CodeCharta by MaibornWolff
CodeCharta is a beautiful tool to help you visualize and understand code. It can combine code metrics from multiple sources and visualize them using 3D tree maps. CodeCharta's two major parts are:
- analysis: Command-Line-Tool for generating visualization data in the form of
.cc.jsonfiles. It includes some pre-defined importers for e.g. SonarQube, SourceMonitor, SCM log information, generic csv data, as well as a command to validate and merge multiple data files. - visualization: GUI to visualize code metrics from
.cc.jsonfiles. Imported files are validated using JSON Schema as defined in generatedSchema.json.
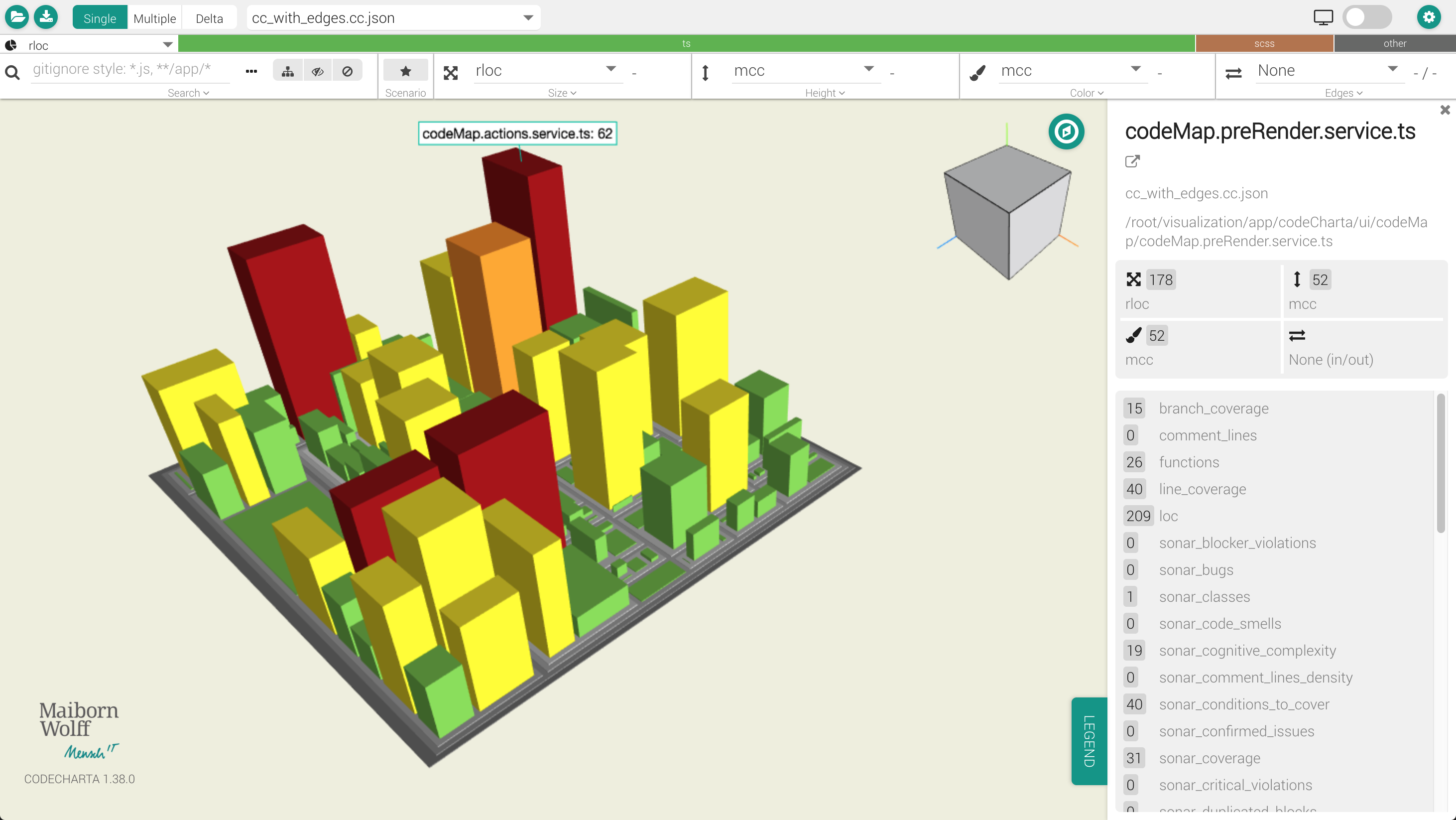
You can try the web visualization without any installation and explore the CodeCharta code (shown by default).
The visualization takes a .json file and to generate a new one you need to install the CodeCharta shell (ccsh). The are multiple ways to do so including non-global install. We'll use npm here because it is the most convenient:
npm i -g codecharta-analysis
For this example we'll also assume you want to analyze Junit4. CodeCharta is not limited to java code though.
# Download code base of your choice
git clone https://github.com/junit-team/junit4
# parse sources
ccsh sourcecodeparser junit4 -p junit4 -o junit4.source.cc.json
# done :)You can now load this file (top left corner) either in the web or the local visualization:
npm i -g codecharta-visualization
- If you want to analyze a different language or combine java metrics with git metrics, you should take a look at our Quick-Start Guide.
- If you want to go further we have multiple how-tos. For example they'll explain how to integrate CodeCharta into your delivery pipeline.
- If you want to know more about the ccsh api, please check the ccsh docs.
Have a bug, a feature request or any question? Please open a new issue. Feedback is always welcome.
Want to know what we are working on? Please click this Zenhub link or install the Zenhub Firefox/Chrome plugin.
Want to have even more information? Please check our news.