ML2ScratchはTensorFlow.jsを使った機械学習をScratchから簡単に体験、利用できるようにします。
Webカメラでいくつかの画像を撮り、ラベルを付けて学習すれば、似たような新たな画像を、学習結果をもとに分類することができます。キャプチャした画像はサーバーに送られることはなく、学習および分類はすべてブラウザ上で行われるのが特徴です。(ただし、起動時にアプリケーションを読み込むのと、学習モデルをダウンロードするためにはネットワーク接続が必要です。)
- ML2Scratchには Apache 2.0 License が適用されます。オープンソースで、誰でも自由に利用できます。授業やワークショップで使用でき、商用利用も認められています。あなたやあなたの生徒さんがML2Scratchを使用して何か面白いプロジェクトを作成したときは、ぜひハッシュタグ #ml2scratch を使用してSNSで共有するか、連絡先までお知らせください。以下の「活用例」に追加させていただきます。
- 機械学習で障害物を避けてみる #ML2Scratch #ev3
- ML2Scratchでワガラサウルスを動かしてみました!
- イラストで扇風機をコントロール
- 小学生が作った「未来のゴミ箱」は自律走行&機械学習でゴミ分別 IoTセンサーで外の環境を検知!JJPC 全国小中学生プログラミング大会レポート
- Scratchとmicro:bitでコイン選別AIロボットを作る
