A third-party login component developed with the node way philosophy. Its features include:
- 🍒 Small code size
- 🍋 Few exposed interfaces
- 🥝 No runtime dependencies
The component is designed and developed based on the OIDC authentication process, providing comprehensive support for both common third-party login platforms and self-deployed OIDC authentication servers.
npm i nw-authgit clone ... into ${NW-AUTH-HOME}
vim/nano ${NW-AUTH-HOME}/packages/core/example/github.tsimport http from 'http'
import { GithubOidc } from '../service/github'
export const server = http
.createServer((req, res) => {
const reqUrl = req.url as string
const url = new URL(reqUrl, `https://${req.headers.host as string}`)
if (url.pathname === '/github/login') {
const callback = `https://${req.headers.host as string}/github/login`
const code = url.searchParams.get('code')
const state = url.searchParams.get('state')
const oidcService = new GithubOidc('<client_id>', '<client_secret>', callback, '<appName>')
if (code === null || state === null) {
oidcService
.processOidc(callback)
.then((oidcResp) => {
if (oidcResp.type === 'redirect') {
console.info('redirect user to -> ', oidcResp)
res.writeHead(301, { Location: oidcResp.result as string })
res.end()
}
})
.catch((err) => {
console.log(err)
res.writeHead(500)
res.end()
})
} else {
console.log('handle user login callback ->', url)
oidcService
.processOidc(code, state)
.then((oidcResp) => {
if (oidcResp.type === 'userInfo') {
console.info('request access token successful and get user info ->', oidcResp)
res.write(JSON.stringify(oidcResp.result))
res.writeHead(200)
res.end()
}
})
.catch((error) => {
res.writeHead(500)
res.end()
console.error('backend channel error ->', error)
})
}
}
})
.listen(80)export interface RedirectReq {
client_id: string;
redirect_uri: string;
login?: string;
scope?: string;
state?: string;
allow_signup?: string;
}
export interface CallbackReq {
code: string;
state: string;
}
export interface AccessTokenReq {
client_id: string;
client_secret: string;
code: string;
redirect_uri?: string;
}
export interface AccessTokenReqHeader {
Accept: 'application/json';
'User-Agent': string;
Authorization: 'string';
}
export interface AccessTokenResp {
access_token: string;
scope: string;
token_type: string;
}
export interface UserInfoReqHeader {
Authorization: string;
Accept: 'application/json';
}
export interface UserInfoResp {
login: string;
id: string;
node_id: string;
avatar_url: string;
gravatar_id: string;
url: string;
...
}git clone ... into ${NW-AUTH-HOME}
cd ${NW-AUTH-HOME}
npm i
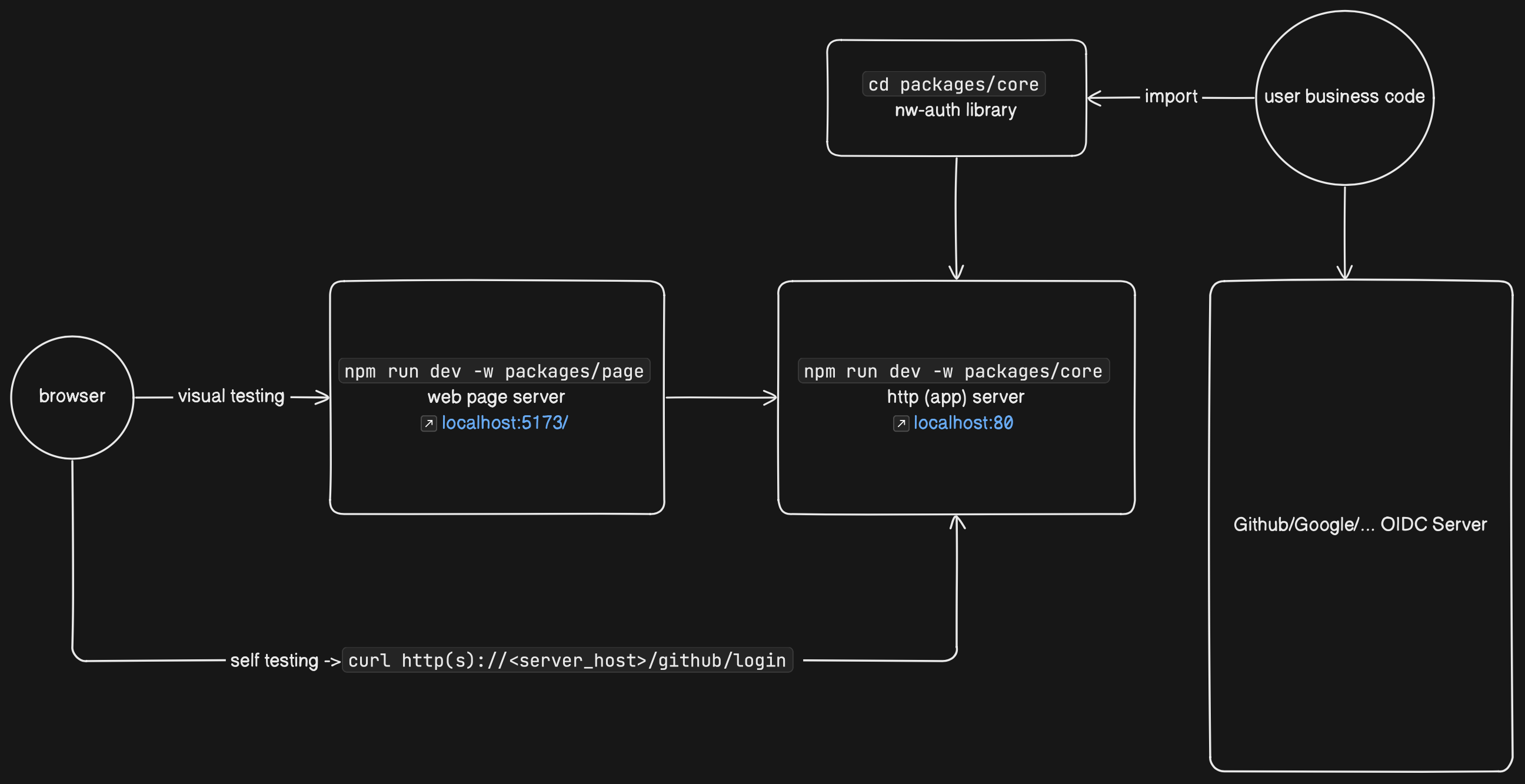
npm run test -w packages/core🎁 The new version of the component adds a self-deployed web application, which provides docking tests for third-party login platforms in the form of docking examples and visualization pages.
git clone ... into ${NW-AUTH-HOME}
cd ${NW-AUTH-HOME}
npm i
# Default app server -> http://localhost:80
npm run dev -w packages/core
# Run example
curl http(s)://<server_host>/github/logingit clone ... into ${NW-AUTH-HOME}
cd ${NW-AUTH-HOME}.
├──LICENSE
├──package-lock.json
├──package.json
├──.gitignore
├──packages/
│ ├──core/
│ │ ├── ...
│ └──page/
│ ├── ...
└──README.md
# On shell session1 (default app server host port -> http://localhost:80)
npm run dev -w packages/core
# On shell session2 (default page server host port -> http://localhost:5173)
npm run dev -w packages/page