Turn asterisk-indented text lines into mind maps.
Organize your notes in a hierarchical tree structure, using a simple text editor.
- an asterisk at the beginning of the line means level 1
- two asterisk at the beginning of the line means level 2
- and so on...
How crumbs works?
-
takes in input a text file and generates a dot script for Graphviz.
-
depends on GraphViz
- look at the bottom for info about how to install graphviz.
Create a simple text file - let's say meeting-ideas.txt:
* main idea
** topic 1
*** sub topic
*** sub topic
**** sub topic
**** sub topic
** topic 2
*** sub topic
To create the PNG image you can
- "inject" the text file to crumbs and then the result to dot redirecting the output to the file
meeting-ideas.png- (I love the Linux command pipelines! 😍)
cat meeting-ideas.txt | crumbs | dot -Tpng > meeting-ideas.png- or as alternative you can specify your text file to crumbs directly:
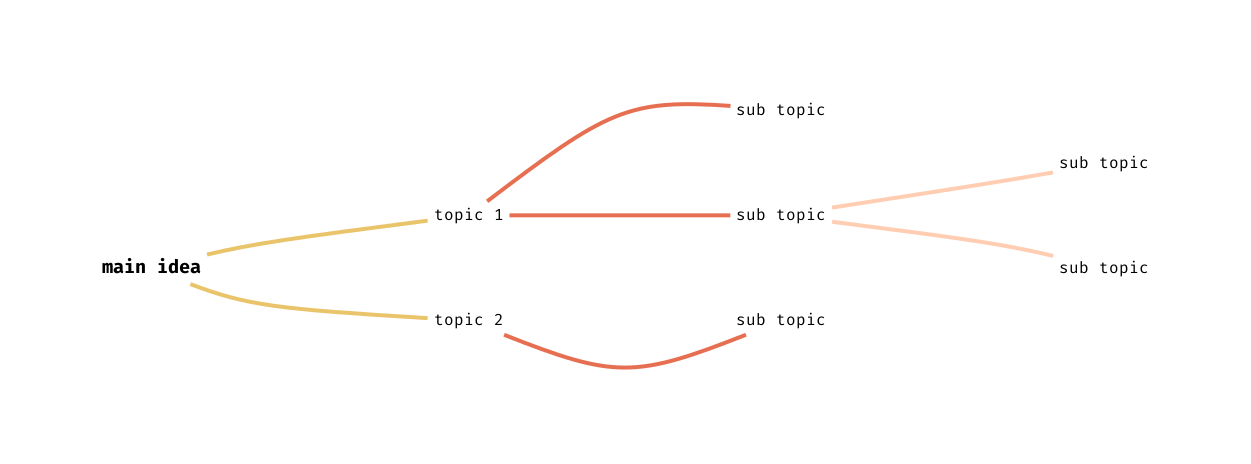
crumbs meeting-ideas.txt | dot -Tpng > meeting-ideas.pngHere the output:
You can, eventually, add images too (one for text line) using a special syntax: [[path/to/image.png]]
- starting from the release v0.2.0 you can specify the image path from the command line
-image-pathflag - if you specify the flag
-image-pathyou can wriate[[image.png]]instead of[[path/to/image.png]]
* [[./png/bulb.png]] main idea
