- 📖 About the Project
- 💻 Getting Started
- 👤 Author
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ
- 📝 License
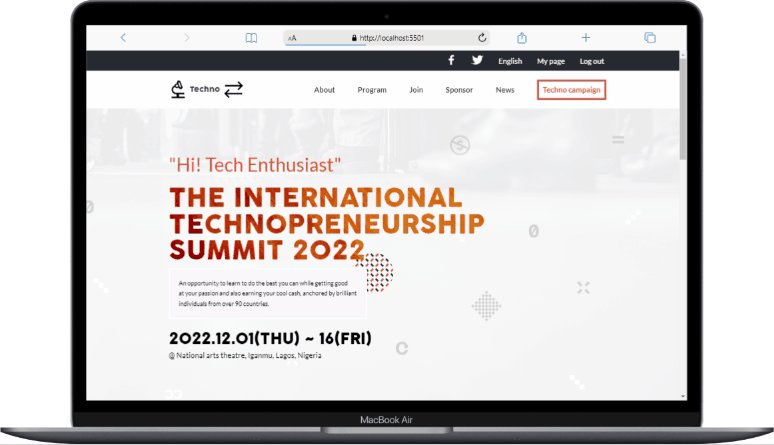
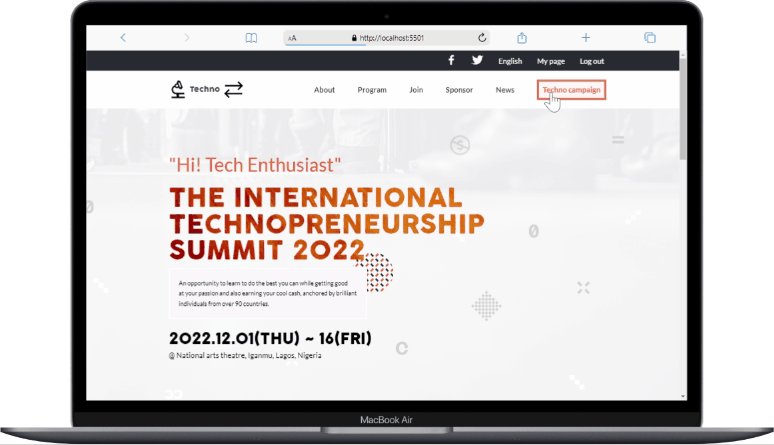
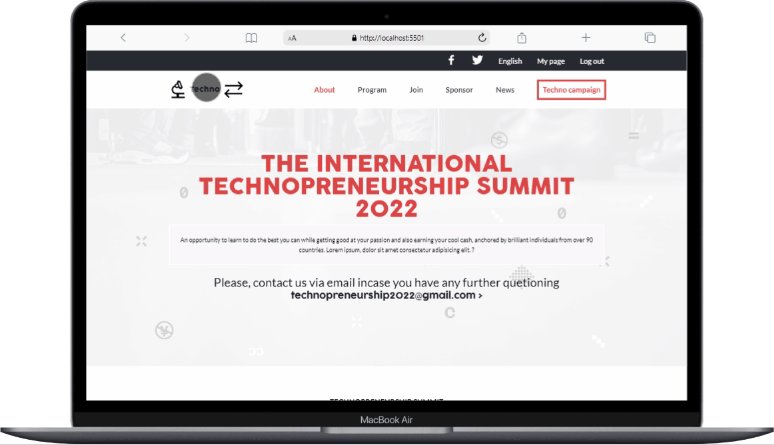
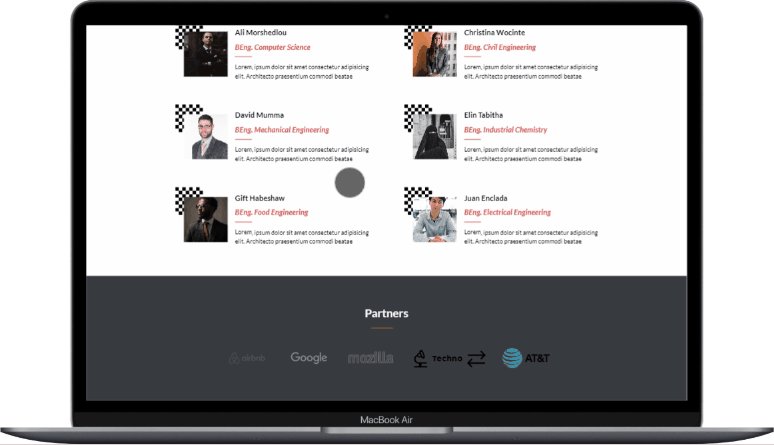
Technopreneur is a responsive, pixel-perfect, and optimized web app for the flagship event of IEDC MEC, and one of the most looked forward to events in MEC. It is the annual entrepreneurial and managerial symposium of Model Engineering College and includes a plethora of events including Research, Designing, Networking, Discussion, Knowledge and much more.
Client
- Responsive Design.
- Pixel Perfect design.
- Multiple pages app.
Mobile version Desktop version
To get a local copy up and running, follow these steps.
In order to run this project you need:
- A web browser to view output e.g Google Chrome.
- An IDE e.g Visual studio code.
nodeshould be installed in your local machine, node website.- Install the
npmpackage manager use this to install both node and npm. - A terminal.
Clone this repository to your desired folder or download the Zip folder:
git clone https://github.com/AdnanOlarmmi/Technopreneur.git
- Navigate to the location of the folder in your machine:
you@your-Pc-name:~$ cd Technopreneur
To install all dependencies, run:
npm install
To run the project, follow these instructions:
- After Cloning this repo to your local machine.
- Open the
index.htmlin your browser.
To run tests, run the following command:
- Track HTML linter errors run:
npx hint .
- Track CSS linter errors run:
npx stylelint "**/*.{css,scss}"
- Track JavaScript linter errors run:
npx eslint .
You can deploy this project using: GitHub Pages,
- I used GitHub Pages to deploy my website.
- For more information about publishing sources, see "About GitHub pages".
👤 Is-haq, Adnan Olamilekan
- GitHub: @AdnanOlarmmi
- Twitter: @AdnanIshaqOla
- LinkedIn: Adnan (Olamilekan) Is-haq
- Implement Transitions Animation for hover effect.
- Implement a Sign up page.
- Add more pages.
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project and how I managed to build it!
- The original design ideal by Cindy Shin in Behance.
- Project from Microverse html & css module.
- Images inspired by Unsplash.
- Topic inspired by Khadija Hamdani.
- Thanks to the Microverse team for the great curriculum.
- Thanks to the Code Reviewer(s) for the insightful feedbacks.
- A great thanks to My coding partner(s), morning session team, and standup team for their contributions.
- Hat tip to anyone whose code was used.
-
Can I fork and reuse the repository
- Yes please, feel free.
-
Can I improve the repository, and my changes will be accepted if they are good?
- Yes please, nice ideas are welcome, please.
This project is MIT licensed.