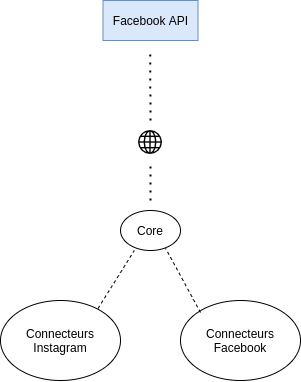
Google Data Studio connectors to fetch data from Graph API.
There is a main connector called Core that is common for both Facebook and Instagram (since both use Graph API): it retrieves data, transforms data for GDS and also it sets the authentication method.
Children connectors (Page, Counts, ...) use Core functions and use specific functions they have for their API endpoint.
- Go to Google Apps Script
- Create a new project
- Name it
- Go to project settings
- Check
Display appsscript.json manifest file - Take note about Script ID (useful for children connectors)
- Go back to code window
- Create files and set code for Core connector
- Go to Google Apps Script
- Create a new project
- Name it
- Go to project settings
- Check
Display appsscript.json manifest file - Go back to code window
- Create files and set code for the child connector
- In
appsscript.json, changeDependencies>Libraries>LibraryIDto the Core script ID you took note - Deploy it (easiest by going through
Use old editorbutton >Publish>Publish from manifest file)
- Go to Google Data Studio
- Create > Data source
- Search for your deployed child connector
- Fill with credentials
- Now you can import it in your GDS reports
- Create a Facebook developer account
- On your developer portal, create an app
- Take note about app ID and secret key shown in app settings
- Go to Graph API Explorer
User or Pagedropdown menu:Get a user access token- Add right permissions for your token (you can find which ones are required in
permissionsfile in connector's folder) - Generate the token
- Go there by changing
CLIENT_ID,CLIENT_SECRETandTOKENwith yours. - Fetch the new token, available for 60 days
- Use the latter one
- Go to the Facebook page you want to track
- In the page's navbar:
More>Page ID
- Go to your account profile
- Append
?__a=1to the URL - Search for
profilePage_: your account ID is the following number.
First, copy Page or Counts connector.
Link to the Graph API documentation, where you can find information for steps below.
Then you have 3 things to change :
- Change
fieldsarray that contains all fields to retrieve from API (stick with thoses in steps below)
// core.gs
var fields = ['id', 'about', 'access_token', 'ad_campaign', ...];- Put fetchable fields from API
// fields.gs
function getFields(request) {
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('Facebook_id')
.setType(types.NUMBER); // BOOLEAN, TEXT, ...
fields.newDimension()
.setId('Facebook_FieldName_example')
.setType(types.NUMBER); // BOOLEAN, TEXT, ...
// put all fetchable fields
return fields;
}- Handle each data row
// dataHandler.gs
function responseToRows(requestedFields, response) {
var rows = new Array();
var fields = requestedFields.asArray();
// Filter for requested fields
fields.forEach(function (field) {
switch (field.getId()) {
case 'Facebook_id':
return rows.push(response.id);
case 'Facebook_FieldName_example':
return rows.push(response.FieldName_example);
// put all other cases
default:
break;
}
});
return rows.map(function(row) {
return { values: [row] };
});
}