React Native 高德地图定位模块,支持 Android/iOS。完整的接口文档
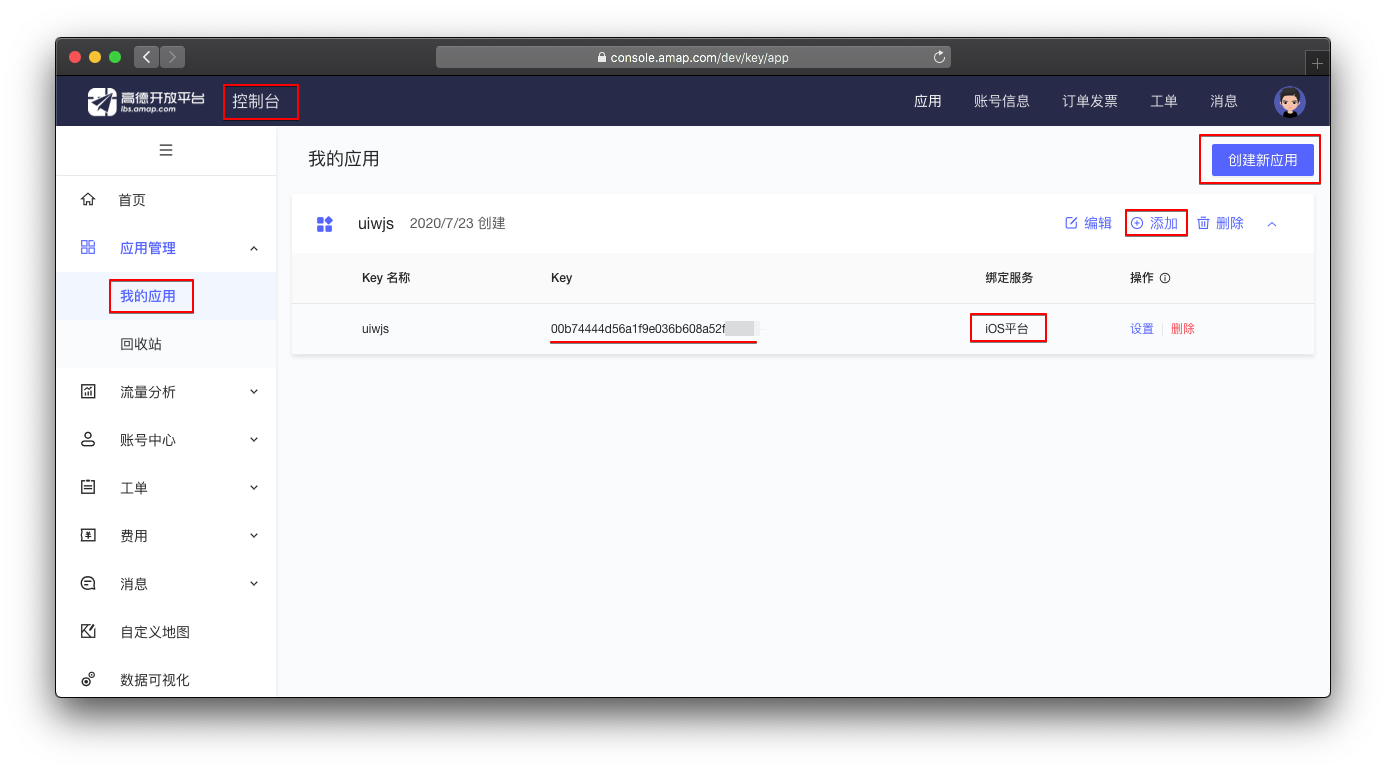
Android:需要正确的设置 apiKey,获取 Key 的方法
官方获取 Key方法:https://lbs.amap.com/api/android-location-sdk/guide/create-project/get-key
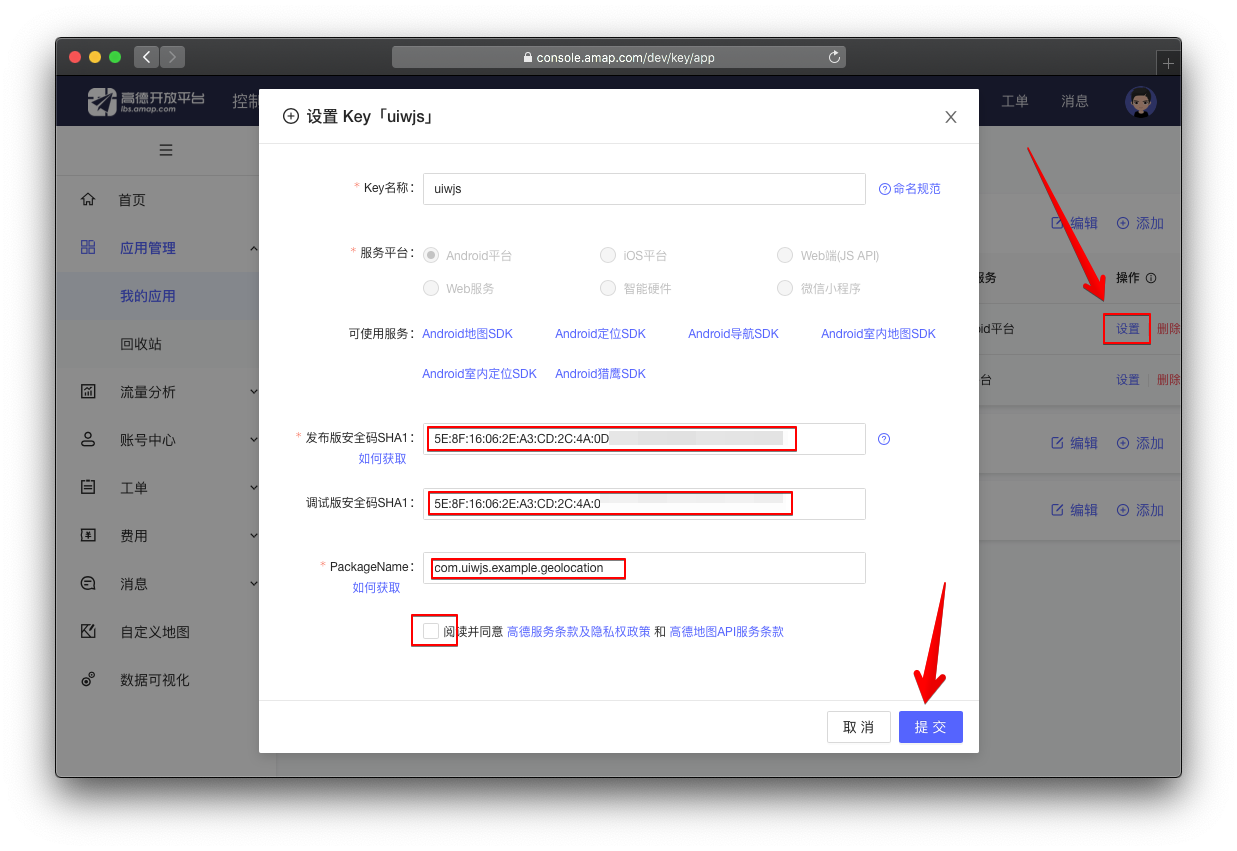
A. 使用 keytool(jdk自带工具)获取 SHA1,默认 测试版本 keystore 路径 <项目名称>/android/app/debug.keystore
keytool -v -list -keystore keystore文件路径B. 获取 PackageName,获取路径 <项目名称>/android/app/src/main/AndroidManifest.xml
C. 在高德地图账号中设置 SHA1 和 PackageName。

D. 按照上面步骤正确设置你的 apiKey 才会起作用。
Android:无法获取逆地理信息的问题,KEY鉴权失败
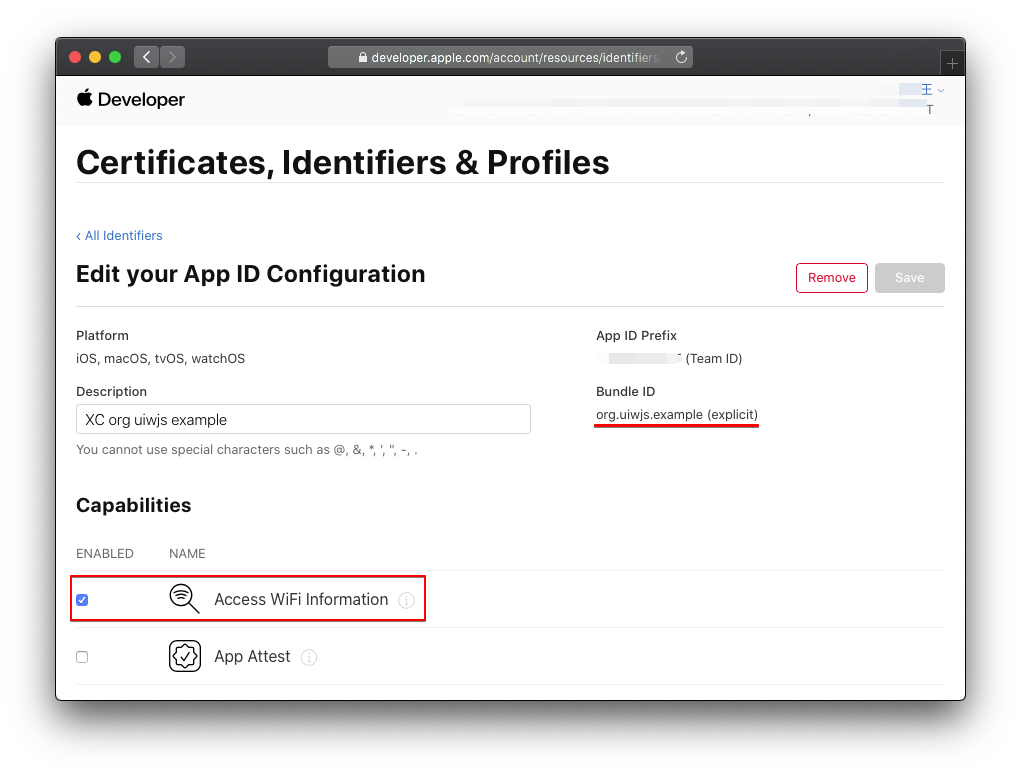
iOS:高德地图包需要 WiFi 权限
iOS 端高德地图包需要 WiFi 权限,否则报如下警告:
nehelper sent invalid result code [1] for Wi-Fi information request

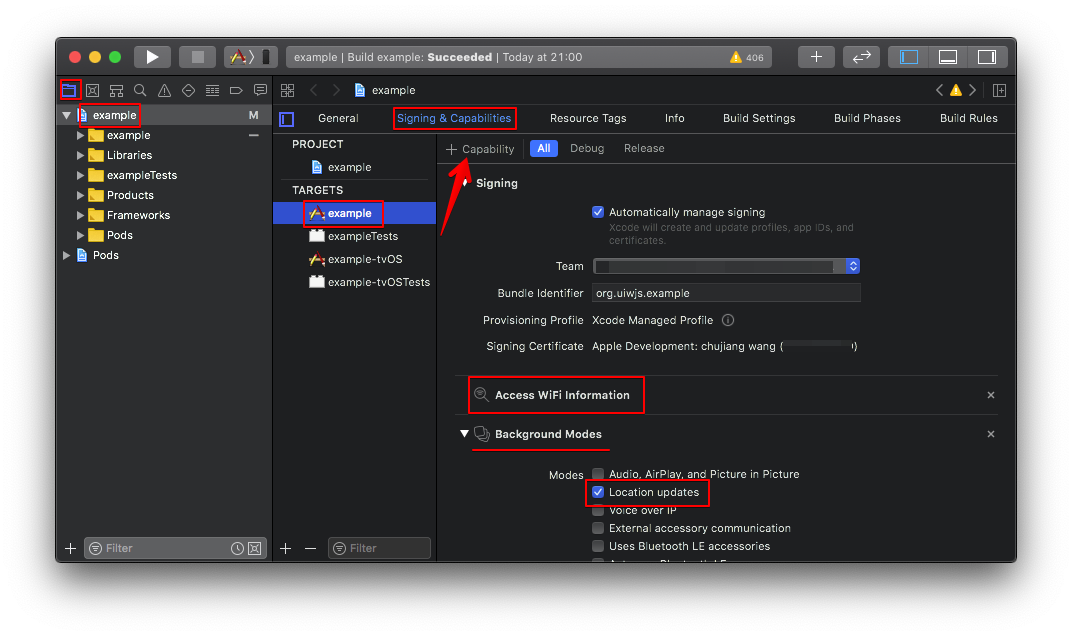
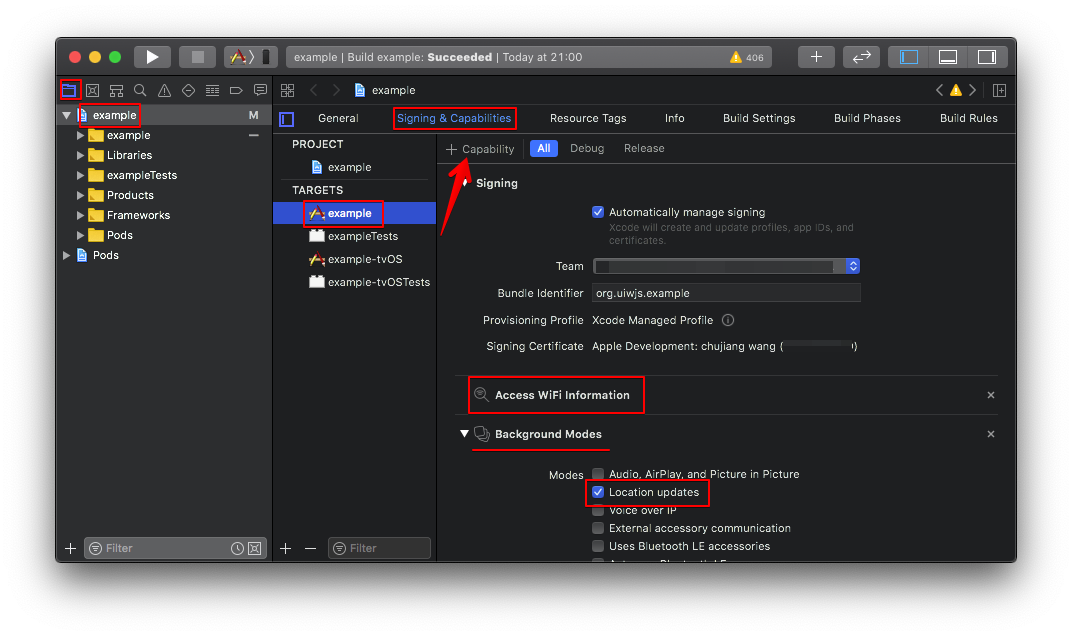
