Blackjack Game Client is a web application that allows users to play the popular casino game, Blackjack, directly from their browser. Users can register and log in to track their game statistics and compete with other players. The application aims to provide a fun and interactive Blackjack experience with features such as live scores, player rankings, and game history.
The application will store Users, Games, and Game Moves:
- Users can have multiple games (via references).
- Each game can have multiple moves (embedded for speed).
An Example User:
{
username: "playerOne",
hash: // a password hash,
email: // users' email to reset password
}An Example List with Embedded Items:
{
user: // a reference to a User object,
game_id: "game123",
moves: [
{ move: "hit", card: "K Spades", move_time: },// timestamp
{ move: "stand", move_time: } // timestamp
],
status: "ongoing",
createdAt: // timestamp
}(TODO: create a first draft of your Schemas in db.mjs and link to it)
(TODO: wireframes for all of the pages on your site; they can be as simple as photos of drawings or you can use a tool like Balsamiq, Omnigraffle, etc.)
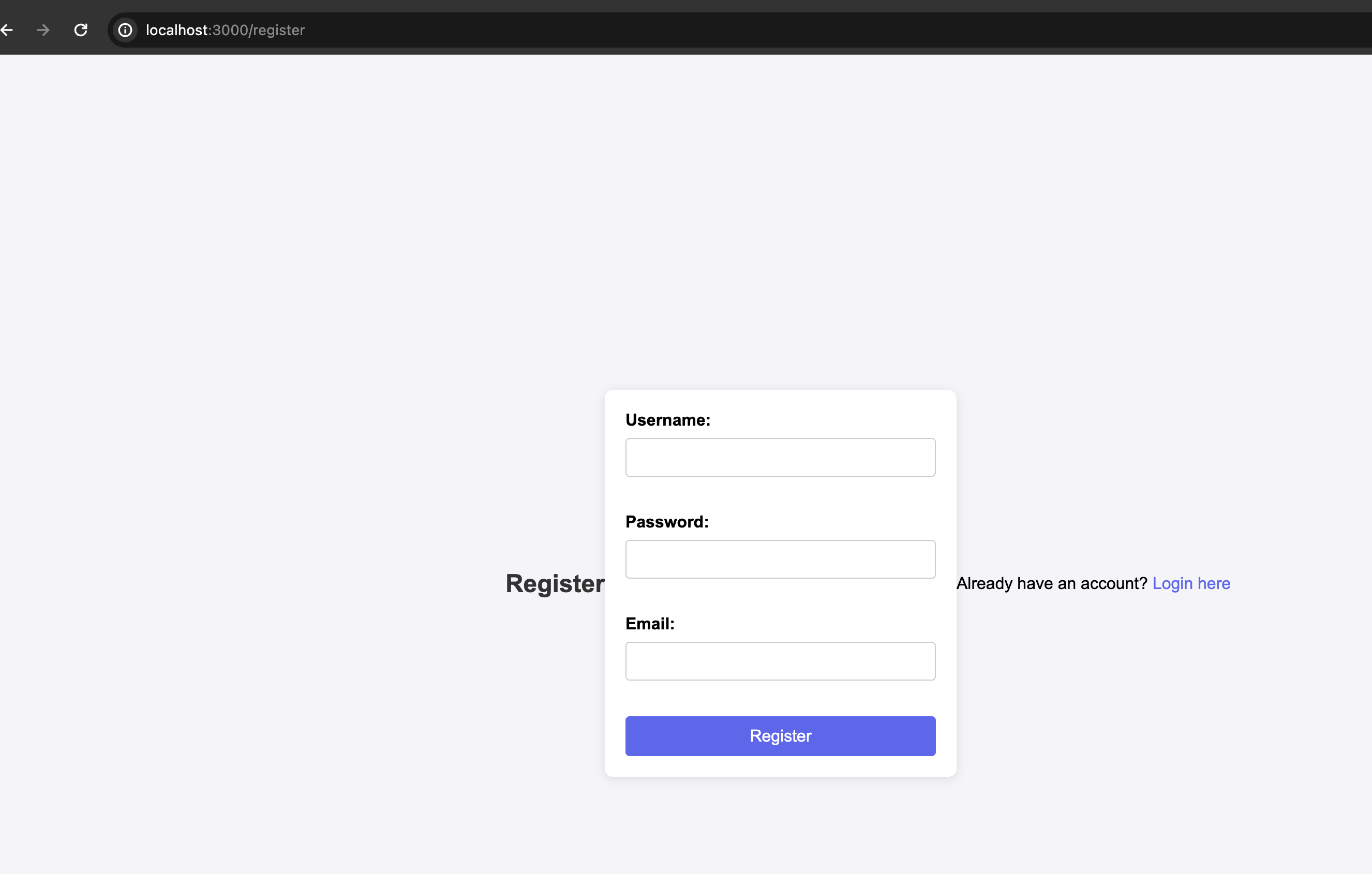
/register - page for user to register an account
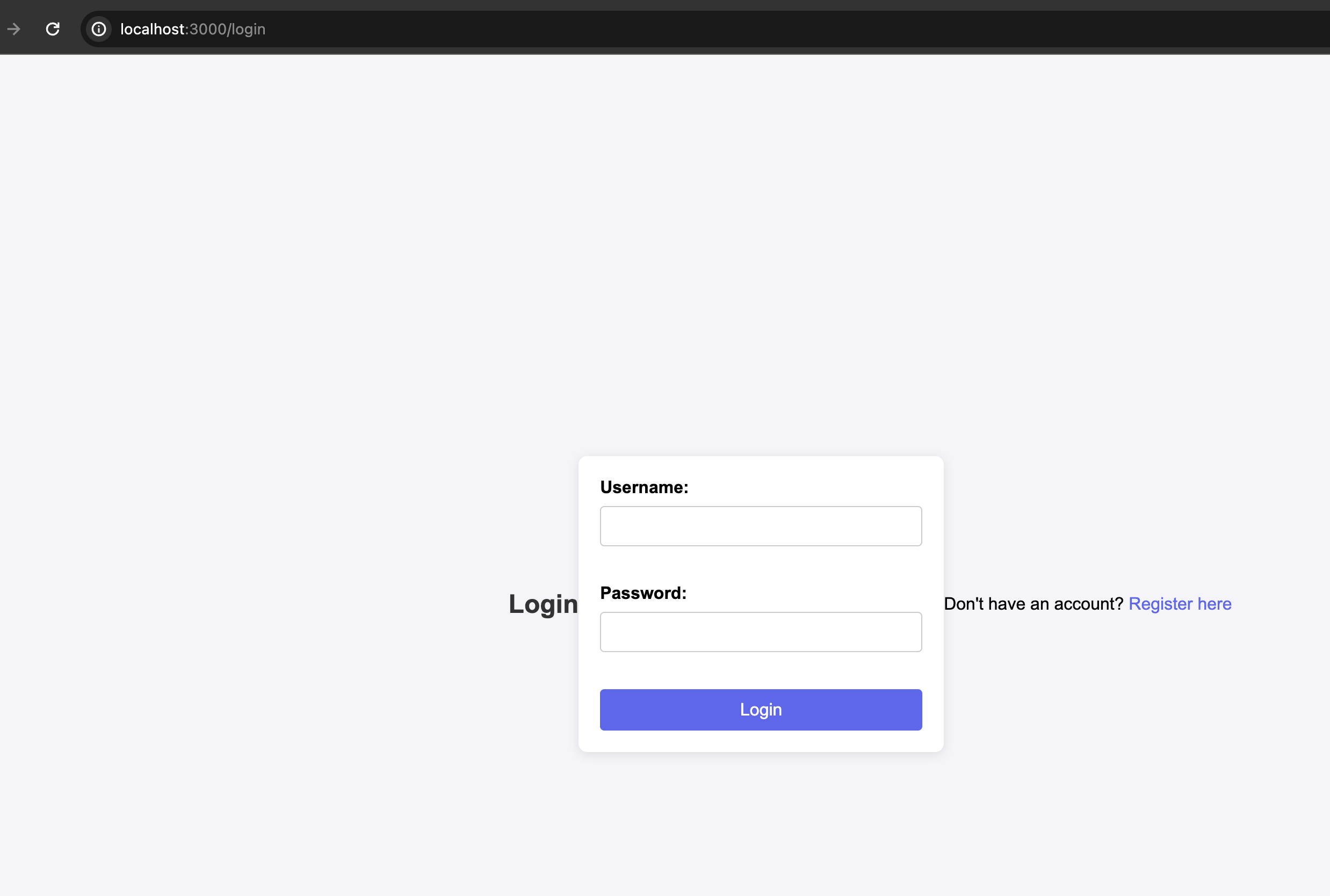
/login - page for users to login their account
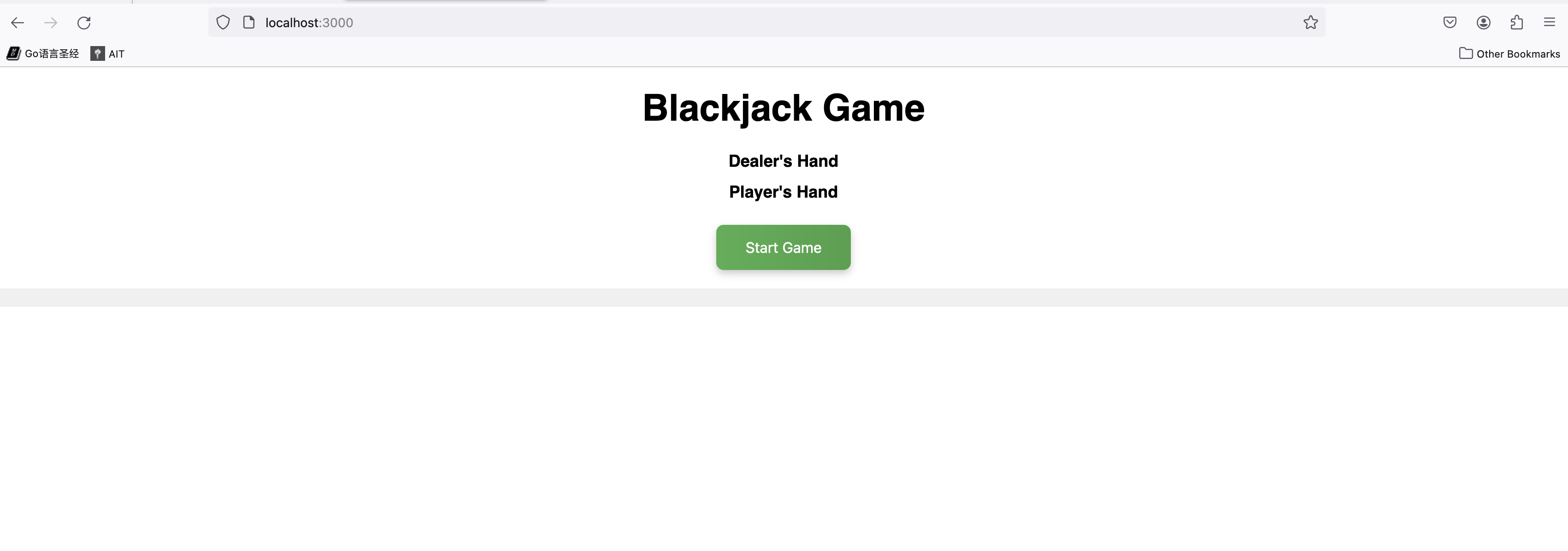
/list/slug - page for showing user playing blackjack
(TODO: draw out a site map that shows how pages are related to each other)
Here's a complex example from wikipedia, but you can create one without the screenshots, drop shadows, etc. ... just names of pages and where they flow to.
(TODO: write out how your application will be used through user stories and / or use cases)
- as non-registered user, I can register a new account with the site
- as a user, I can log in to the site
- as a user, I can choose the amount of chips I want to top up
- as a user, I can start play blackjack with the dealer (computer)
- as a user, I can split deck if I want to when I see my hands
(TODO: the research topics that you're planning on working on along with their point values... and the total points of research topics listed)
- (5 points) Integrate user authentication
- I'm going to be using passport for user authentication
- And account has been made for testing; I'll email you the password
- see
cs.nyu.edu/~jversoza/ait-final/registerfor register page - see
cs.nyu.edu/~jversoza/ait-final/loginfor login page
- (4 points) Perform client side form validation using a JavaScript library
- see
cs.nyu.edu/~jversoza/ait-final/my-form - if you put in a number that's greater than 5, an error message will appear in the dom
- see
- (5 points) vue.js
- used vue.js as the frontend framework; it's a challenging library to learn, so I've assigned it 5 points
10 points total out of 8 required points (_TODO: addtional points will not count for extra credit)
(TODO: create a skeleton Express application with a package.json, app.mjs, views folder, etc. ... and link to your initial app.mjs)
(TODO: list any tutorials/references/etc. that you've based your code off of)
- passport.js authentication docs - (add link to source code that was based on this)