Simple custom view for clearable EditText.
- Add a icon in the right of EditText and its subclass:
- AutoCompleteTextView
- TextInputEditText
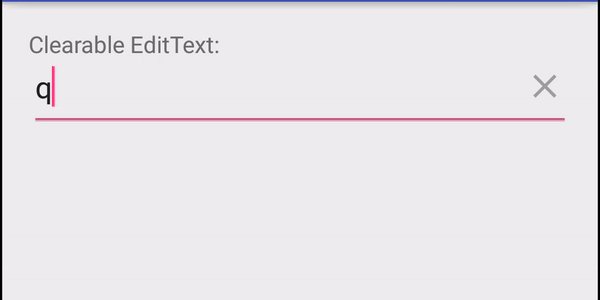
- Clear texts when the icon is touched
- Hide icon when EditText not focused
- You can define your own icon drawable
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
//...
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency
dependencies {
compile 'com.github.Cielsk:clearable-edittext:0.0.5'
}The latest version is shown on JitPack badge.
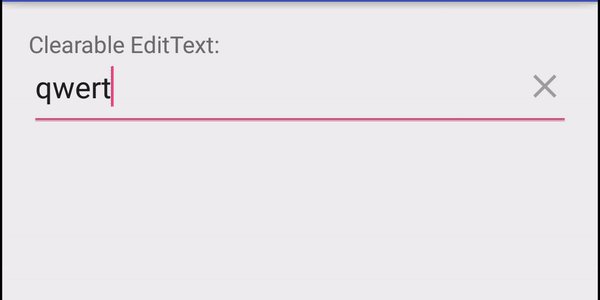
By default, the clear icon is a black material design icon called 'content/ic_clear'.
Default Clearable EditText:
<com.cielyang.android.clearableedittext.ClearableEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>And you can define your own icon drawable by assigning drawable resource to app:clearIconDrawable:
Custom Clearable EditText:
<com.cielyang.android.clearableedittext.ClearableEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:clearIconDrawable="@drawable/ic_clear_grey_500_24dp"
app:clearIconDrawWhenFocused="false"
/>You can use subclasses in the same way(just change the class name).
This library also supports some event listeners
This is called when the text is cleared
clearableEditText.setOnTextClearedListener(new OnTextClearedListener() {
@Override
public void onTextCleared() {
// your code here
}
});