- ジャスミンボトルで前進、缶コーヒーで後進(動画)
- ML2Scratchで本棚整理チェック(動画)
- ML2Scratchで駐車場の満空検知(動画)
- OS
- Windows 8
- Windows 10
- MacOS
- ブラウザ
- Chrome
Chrome の拡張機能を使用している場合に、正常に動作しないことがあるので、もしうまく動かないという場合には、ゲストモードに切り替えてお試しください。
-
https://champierre.github.io/scratch3/ をChromeで開きます。
-
「拡張機能を選ぶ」画面を開き、「ML2Scratch」を選びます。

-
Chromeがカメラの使用の許可を求めるダイアログが表示されるので、「許可」をクリックします。
-
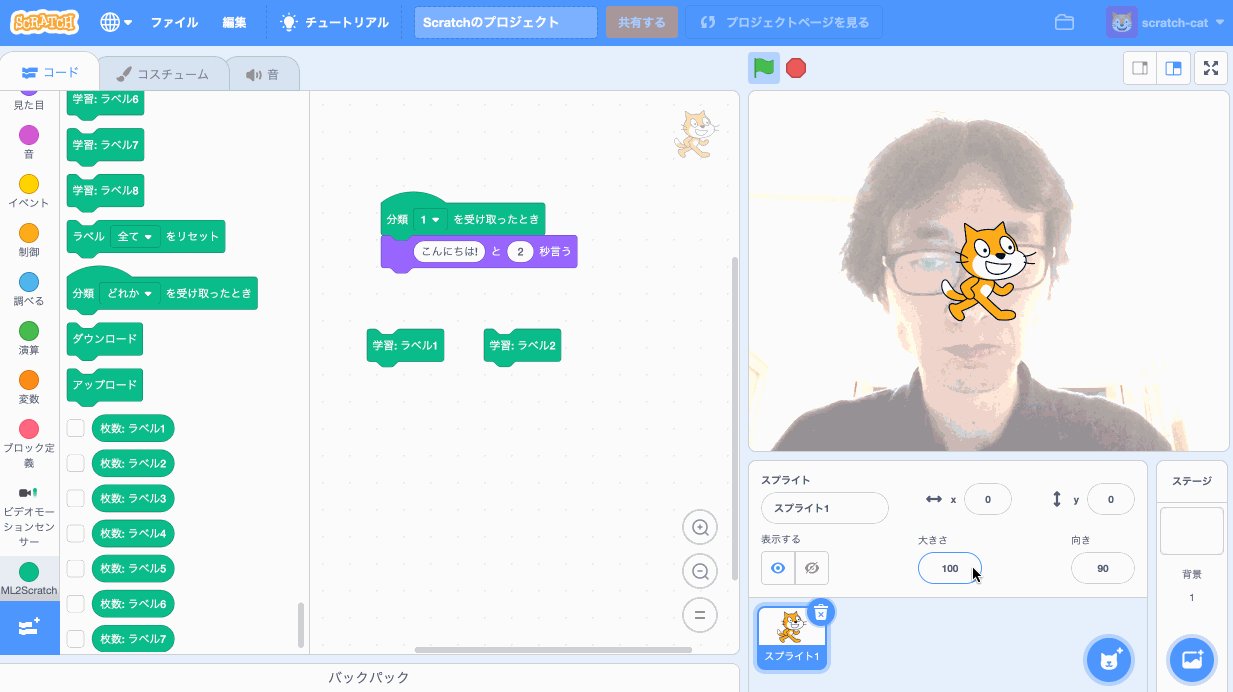
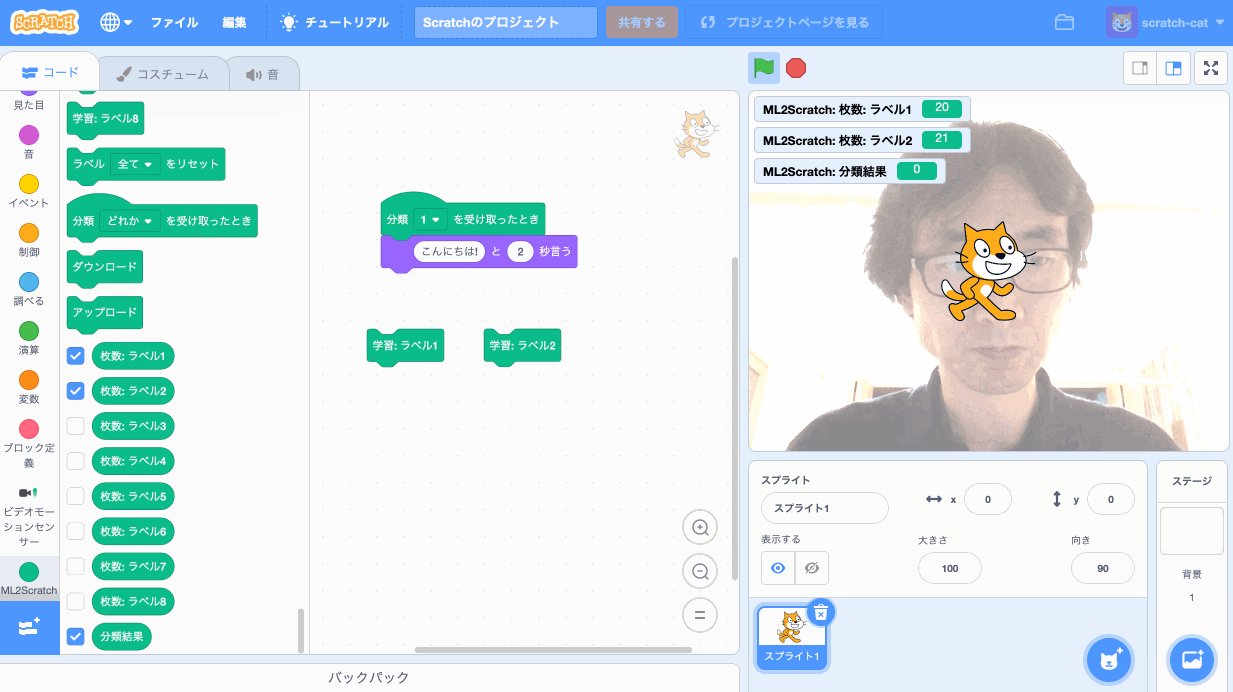
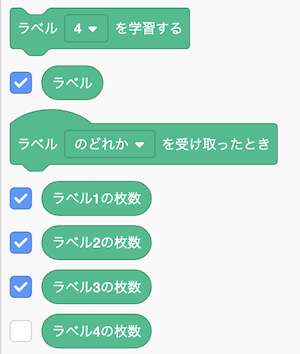
「ラベル」、「ラベル1の枚数」、「ラベル2の枚数」、「ラベル3の枚数」の横のチェックボックスにチェックを入れます。

-
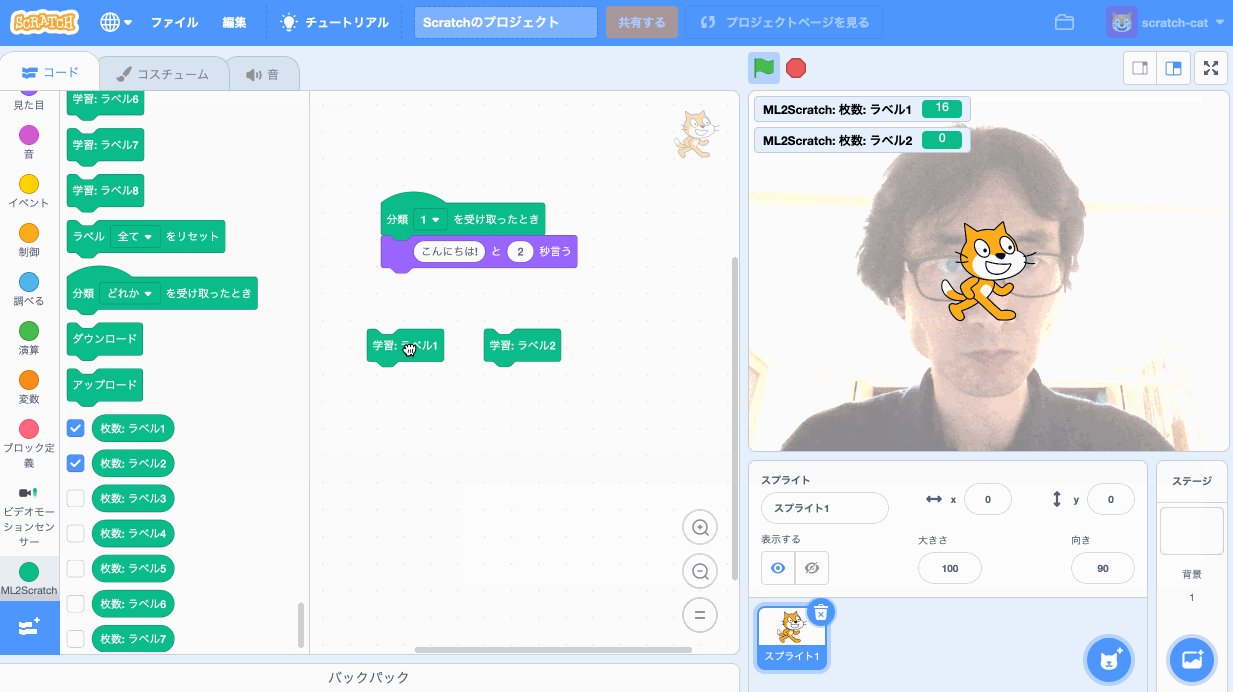
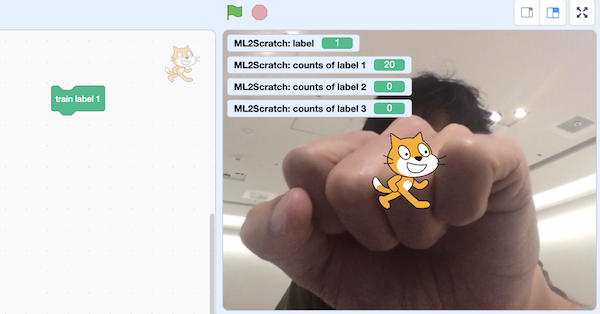
