Live site: Goodeats
Goodeats Wiki Page: Goodeats Wiki
Database Schema: Goodeats Database Schema
Goodeats is a Yelp clone meant for foodies to share insights on their favorite restaurants. Users can create restaurants and add reviews to a community of food lovers around the world.
let overallRating = 0;
let sumRating = 0;
let numReviews = reviewsArr.length;
reviewsArr.map((revObj) =>
sumRating += revObj.rating,
)
overallRating = Math.round(sumRating / reviewsArr.length)
{overallRating ?
Array(overallRating)?.fill(
<span className='reviewStarSpanStyle'>
<i className="fas fa-star reviewStarStyle"></i>
</span>)?.map((el, idx) =>
<span key={`${idx}-inner`}>{el}</span>) : null}
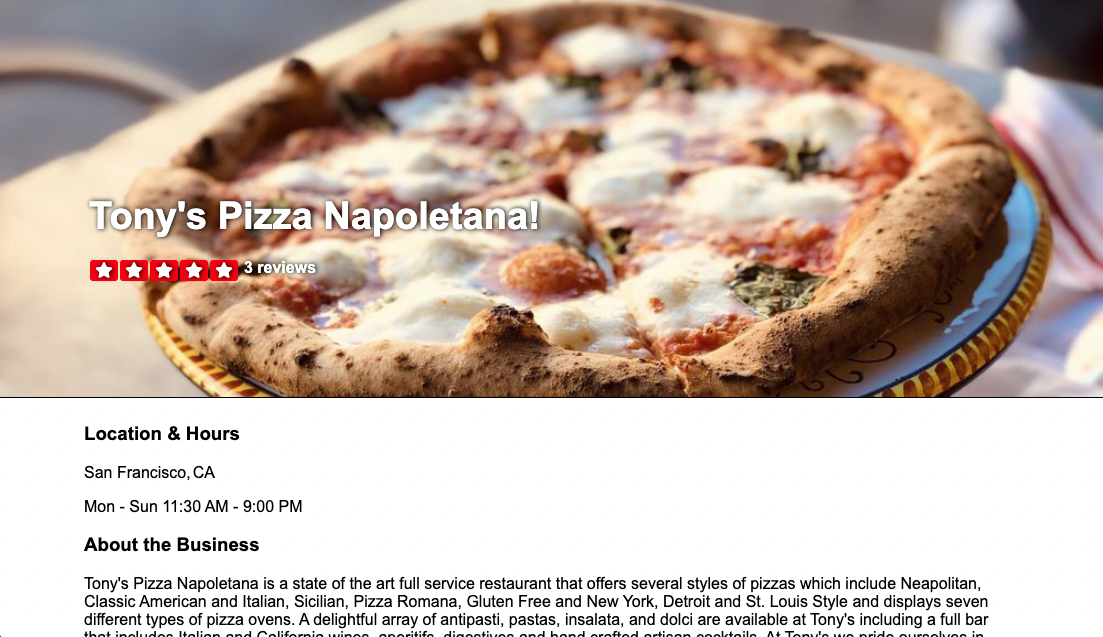
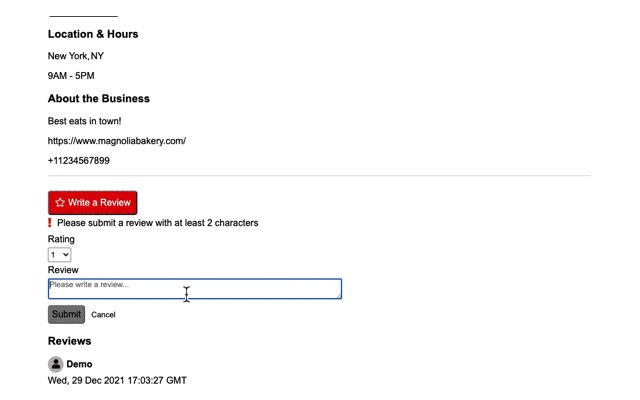
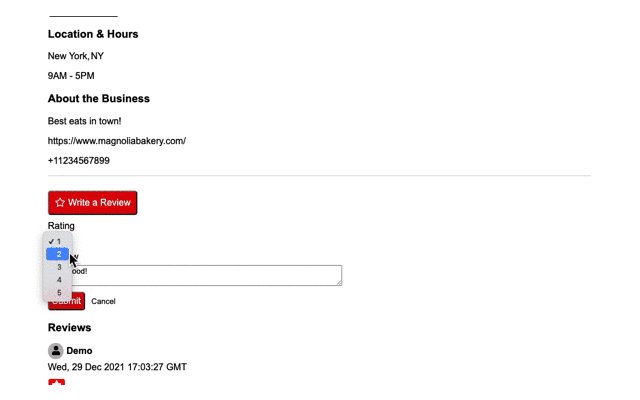
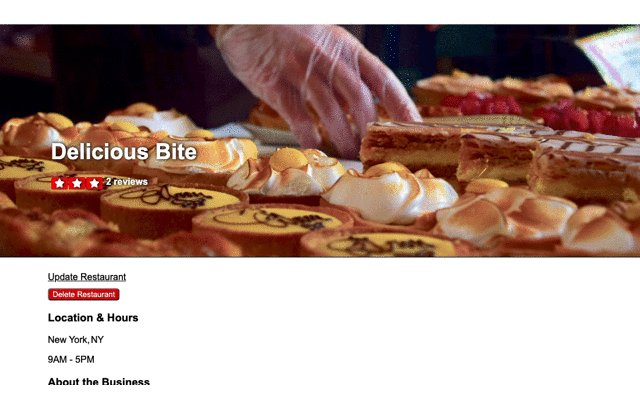
One of the fun aspects about this project was being able to work on dynamically rendering ratings and the review count. You are able to dynamically render overall star ratings and reviews of all the reviews for a particular restaurant. The number of reviews is summed while the star rating is an average of all of the ratings rounded up.
