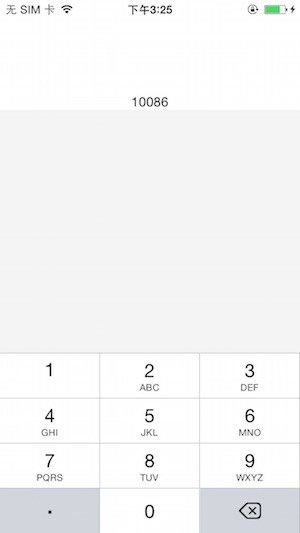
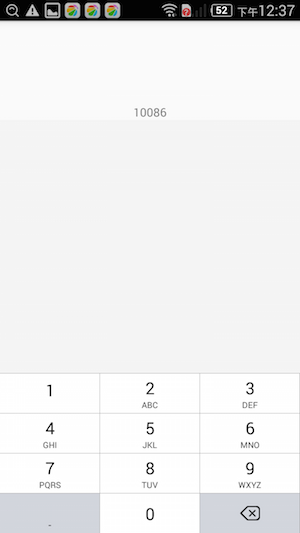
A numeric keyboard component.
- npm install react-native-keyboard --save
- import Keyboard from 'react-native-keyboard'
'use strict';
import React, {View, Text, StyleSheet} from 'react-native';
import Keyboard from 'react-native-keyboard';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
text: ''
};
}
componentDidMount() {
model.onChange((model) => {
this.setState({text: model.getKeys().join('')});
});
}
_handleClear() {
model.clearAll();
}
_handleDelete() {
model.delKey();
}
_handleKeyPress(key) {
model.addKey(key);
}
render() {
return (
<View style={{flex: 1}}>
<View style={{flex: 1}}>
<Text style={styles.text}>{this.state.text}</Text>
</View>
<Keyboard
keyboardType="decimal-pad"
onClear={this._handleClear.bind(this)}
onDelete={this._handleDelete.bind(this)}
onKeyPress={this._handleKeyPress.bind(this)}
/>
</View>
);
}
}Type: enum('number-pad', 'decimal-pad');
Type: func
Type: func
Type: func