A command-line tool for analyzing and visualizing dependencies in NestJS applications. This tool parses your NestJS modules and creates visual representations of their relationships, helping you understand the architecture of your application.
- 🔍 Analyzes NestJS module dependencies
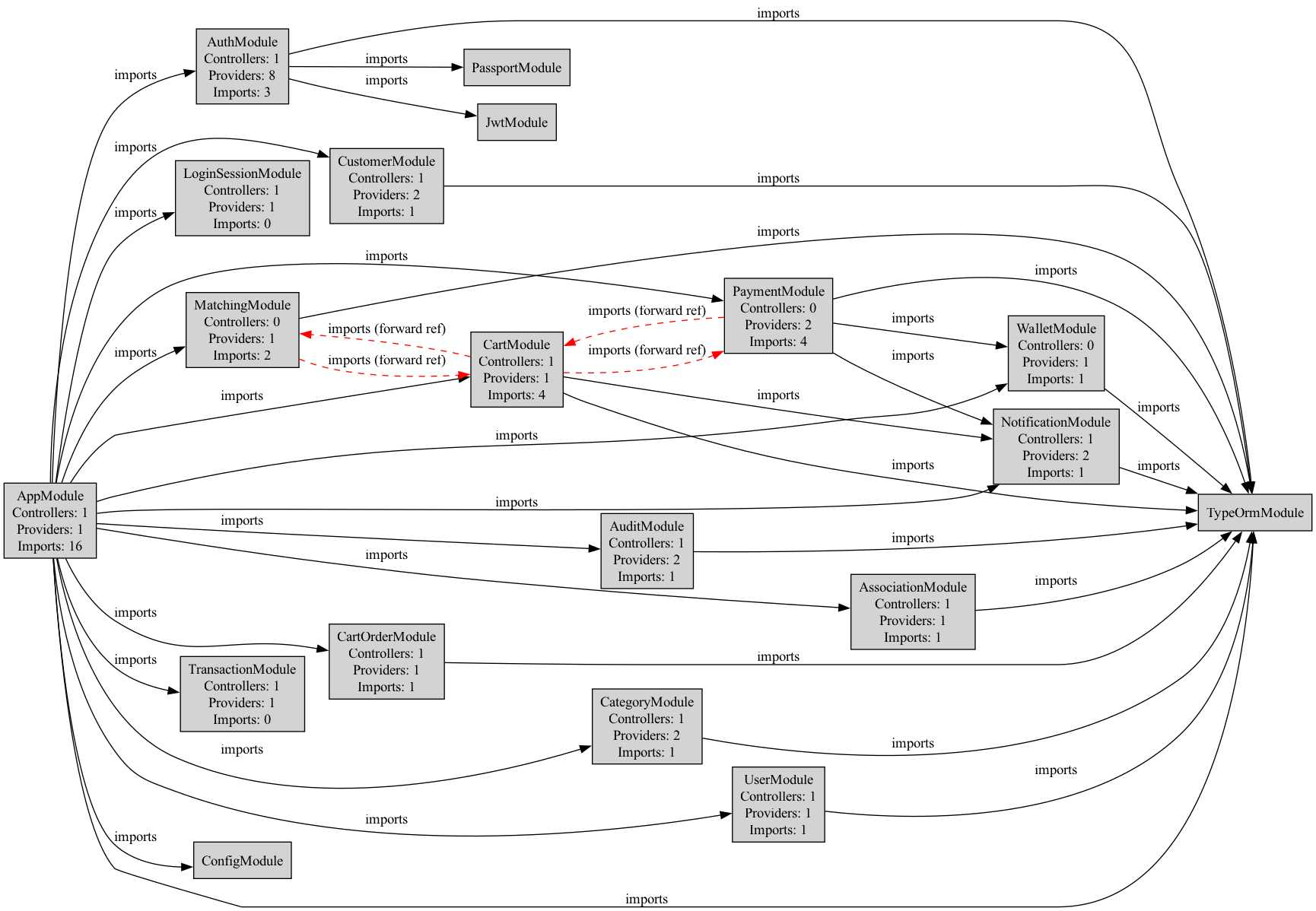
- 📊 Generates dependency graphs in DOT format
- 🎨 Visualizes module relationships using Graphviz
- 📝 Outputs detailed module information in JSON format
- 🔄 Supports circular dependency detection
- 📦 Tracks imports, providers, and controllers
- Node.js (v14 or higher)
- npm or yarn
- Graphviz (optional, for visualization)
For generating visual graphs, you'll need to install Graphviz:
Windows (using Chocolatey):
choco install graphvizmacOS (using Homebrew):
brew install graphvizUbuntu/Debian:
sudo apt-get install graphviz# Clone the repository
git clone https://github.com/ChuloWay/nestjs-dependency-analyzer.git
# Install dependencies
cd nestjs-dependency-analyzer
npm install
# Build the project
npm run build
# Link globally (optional)
npm linknpm run analyze -- [options]Options:
-p, --path <path> Project path (default: current directory)
-f, --format <format> Output format (json|dot) (default: "json")
-d, --depth <depth> Dependency resolution depth (default: "2")
-o, --output <output> Output file path
-h, --help Display help information
- Analyze current directory and output JSON:
npm run analyze- Analyze specific project and generate DOT visualization:
npm run analyze -- -p ../my-nestjs-project -f dot -o dependencies.dot- Generate visualization PNG:
npm run analyze -- -p ../my-nestjs-project -f dot -o ./output/dependencies.dotThe tool will automatically attempt to generate a PNG file if Graphviz is installed.
Generates a DOT file that can be visualized using Graphviz. The output includes:
- Module nodes with details (controllers, providers, imports)
- Import relationships between modules
- Provider dependency relationships
Example:
digraph {
rankdir=LR;
node [shape=box, style=filled, fillcolor=lightgray];
"AppModule" [label="AppModule\nControllers: 1\nProviders: 1\nImports: 16"];
"AuthModule" [label="AuthModule\nControllers: 1\nProviders: 8\nImports: 3"];
// ...
}Provides detailed information about each module including:
- Module name and file path
- List of imports with their metadata
- Providers with dependency information
- Controllers count
- Export information
Example:
The analyzer examines:
@Module()decorators- Import declarations
- Provider dependencies
- Controller registrations
- Circular dependencies
- Injectable services
- Module exports
nestjs-dependency-analyzer/
├── src/
│ ├── analyzers/
│ │ └── dependency.analyzer.ts
│ ├── parsers/
│ │ └── ast.parser.ts
│ ├── visualizers/
│ │ └── dot.visualizer.ts
│ ├── types/
│ │ └── modules.types.ts
│ |── cli/commands/
│ | └── analyze.command.ts
| |── main.ts
├── tests/
└── package.json
npm run build- Fork the repository
- Create your feature branch (
git checkout -b feature/amazing-feature) - Commit your changes (
git commit -m 'Add some amazing feature') - Push to the branch (
git push origin feature/amazing-feature) - Open a Pull Request
This project is licensed under the MIT License - see the LICENSE file for details.
- NestJS team for their amazing framework
- Graphviz team for the visualization engine
- TypeScript team for the compiler API
For support, please create an issue in the GitHub repository or contact the maintainers.