同时需要在 Xcode 中添加 Access WiFi Information 能力选项

iOS:需要保证"Background Modes"中的"Location updates"处于选中状态

- 左侧目录中选中工程名,开启
TARGETS->Capabilities->Background Modes - 在
Background Modes中勾选Location updates
yarn add @uiw/react-native-amap-geolocation
# react-native version >= 0.60+
$ cd ios && pod installimport { Platform } from 'react-native';
import AMapGeolocation from '@uiw/react-native-amap-geolocation';
let apiKey = '';
if (Platform.OS === 'ios') {
apiKey = '用于 iOS 的 apiKey';
}
if (Platform.OS === 'android') {
apiKey = '用于 Android 的 apiKey';
}
// 设置 高德地图 apiKey
AMapGeolocation.setApiKey(apiKey);
// iOS 指定所需的精度级别
AMapGeolocation.setDesiredAccuracy(3);
// Android 指定所需的精度级别,可选设置,默认 高精度定位模式
AMapGeolocation.setLocationMode(1);
// 定位是否返回逆地理信息
AMapGeolocation.setLocatingWithReGeocode(true);
async function getCurrentLocation(){
try {
const json = await AMapGeolocation.getCurrentLocation();
console.log('json:', json);
} catch (error) {
console.log('error:', error);
}
}import AMapGeolocation from '@uiw/react-native-amap-geolocation';
let apiKey = '';
if (Platform.OS === 'ios') {
apiKey = '用于 iOS 的 apiKey';
}
if (Platform.OS === 'android') {
apiKey = '用于 Android 的 apiKey';
}
// 设置 高德地图 apiKey
AMapGeolocation.setApiKey(apiKey);
// 定位是否返回逆地理信息
AMapGeolocation.setLocatingWithReGeocode(true);
// 当设备可以正常联网时,还可以返回该定位点的对应的**境内位置信息(包括:省、市、区/县以及详细地址)。
AMapGeolocation.addLocationListener((location) => {
console.log('返回定位信息', location);
this.setState({
location: JSON.stringify(location, null, 2),
});
});import AMapGeolocation from '@uiw/react-native-amap-geolocation';
let apiKey = '';
if (Platform.OS === 'ios') {
