Precisamos falar sobre mulheres que mudaram o mundo.
- Like a girl - Always
- Make what's next - Microsoft
- Mulheres na tecnologia - Le Wagon
- Projeto da turma anterior
- Escolha uma mulher maravilhosa que te inspira.
- Crie a página de perfil da Maravilhosa.
- Insira na página principal (index.html na pasta raiz) o nome e a foto de sua Maravilhosa.
- Inclua um link para a página do seu perfil ao final da página de perfil da sua Maravilhosa.
- Clonar este repositório:
git clone https://github.com/reprograma/On2-projeto-final.git - Crie sua branch:
git checkout -b seuNome, ex:git checkout -b fulanaSilva - Adicione uma pasta com seu-nome dentro da pasta
mulheres-maravilha, ex: danielle-naomi - Dentro da pasta com seu-nome, crie um arquivo html com o nome da mulher-maravilha, ex: ada-lovelace.html
- Além do arquivo html, crie as pastas para imagens, css e javascript, seguindo o padrão abaixo. importante não alterar esse padrão
mulheres-maravilha/
fulana-da-silva/
ada-lovelace.html
css/
style.css
js/
script.js
img/
ada-lovelace-perfil.jpg
background.jpg
-
Recomendações para sua página:
- faça uso de html semântico
- mantenha um padrão na nomeação das classes
- página responsiva
- mínimo de 2 sections
- NAVBAR e FOOTER podem ser iguais aos da pagina principal
- Uso de ao menos 1 eventlistener (javascript)
-
O objetivo é praticar HTML, CSS (com ou sem Bootstrap), responsividade, efeitos com JS ou JQuery
-
Não esqueça de atualizar a Home! Alterar somente em
index.htmlonde houver seu nome - Substitua o link na href, a imagem da sua mulher inspiradora, o alt da imagem e "Seu nome" pelo nome da sua maravilhosa:
<div class="maravilhosas__perfil">
<a href="./mulheres-maravilha/sua-pasta/seu-html.html">
<img class="img-responsive" src="img/img-mulher.png" alt="Foto da fulana de tal">
<p>"Seu nome"</p>
ATENÇÃO
- A entrega do projeto é obrigatória para obter o certificado do curso (ಠoಠ)
- O projeto deve ser entregue até sexta-feira (20/12), porém se conseguirem entregar até antes da aula de quinta (19/12), vocês poderão acompanhar o merge e deploy da sua página ! <3
