This is an example project using nuxt-auth, the Nuxt module providing authentication and sessions via NextAuth.js.
nuxt-authwraps NextAuth.js to offer the reliability & convenience of a 12k star library to the nuxt 3 ecosystem with a native developer experience (DX).
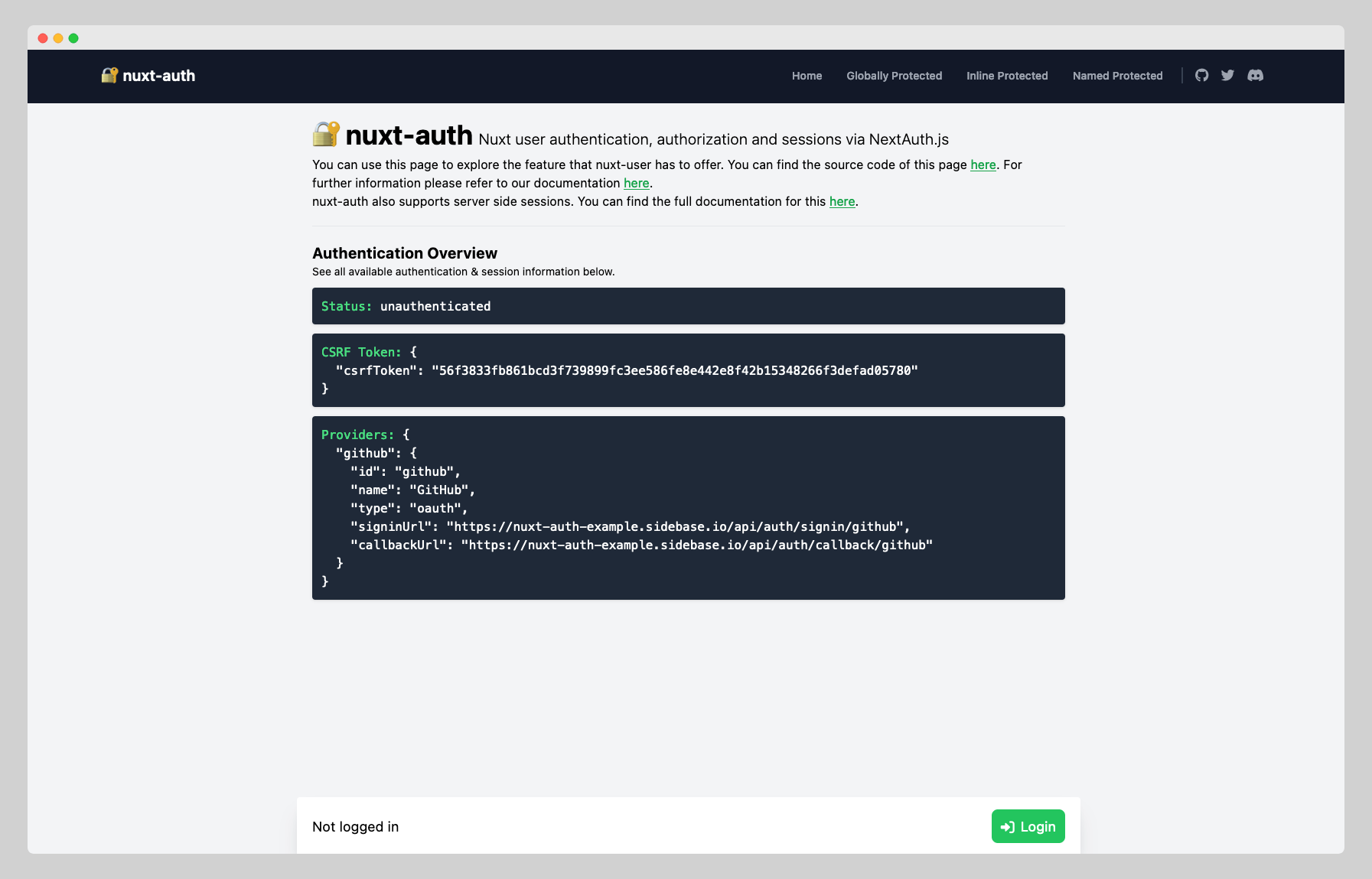
The deployed version can be found here.
To run this locally:
# install dependencies
npm install
# run dev server
npm run dev
# build production
npm run build
# start production build
npm run startNOTE: For full functionality you'll need to add your own github oauth app client id and client secret in the NuxtAuthHandler. See the next section for more on this and other configuration.
The test deployment is done via docker-compose with nginx-certbot image which automatically issues certificate for the domain. Please don't forget to create .env file in the project root, which will contain:
GITHUB_CLIENT_*GITHUB_CLIENT_ID- A GitHub OAuth Client IdGITHUB_CLIENT_SECRET- A GitHub OAuth secret
NUXT_SECRET- A random string used to generate authentication tokensORIGIN- The URL of your authentication api (should be https://example.com, this no trailing slash)CERTBOT_*- NuxtAuth requires a SSL certificate to run in production. We use Certbot to automatically generate theseCERTBOT_DOMAIN- The domain for which the Certbot should register a certificateCERTBOT_EMAIL- The email under which the domain certificate will be registered