ジャンケンの「グー」のサインをカメラに映し、「ラベル1を学習する」ブロックをクリックします。この操作で、「グー」をラベル1として機械に学習させます。

-
撮った写真の枚数が20枚になるまで「ラベル1を学習する」ブロックをクリックし続けます。撮った写真の枚数はステージ上の「ラベル1の枚数」に表示されています。
-
次に「パー」をカメラに映し、同様に「ラベル2の枚数」が20になるまで、「ラベル2を学習する」ブロックをクリックし続けます。
-
「チョキ」をカメラに映し、「ラベル3の枚数」が20になるまで、「ラベル3を学習する」ブロックをクリックし続けます。
-
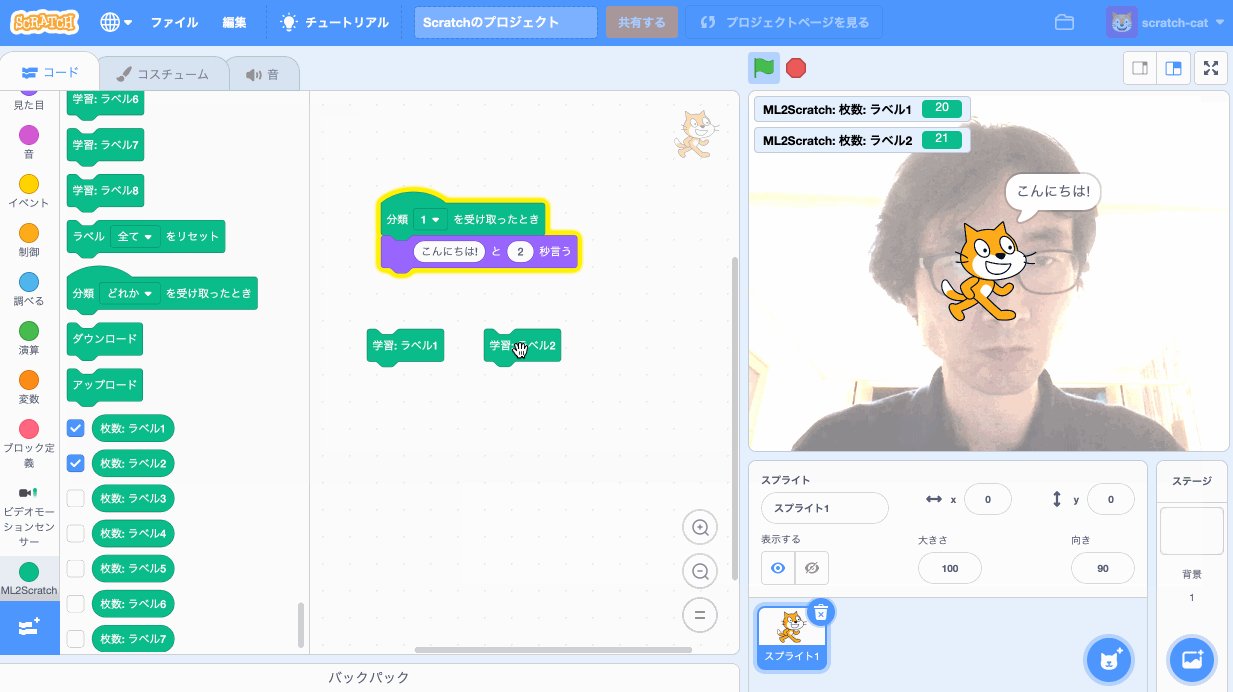
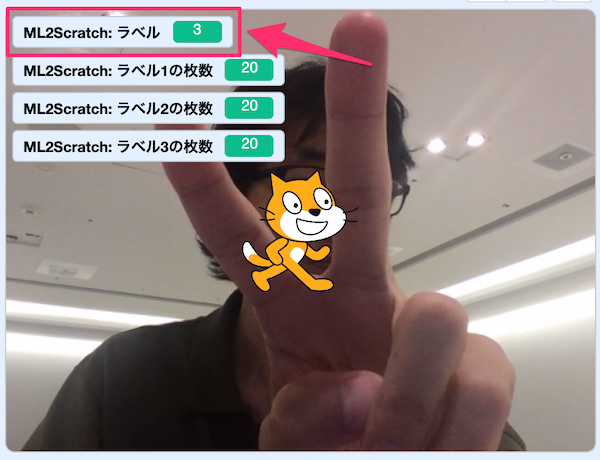
学習を終えると、認識結果が常にステージ上の「ラベル」に表示されるようになります。「グー」を見せれば「1」に、「パー」を見せれば「2」に、「チョキ」を見せれば「3」と表示されます。

-
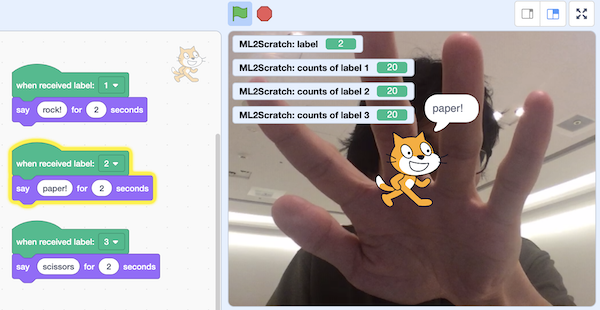
「ラベル◯◯を受け取ったとき」ブロックを使って、以下のようなサンプルプログラムを作ることができます。

ML2Scratch では、学習したモデルを「学習データをダウンロード」ブロックを使うことで、PC上にダウンロードして保存しておくことができます。
をクリックし、ファイルのダウンロード先を指定して「保存」ボタンを押すと <数字の列>.json というファイルとして学習データが保存されます。
保存しておいた学習データは、「学習データをアップロード」ブロックでアップロードすることができます。
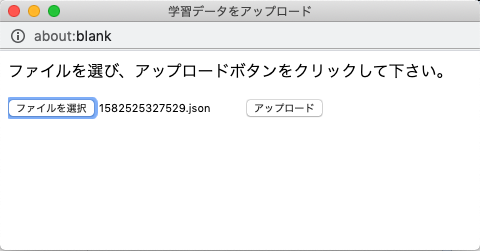
をクリックすると、「学習データをアップロード」というウィンドウが開くので、「ファイルを選択」ボタンをクリックして、学習データのファイル(<数字の列>.json)を選んだあと、「アップロード」ボタンをクリックします。
このとき、いままで学習していたデータは上書きされてしまうので注意してください。
-
Prepare LLK/scratch-gui on your local machine.
% git clone git@github.com:LLK/scratch-gui.git % cd scratch-gui % npm install -
Run the install script.
% curl https://raw.githubusercontent.com/champierre/ml2scratch/master/install.sh | sh -
Run Scratch, then go to http://localhost:8601/.
% npm start
ML2Scratchのロゴ入りTシャツ、こちらで販売しています -> https://suzuri.jp/is8r_/1251743/t-shirt/s/white