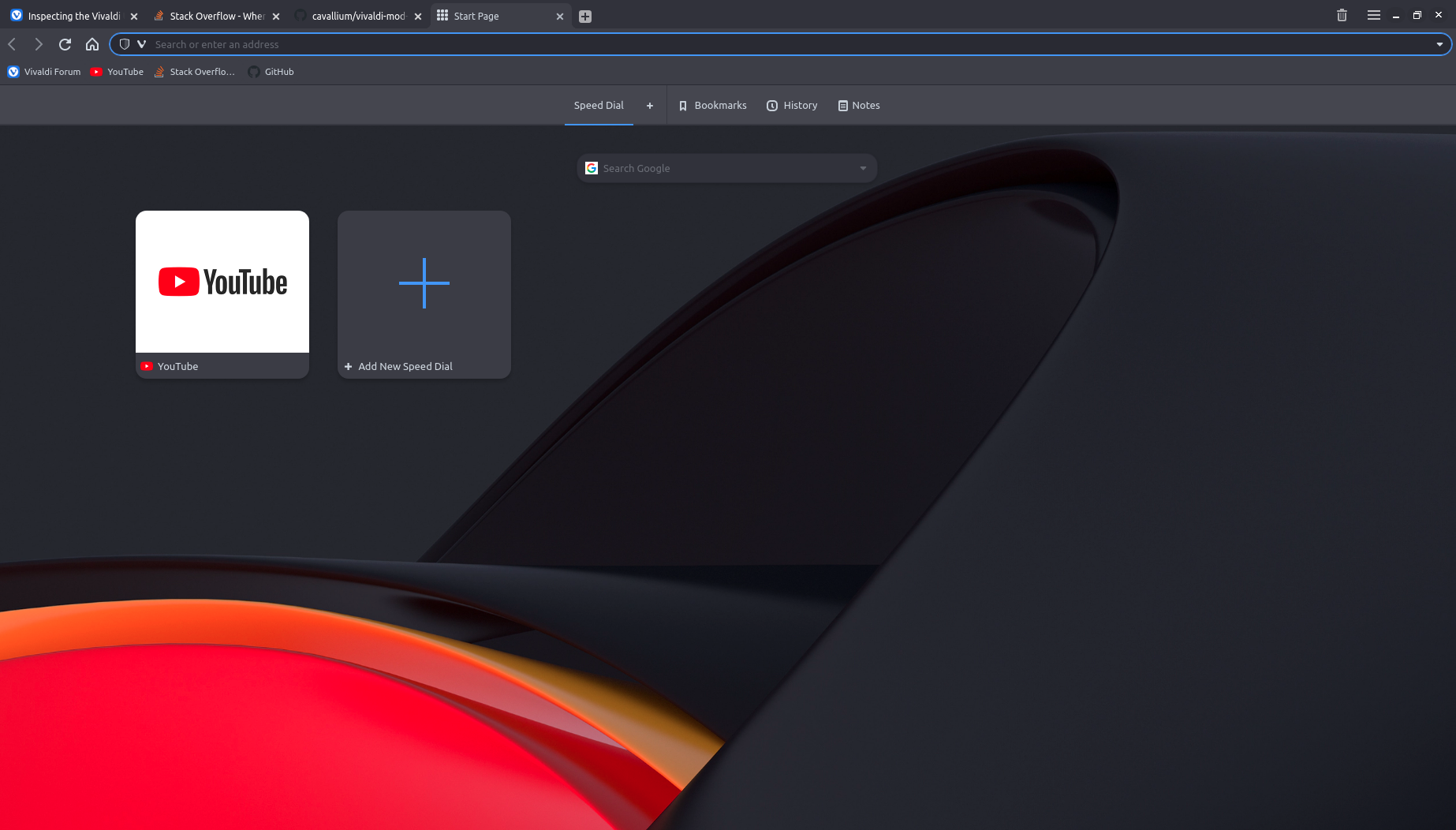
Example
Following theme was used in the pictures above:
Background: #3e3e48
Foreground: #d3d9e3
Highlight: #6590fd
Accent: #3e3e48
Corner Rounding: 14px
Apply Accent Color to Window: Checked