apiKey = '用于 iOS 的 apiKey';
}
if (Platform.OS === 'android') {
apiKey = '用于 Android 的 apiKey';
}
// 设置 高德地图 apiKey
AMapGeolocation.setApiKey(apiKey);
// 定位是否返回逆地理信息
AMapGeolocation.setLocatingWithReGeocode(true);坐标转换,支持将iOS自带定位 GPS/Google/MapBar/Baidu/MapABC 多种坐标系的坐标转换成高德坐标
import AMapGeolocation from '@uiw/react-native-amap-geolocation';
// 将百度地图转换为 高德地图 经纬度
const resulte = await AMapGeolocation.coordinateConvert({
latitude: 40.002172,
longitude: 116.467357,
}, 0);
// => {longitude: 116.46071927031961, latitude: 39.99651501274128}import AMapGeolocation from '@uiw/react-native-amap-geolocation';
// android,5 秒请求一次定位
AMapGeolocation.setInterval(5000);
// ios,设备移动超过 10 米才会更新位置信息
AMapGeolocation.setDistanceFilter(10);[NetworkInfo] Signal strength query returned error: Error Domain=NSPOSIXErrorDomain Code=13 "Permission denied", descriptor: <CTServiceDescriptor 0x283317100, domain=1, instance=1>在 Product -> Scheme -> Edit Scheme -> Run -> Arguments -> Environment Variables 添加 OS_ACTIVITY_MODE disable
nehelper sent invalid result code [1] for Wi-Fi information request配置 WiFi 权限
当前工程基于 @brodybits/create-react-native-module 初始化。
npx create-react-native-module --package-identifier com.uiwjs.react.geolocation --object-class-name RNAMapGeolocation --generate-example AMapGeolocation --example-react-native-version 0.63.0 --module-name @uiw/react-native-amap-geolocation --github-account uiwjs --author-name "Kenny Wong" --author-email "wowohoo@qq.com"cd example # 进入实例 example 工程,根目录不需要安装,会引发错误
yarn install # 安装依赖
cd ios # 进入 example/ios 目录安装依赖
pod instll # 安装依赖