- No VSCode, ir em File > Preferences > Extensions
- Busque pelo nome da extensão e instale-a
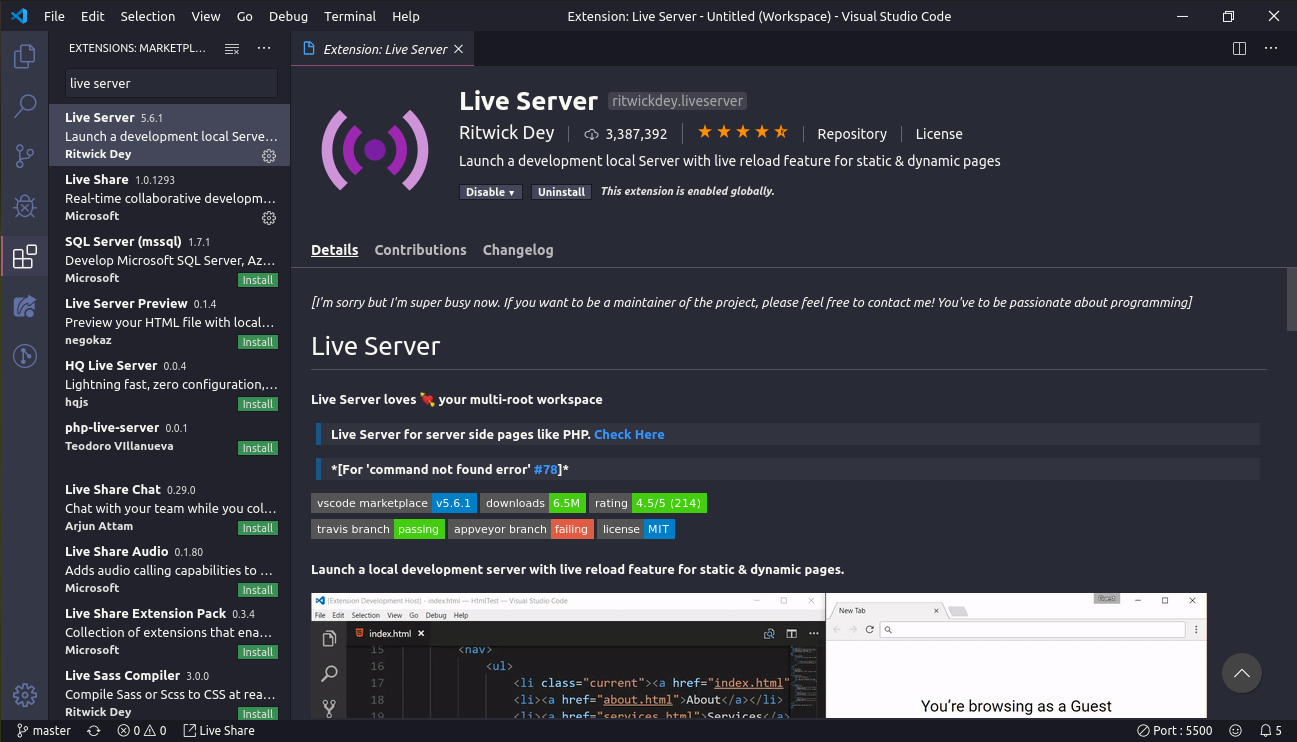
- Instale a extensão Live Server
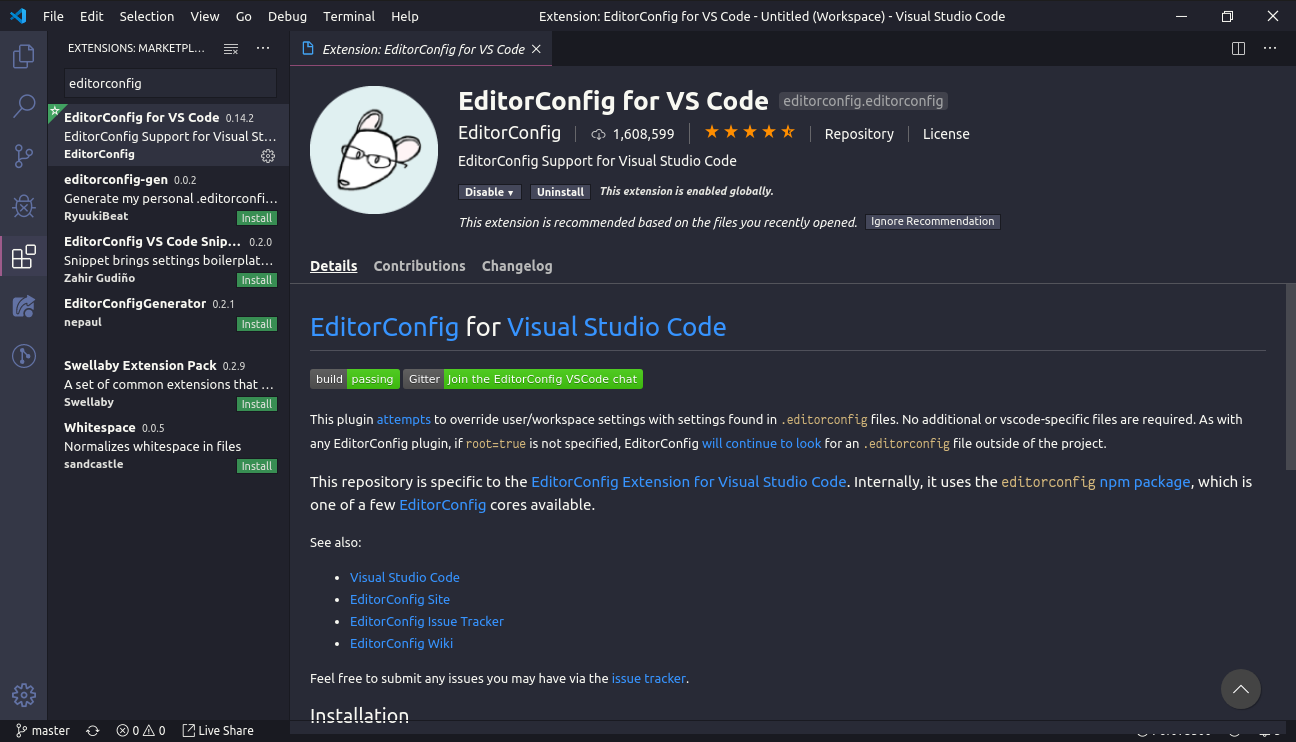
- Instale a extensão EditorConfig
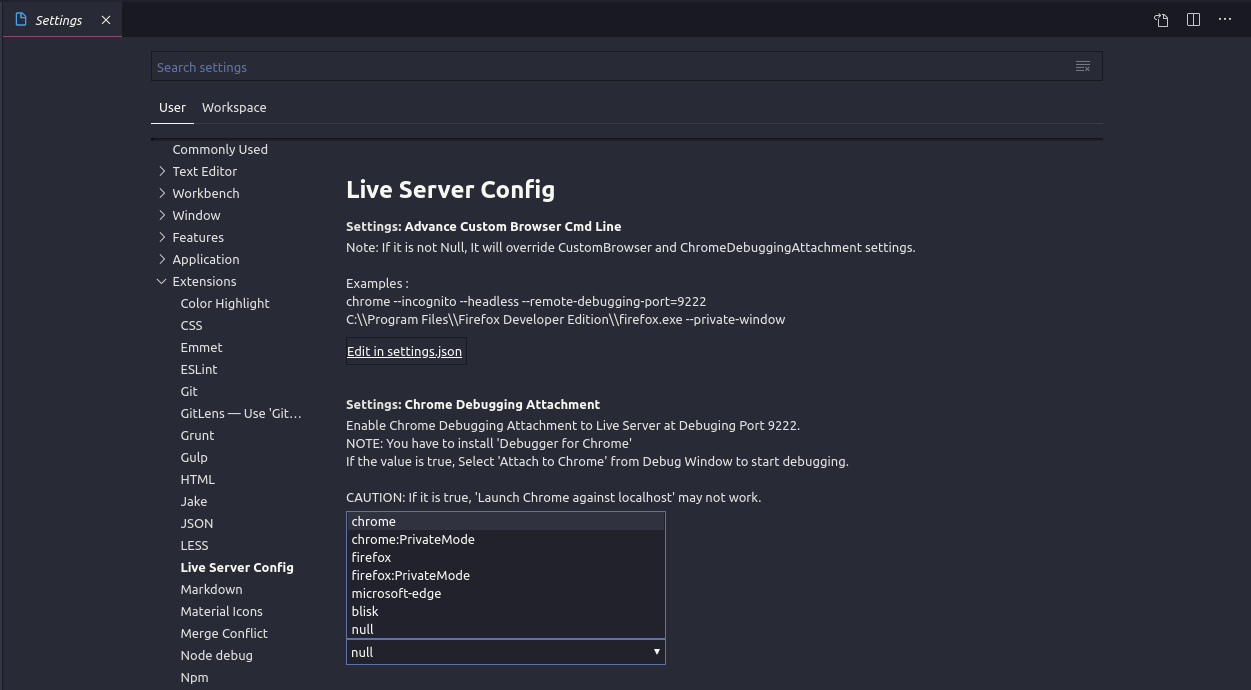
- Ir em File > Preferences > Settings
- Na aba User > Extensions > Live Server Config > Settings: Custom Browser, selecionar chrome
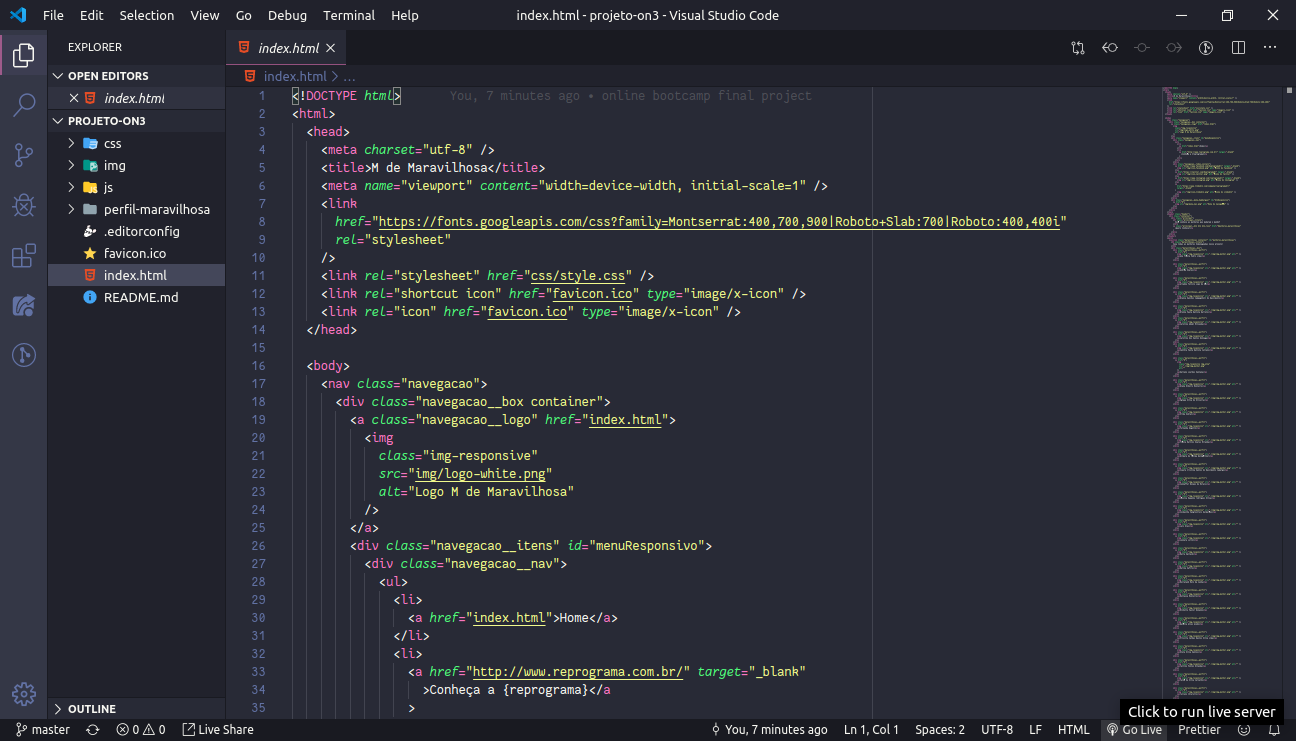
- VSCode: habilite o Live Server clicando em Go Live
- Deverá abrir seu navegador com o endereço similar a:
http://127.0.0.1:5500/index.html
- Git Bash:
- Digite no Git Bash
ipconfigouipconfig //all - Verifique o endereço IPv4. Deverá ser similar a:
192.168.X.X
- Digite no Git Bash
Ou...
- Windows 10: verifique seu IP conforme instruções;
- Deixar o notebook e o celular conectados na mesma rede privada de internet (WiFi ou Dados).
- No navegador do seu celular, digite o endereço do seu IP seguido do número da porta aberta pelo Live Server
númeroIP:númeroPorta, ex:192.168.X.X:5500
Obs: Se estiver usando uma rede pública de internet, talvez não seja possível acessar o projeto desta maneira. Se este for o caso, uma solução seria compartilhar sua rede de dados com seu notebook.
- (https://natalyapeixoto.github.io/)
- (https://dutra21.github.io/projetoFinalReprograma/)
- (https://deboradom.github.io/venus/index.html)
- (https://search.muz.li/inspiration/best-designed-landing-pages/)
- (https://www.landingfolio.com/)
- https://unsplash.com/
- https://pixabay.com/
- https://www.freepik.com/
- https://search.creativecommons.org/
- documentação geral: (https://developer.mozilla.org/pt-BR/docs/Web/CSS)
- linear-gradient: (https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient)
- background-attachment: (https://css-tricks.com/almanac/properties/b/background-attachment/)
- metodo addEventListener() (https://www.w3schools.com/jsref/met_element_addeventlistener.asp)
- Lista de Eventos (https://developer.mozilla.org/en-US/docs/Web/Events)