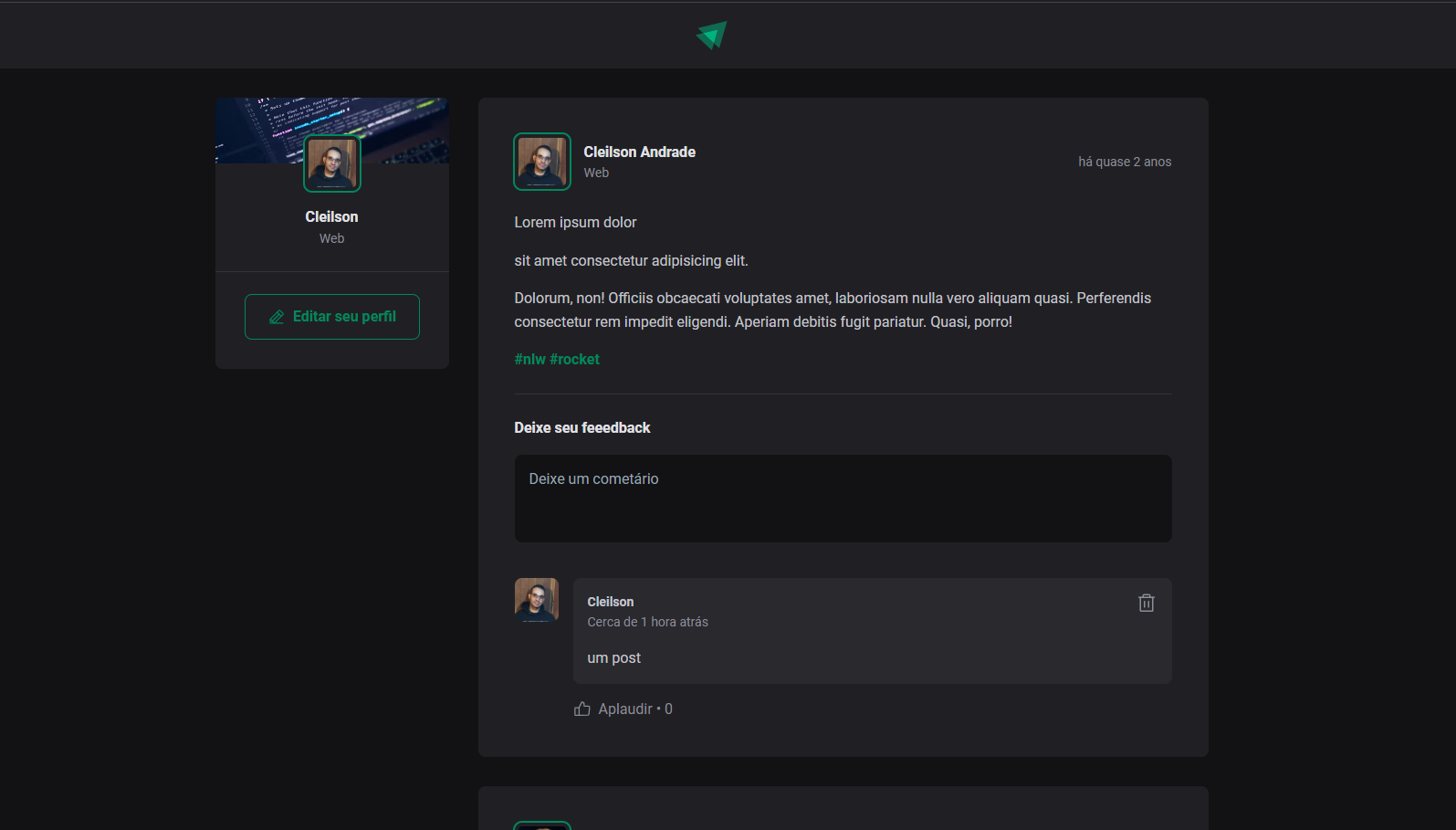
Aplicação de uma timeline de feed de post de um blog, desenvolvido em React utilizando TypeScript para fim de estudos de ambos.

Aplicação de uma timeline de feed de post de um blog, desenvolvido em React utilizando TypeScript para fim de estudos de ambos. Os estudos se propõe a entender o funcionamento de componentes, seu ciclo de vida, estados, componentização, props do React e a tipagem estática, interface impostos pelo TypeScript. Utiliza-se o Vite como servidor e libs auxiliares date-fns, date-fns e Phosphor React para o desenvolvimento.
- Componentizacao
- Comentar
- Visualizar comentários com data e hora
- Curtir comentários
- Excluir comentários
- HTML
- CSS
- JavaScript
- TypeScript
- Vite
- ReactJS
- date-fns
- ReactDom
-
O modelo final para versão desktop e mobile está disponível na pasta
./design -
Cores
- #323236
- #fff
- #e1e1e6
- #c4c4cc
- #8d8d99
- #323238
- #29292e
- #202024
- #121214
- #00B37E
- #00875f
- #F75A68
- #323236
-
Fontes
- Roboto, sans-serif
-
Ícones
- Phosphor React
# Clone este repositório:
$ git clone https://github.com/CleilsonAndrade/ignite_feed.git
$ cd ./ignite_feed
# Instalar as dependências:
$ yarn install
# Executar:
$ yarn devEsse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com 💜 by CleilsonAndrade