A Spotify player with Spotify's Web Playback SDK.
View the demo
Check the supported browser list. This library will try to use the user's devices to work with mobile and unsupported browsers.
npm i react-spotify-web-playbackimport SpotifyPlayer from 'react-spotify-web-playback';
<SpotifyPlayer
token="BQAI_7RWPJuqdZxS-I8XzhkUi9RKr8Q8UUNaJAHwWlpIq6..."
uris={['spotify:artist:6HQYnRM4OzToCYPpVBInuU']}
/>;autoPlay: boolean
Start the player immediately.
callback: (state) => any
Get status updates from the player. Check ICallbackState in the types for the state structure.
magnifySliderOnHover: boolean
Magnify the player's slider on hover.
name string default: Spotify Web Player
The name of the player.
offset number
The position of the list/tracks you want to start the player.
persistDeviceSelection boolean
Save the device selection.
play boolean
Control the player status
showSaveIcon boolean
Display a Favorite button. Needs additional scopes in your token!
styles object
Customize the player appearance. Check IStylesOptions in the types.
syncExternalDeviceInterval number default: 5
The time in seconds that the player will sync with external devices
token string REQUIRED
A Spotify token. More info below.
updateSavedStatus (fn: (status: boolean) => any) => any
Provide you with a function to sync the track saved status in the player.
This works in addition to the showSaveIcon prop and it is only needed if you keep the track saved status in your app.
uris string | string[]
A list of Spotify URIs.
It needs a Spotify token with the following scopes:
- streaming
- user-read-birthdate
- user-read-email
- user-read-private
- user-read-playback-state (to read other devices' status)
- user-modify-playback-state (to update other devices)
If you want to show the Favorite button (💚) you'll need the additional scopes:
- user-library-read
- user-library-modify
Please refer to Spotify's Web API docs for more information.
This library doesn't handle token generation and expiration. You'll need to handle that by yourself.
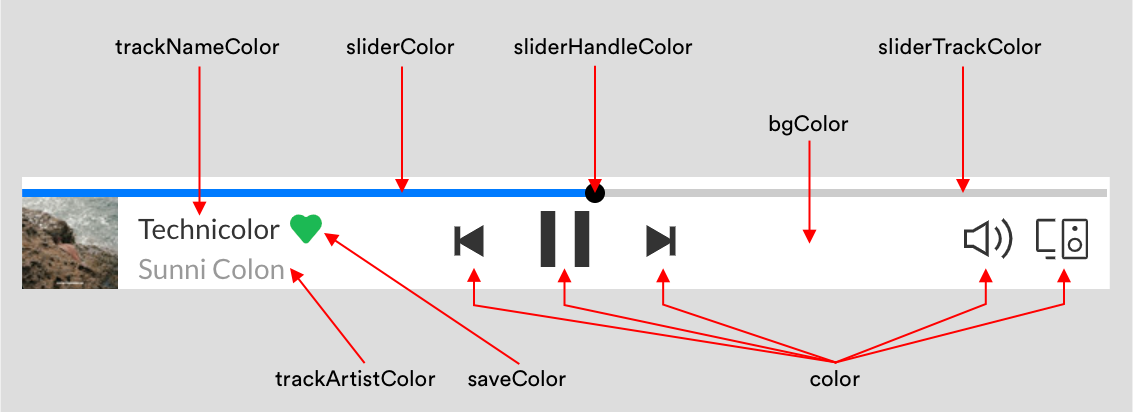
You can customize the UI with a styles prop. Check all the available options here.
<SpotifyWebPlayer
...
styles={{
bgColor: '#333',
color: '#fff',
loaderColor: '#fff',
sliderColor: '#1cb954',
savedColor: '#fff',
trackArtistColor: '#ccc',
trackNameColor: '#fff',
}}
/>If you find a bug, please file an issue on our issue tracker on GitHub.
MIT