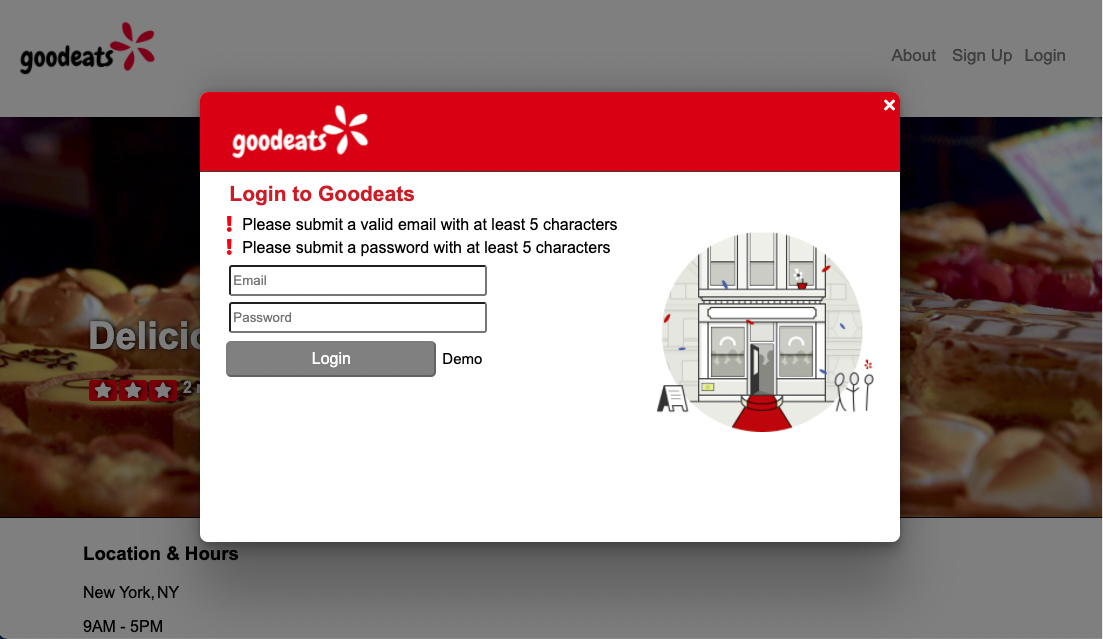
Another fun yet tricky aspect of this app was figuring out how to open and close the modals upon signup/login. I was able to implement a useState that was set to a boolean value in my NavBar component, then pass it in as props to my Signup and Login modals. It was very fun learning how to use the modal and how to create a greater user experience.
NavBar component
{
(!sessionUser?.username || !sessionUser) ?
(signupModal && (
<SignUpModal
show={signupModal}
onClose={() => setSignupModal(false)
}
/>
)) : null
}
{
(!sessionUser?.username || !sessionUser) ?
(loginModal && (
<LoginModal
showLogin={loginModal}
onClose={() => setLoginModal(false)}
/>
))
: null
}
- Download app copy here
- Open up two consoles:
- Backend: In the main project directory
- Install Dependencies:
Once dependencies installed, run:
pipenv install --dev -r dev-requirements.txt && pipenv install -r requirements.txtpipenv shell flask run- After adding any new dependencies, be sure to run:
pipenv lock -r > requirements.txt
- After adding any new dependencies, be sure to run:
- Install Dependencies:
- Frontend: In the react-app directory
- Install Dependencies:
Once dependencies installed, run:
npm installnpm start
- Install Dependencies:
- Backend: In the main project directory
- pipenv shell
- flask seed undo
- flask db downgrade
- flask db migrate
- flask db upgrade
- flask seed all
- Javascript
- Python
- React
- Redux
- Flask
- SQLalchemy
- postgreSQL
- Docker
- Heroku
- Searchbar
- Add review images
- AWS
- Map