** topic 1
*** sub topic
*** sub topic
**** [[./png/comments-alt.png]] sub topic
**** sub topic
** [[./png/map-signs.png]] topic 2
*** sub topic
then as usual, let's feed graphviz with crumbs:
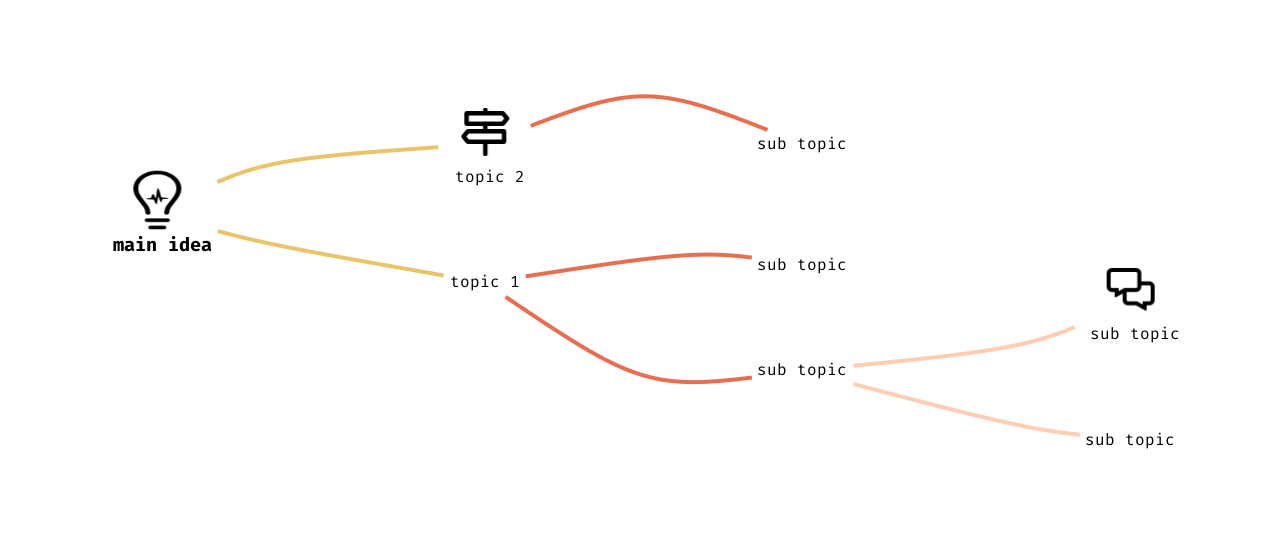
crumbs meeting-ideas-with-icons.txt | dot -Tpng > meeting-ideas-with-icons.pngand the output is...
You can enrich the output with a little bit of style, adding some HTML tag.
The following tags are understood:
<b>, <br/>, <i>, <o>, <s>, <sub>, <sup>, <u>* main idea
** <u>topic 1</u>
*** sub <sub>topic</sub>
*** sub <i>topic</i>
**** <s>sub topic</s>
**** sub <o>topic</o>
** topic <b>2</b>
*** sub <sup>topic</sup>
then as usual, let's feed graphviz with crumbs:
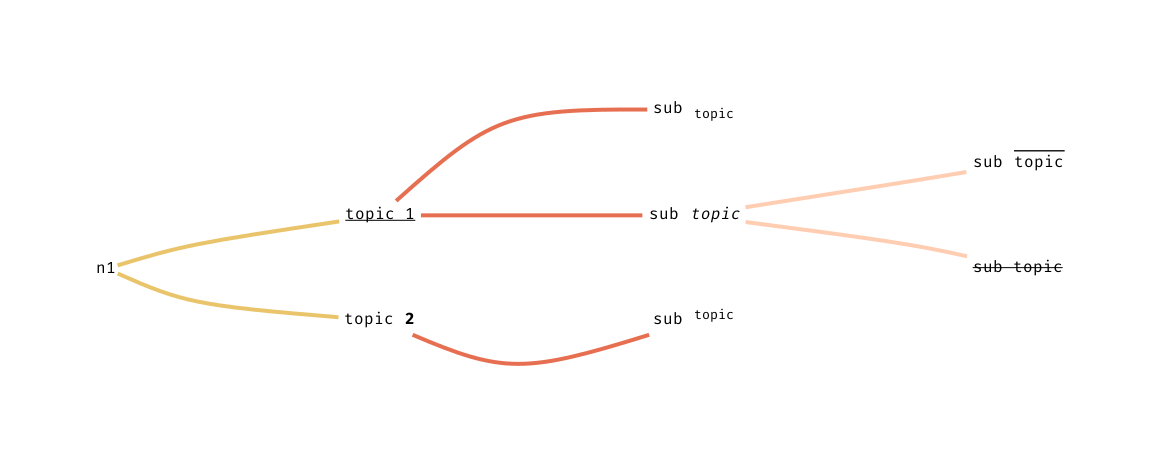
crumbs meeting-ideas-with-html.txt | dot -Tpng > meeting-ideas-with-html.pngand the output is...
To build the binaries by yourself, assuming that you have Go installed, you need GoReleaser.
Here the steps:
git clone https://github.com/lucasepe/crumbs.gitcd crumbs/cligoreleaser --rm-dist --snapshot --skip-publishyou will found the binaries for:
- MacOS into the folder dist/crumbs_darwin_amd64/
- Linux into the folder dist/crumbs_linux_amd64/
- Windows into the folder dist/crumbs_windows_amd64/
If you don't want to compile the sourcecode yourself, Here you can find the tool already compiled for:
- MacOS
- Linux
- Windows