After each team member clones down the repository
- Make a copy of the
Settings.js.examplefile in thescriptsdirectory and remove the.exampleextension. - Make a copy of the
bakerydb.json.examplefile in theapidirectory and remove the.exampleextension. - Run your local json-server with
json-server -p 8088 -w bakerydb.jsonfrom theapidirectory. - Run your application server with
serve.
Add a pull request template for this project with these instructions.
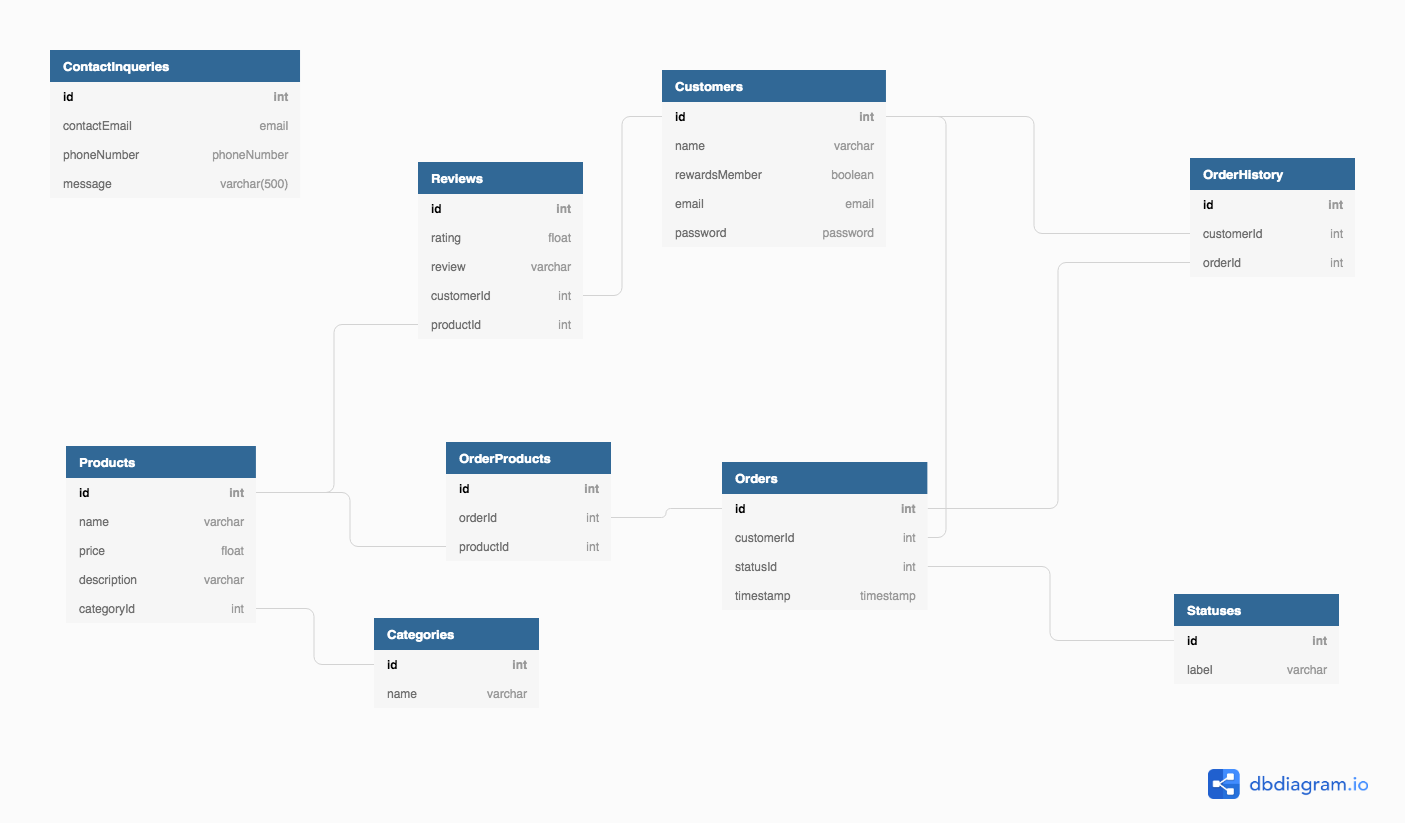
Your very first step is to create an Entity Relationship Diagram and get it approved by an instructor. Take a look at your database and use either dbdiagram.io or Lucidchart to build the ERD. Once your ERD has been approved, be sure to add a link to it in your README. If at any time during this project, your team needs to modify your ERD, please communicate the changes and get approval.
We want you to know that the login code we have given you is fake, completely insecure, and would never be implemented in a professional application. It is a simulation authentication using very simplistic tools, because authentication is not a learning objective of students at NSS. You will be using session storage to keep track of which user has logged into the application.
What do the status codes in HTTP responses mean? Check it out here.
- A customer can see all reviews for a product. Does the current database store reviews? How will your ERD need to change?
- An authenticated customer can add a review for any product on the menu. Along with the review text, a customer can also provide a rating using the numbers 1-5.
- An authenticated customer can delete any review they wrote. A customer cannot delete a review another customer wrote.
- A customer's order history should only list the orders they have placed, no other customer's orders should be displayed.
- When a customer views their order history, each product in the order should be displayed.
- The total cost for each order should also be displayed.
- A customer may delete any past order with the status of
Ready for Pickup.
- When the customer clicks the Contact link in the navbar, they should be presented with a form.
- The form should allow them to provide an email, a phone number and the message they want to communicate.
- When the form is submitted, the data the customer provided is saved.
- When the customer selects the first option in the menu category dropdown, the customer should see the all the products.
- After an order is placed, the cart should be reset to contain zero products.
- The Place Order button is disabled when there are no items in the cart.
- Provide an affordance for the customer to log out of their account.
- When a customer logs out, the customer portal should not display any user specific information. Instead the customer sees the login form.
- Before your team moves on to the stretch goals, take some time to add some styling to improve the user experiance of the application
- Write a good README for the application.
- In the customer portal, next to the welcome message, indicate to the customer visually if they are part of the rewards program.
- If they are not part of the rewards program, provide an affordance for them to join the rewards program. Be sure to update the database.
- A customer can edit any review they wrote. A customer cannot edit a review another customer wrote.
- Provide a more visually appealing way to display the rating that is part of the review. For example, a star rating.
- Using the register form, a customer without an account should be able to create a new account.
- When the customer successfully registers for a new account, they should also be authenticated into the application.
- Add an additional section on the web application where the customer can select one of the available cat breeds from a dropdown.
- When a breed is selected, display the images of 4 cats from that breed.
- TheCatAPI will provide both the list of breeds and the cat images.
- A customer can not place an order unless they have logged in to their account. They can still add items to the cart without being authenticated.
- A customer can remove items from their shopping cart, whether they are logged in or not.
- Show a count of the number of items in the customer's cart in parenthesis next to My Cart.
- Provide a drop down for the customer to filter previous orders by their status.
- Display the previous orders from most recent, descending.
- Modify the feature where a customer can delete any of their previous orders with the status of
Ready for Pickup. Instead of permanently removing it from the database, implement a soft delete. Does there need to be any changes to your ERD?