Welcome to the comprehensive repository dedicated to starter pack for Tailwind CSS. This Repository contains, both setup methods of Installation of Tailwind CSS.
1. Tailwind CSS Using Tailwind CLI Method ✔
2. Tailwind CSS Using Tailwind PostCSS Method ✔
-
Tailwind CSS works by scanning all of your HTML files, JavaScript components, and any other templates for class names, generating the corresponding styles and then writing them to a static CSS file.
-
It's fast, flexible, and reliable — with zero-runtime.
-
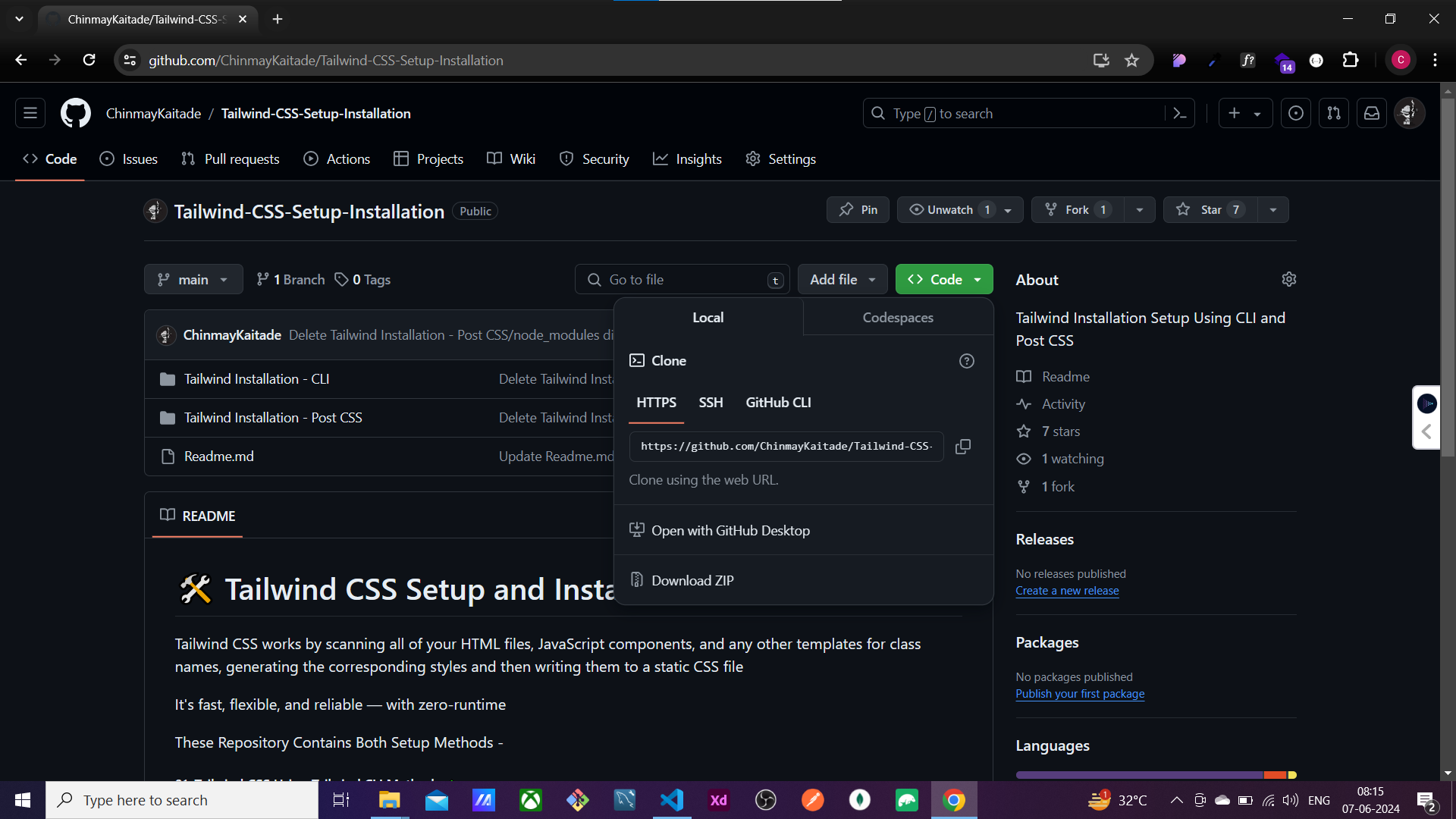
Clone this repository:
https://github.com/ChinmayKaitade/Tailwind-CSS-Setup-Installation
-
Navigate to each project folder and follow the instructions in the respective README to set up and run the setup.
-
git clonePress Enter to create your local clone.
$ git clone https://github.com/ChinmayKaitade/Tailwind-CSS-Setup-Installation
> Cloning into `Tailwind-CSS-Setup-Installation`...
> remote: Counting objects: 10, done.
> remote: Compressing objects: 100% (8/8), done.
> remove: Total 10 (delta 1), reused 10 (delta 1)
> Unpacking objects: 100% (10/10), done.Contributions are always welcomed. Feel free to raise issues or send in pull requests. Please do not update the existing code as users when they watch videos, they expect same code in repo.
❤️ Follow Me For More Projects GitHub | LinkedIn | Email