This is a Scully starter project for a projects website. It's configured to pull projects data from Flotiq and can be easily deployed to your cloud hosting - Heroku, Netlify, etc.
Live Demo: https://vibrant-mclean-8da635.netlify.app/
Screenshot
This project was generated with Angular CLI version 11.0.2.
-
Clone project
git clone https://github.com/flotiq/scully-projects-starter
-
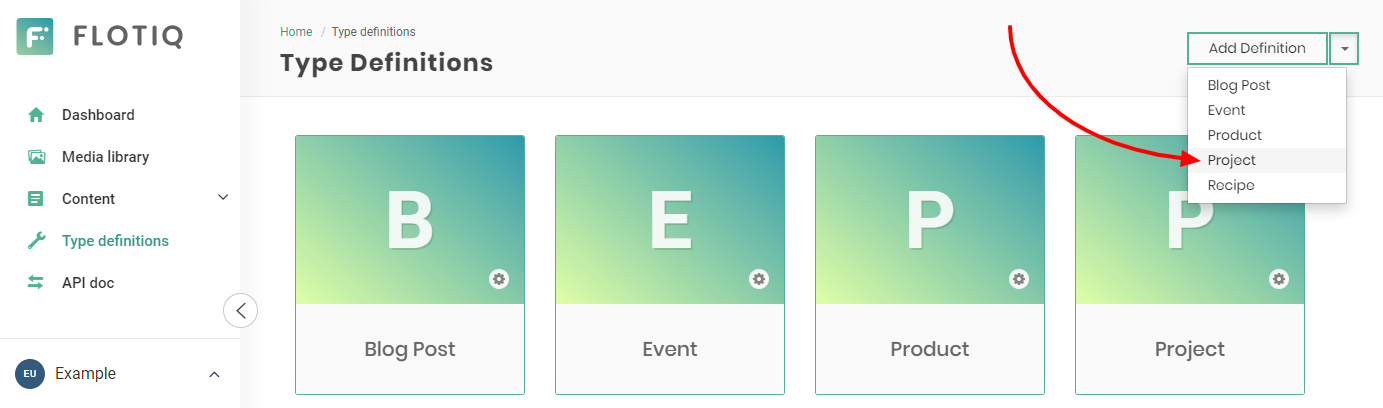
Setup "Project" Content Type in Flotiq
Create your Flotiq.com account. Next, create the
ProjectContent Type:Note: You can also create
Projectusing Flotiq REST API. -
Configure application
The next step is to configure our application to know from where it has to fetch the data.
In
src/environments/environment.prod.tsand insrc/environments/environment.jschangeYOUR_FLOTIQ_API_KEYto Read only Flotiq API key.Remember to change them back to
YOUR_FLOTIQ_API_KEYbefore committing code to repository. -
Start developing
cd scully-projects-starter/ npm installIf you wish to import example projects to your account install flotiq-cli, and run in project directory:
flotiq import [flotiqApiKey] .It will add 9 images and 3 projects to your Flotiq account.
Note: You need to put your Read and write API key in
src/environments/environment.jsfor import to work. You don't need Project content type in your account. If you already have projects with idsproject-1,project-2they will be overwritten.Run
ng servefor a dev server. Navigate tohttp://localhost:4200/. The app will automatically reload if you change any of the source files.If you wish to add new elements to the project run
ng generate component component-nameto generate a new component. You can also useng generate directive|pipe|service|class|guard|interface|enum|module.Run
ng buildto build the project. The build artifacts will be stored in thedist/directory. Use the--prodflag for a production build.To build the static version with Scully run:
npm run build --prod npm run scully -- --scanRoutes npm run scully serve
This will start the Scully static server on
http://localhost:1668/ -
Manage your projects using Flotiq editor
You can now easily manage your projects using Flotiq editor
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
You can deploy this project to Netlify in 3 minutes:
If you wish to talk with us about this project, feel free to hop on our 
If you found a bug, please report it in issues.